Untuk Anda sebagai seorang pemula yang ingin membuat sebuah website, tentunya mempelajari HTML adalah salah satu kewajiban yang harus dilakukan. Karena HTML adalah bahasa pemrograman standar yang digunakan untuk membangun sebuah website.
Salah satu komponen yang paling penting yang harus Anda ketahui adalah membuat spasi di HTML. Tentunya Anda sebagai pembuat website harus memberikan kenyamanan untuk para pembaca atau pengunjung website Anda dengan cara memberikan jarak yang tepat pada tulisan agar terlihat menarik dan mudah dibaca.
Cara Membuat Spasi di HTML
Ada berbagai macam cara yang bisa Anda gunakan untuk membuat spasi di HTML. Berikut ini beberapa cara yang bisa Anda gunakan sesuai dengan kebutuhan website Anda.
[ez-toc]
1. Menggunakan
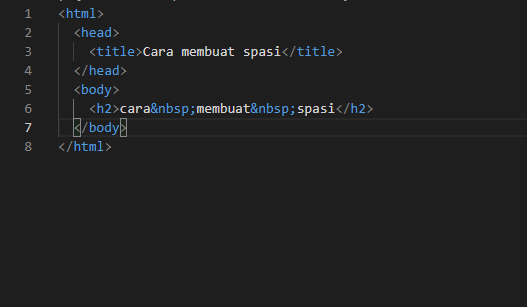
Cara pertama untuk membuat spasi di HTML adalah dengan menggunakan kode atau non breaking space. Kode spasi HTML yang sati ini memiliki nilai sabanyak satu spasi. Maksudnya adalah setiap kode yang Anda tulis berarti sama dengan Anda mengklik satu kali tombol spasi. Berikut ini script atau kode pengunnaan

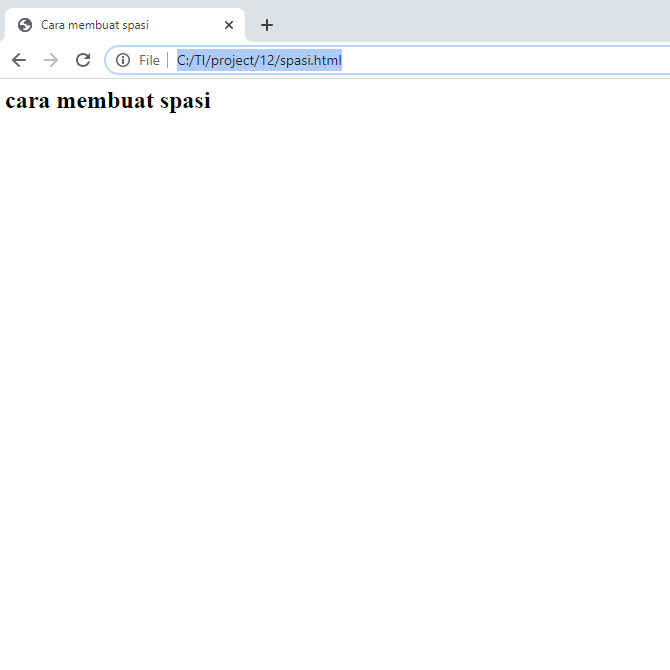
Berikut ini hasil dari script atau kode diatas:

Perlu Anda ingat berapa kalipun Anda mengklik tombol spasi di keyboard maka hasil yang akan ditampilkan tetaplah satu spasi. Hal tersebut karena HTML hanya mengenali satu kali klik untuk spasi. Tapi, jika Anda ingin menggunakan spasi lebih dari satu untuk pemisah antar kata, Anda bisa menggunakan script tersebut. Contohnya seperti gambar dibawah ini.

Salah satu kelebihan dari penggunaan kode ini adalah saat Anda membuat satu kesatuan kata tidak akan terpisah baris meskipun berada di akhir baris atau ukuran dari web browser yang dikecilkan. Selain itu, kode juga bisa diganti dengan . Kedua kode tersebut memiliki arti dan fungsi yang sama.
2. Menggunakan  
Cara yang kedua untuk membuat spasi di HTML adalah dengan menggunakan kode  . Lalu, apa bedanya dengan cara yang pertama? Kode hanya memberikan jarak antar kata sebanyak 1 spasi sedangkan kode   dapat memberikan jarak antar kata sebanyak 2 spasi sekaligus. Jadi, Anda tidak perlu mengetikkan kode sebanyak 2 kali jika ingin memberikan jarak 2 spasi, Anda hanya perlu mengetikkan kode   sekali saja.
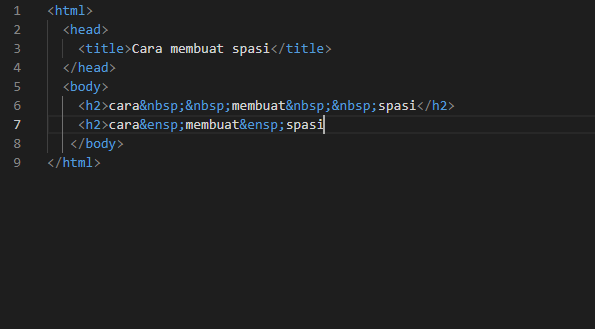
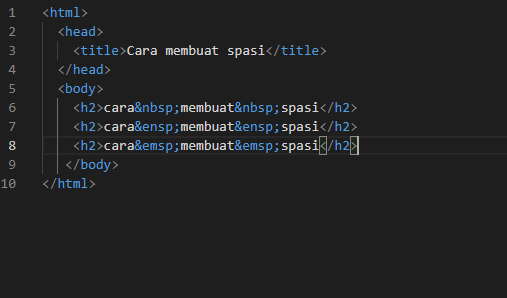
Berikut ini contoh penggunaan script atau kode  

Dan berikut ini hasil yang akan ditampilkan.

Pada baris pertama dan kedua pada gambar memiliki jarak antar kata yang sama meskipun menggunakan dua kode HTML yang berbeda. Hal tersebut menggambarkan perbedaan penggunaan dari dua kode spasi HTML tersebut.
3. Penggunaan  
Cara berikutnya untuk membuat spasi di HTML adalah dengan menggunakan kode  . Jika kode mempunyai nilai sama dengan satu spasi dan kode   memiliki nilai sama dengan dua spasi, maka ada juga kode spasi pada HTML yang memiliki nilai lebih dari itu. Menggunakan   maka akan membuat jarak antar kata sama dengan empat spasi.
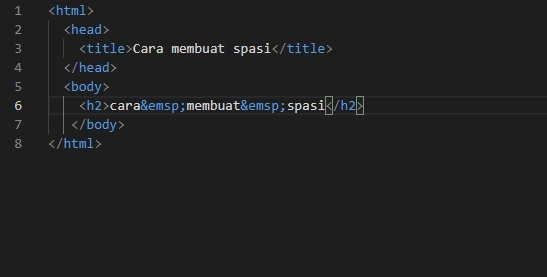
Penggunaan kode   tentunya akan sangat meringkas penggunaan kode pada HTML. Untuk membuat jarak antar kata yang lebih lebar maka Anda cukup mengetikan satu kode saja tanpa harus mengetiknya secara berulang. Berikut ini contoh penggunaan dari  .

Berikut ini adalah hasil dari kode diatas.

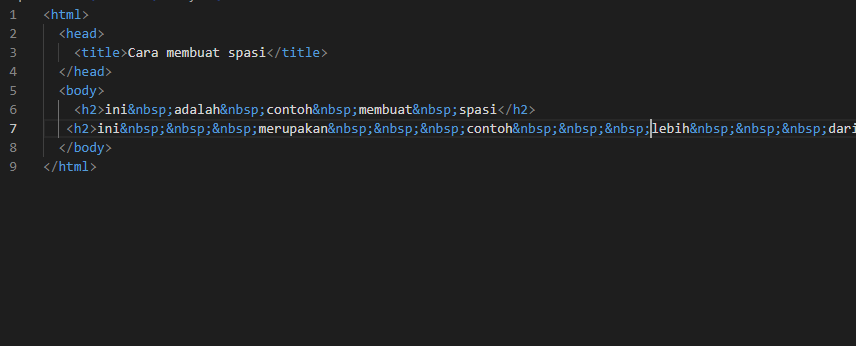
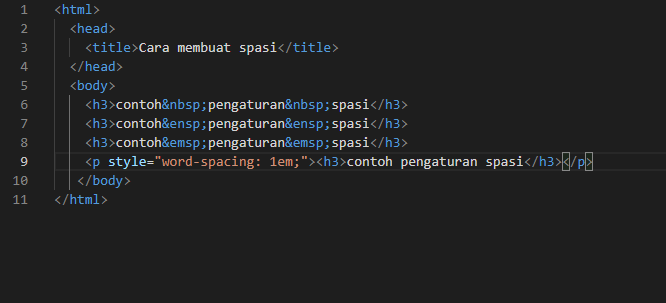
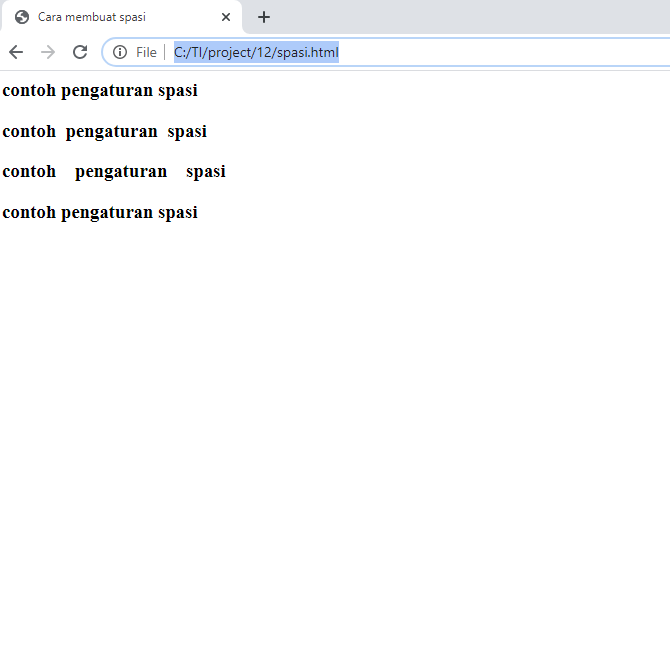
Untuk melihat perbedaan spasi setiap kode, silahkan Anda ketikkan code dibawah ini.

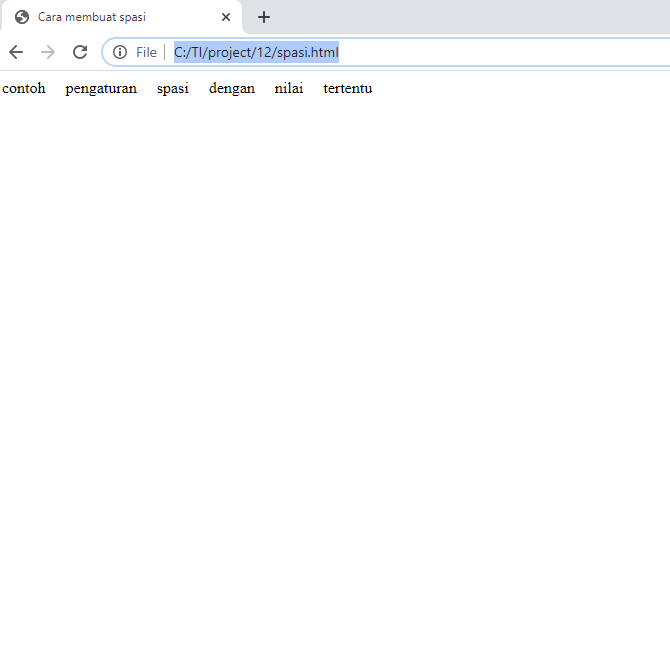
Dibawah ini adalah hasil tampilan dari kode diatas.

Terlihat jelas perbedaan jarak dari ketiga cara tersebut. Yang perlu Anda ingat adalah kode dapat mempengaruhi pemotongan tiap bari, namun kode   atau   tidak akan mempengaruhi pemotongan baris.
4. Menggunakan Word Spacing
Selain ketiga cara diatas, ada cara lainnya yang bisa Anda gunakan untuk mengatur spasi di HTML dengan nilai spasi yang dapat Anda tentukan sendiri. Kode ini dapat mengatur jarak antar kata dalam setiap paragraf dengan nilai yang sama antar katanya.
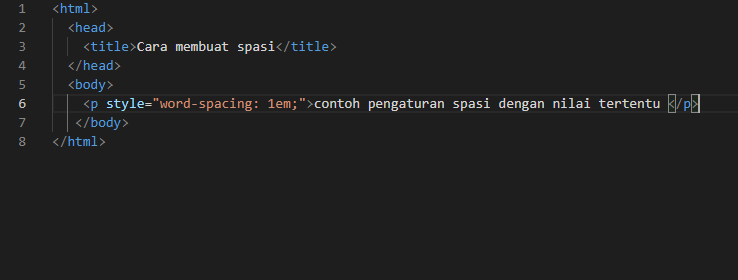
Cara yang satu ini menggunakan kode CSS. Berikut adalah contoh dari penggunaan kode ini:

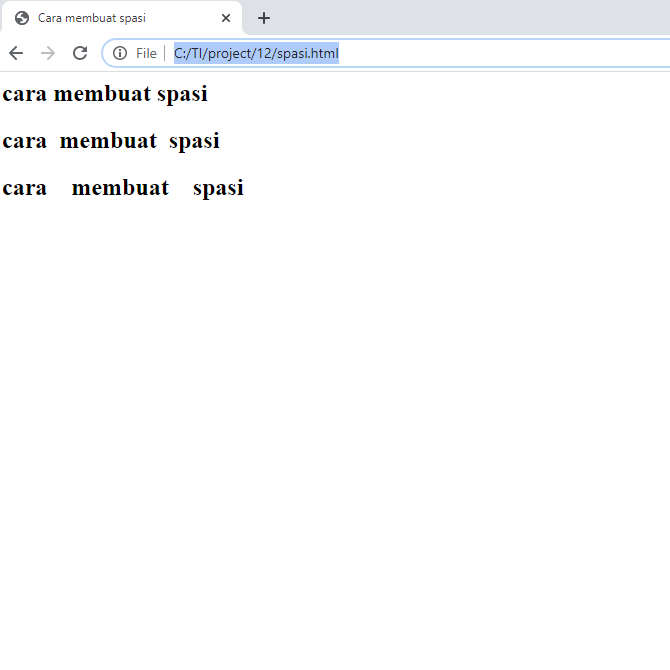
Kode di atas membuat jarak spasi antar kata sebanyak 1em atau 1 spasi. Dibawah ini adalah tampilan dari kode diatas.

Untuk mangatur ukurannya Anda bisa menggunakan em atau juga bisa px ataupun persen. Di bawah ini adalah contoh perbandingan dari penggunaan kode – kode di atas dalam membuat spasi di HTML:

Dan inilah hasil dari kode-kode di atas.

Sekian artikel kali ini yang membahas tentang bagaimana caranya membuat spasi di HTML dengan sangat mudah. Anda bisa memilih dari keempat cara di atas sesuai dengan kebutuhan Anda. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













