Pada pembahasan sebelumnya, kita telah membahas tentang bagaimana cara membuat tabel di HTML. Pada pembahasan kali ini, materi yang dibahas adalah tentang bagaimana cara menggabungkan tabel atau merge cell pada tabel di HMTL. Anda mungkin sudah tidak asing dengan istilah “merge cell” pada Microsoft Excel ataupun Microsoft Word. Merge cell adalah suatu metode menggabungkan beberapa sel menjadi satu dalam sebuah tabel.
Penggunaan merge cell tentunya sangat dibutuhkan dalam penyusunan informasi dalam tabel yang membutuhkan penggabungan beberapa sel menjadi satu. HTML sendiri juga sudah menyediakan atribut khusus untuk merge cell yaitu rowspan dan colspan.
Mayoritas browser seperti firefox, chrome, opera, safari dan internet explorer mendukung penggunaan colspan dan rowspan. Colspan dan rowspan juga didukung oleh HTML5. Untuk penjelasan lebih lanjut, mari simak penjelasan dibawah ini :
Colspan dan Rowspan
Penggunaan atribut colspan dan rowspan diterapkan pada tag <td> dan tag <th>. Colspan berarti penggabungan beberapa kolom sel menjadi satu sel sedangkan rowspan berarti penggabungan beberapa baris sel menjadi satu baris sel.
Penulisan colspan :
<td colspan="number">Sintaks rowspan :
<td rowspan="number">Nilai “number” pada colspan dan rowspan menunjukkan jumlah kolom ataupun baris yang akan digabungkan menjadi satu. Berikut contoh kode penulisan dan penggunaan colspan di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">Data</th>
</tr>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table>
</body>
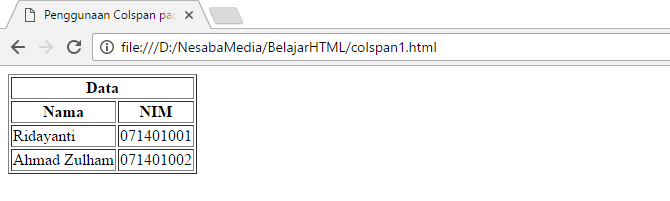
</html>Setelah kode HTML diatas dijalankan di browser, maka akan tampil seperti gambar dibawah ini :

Terlihat pada gambar diatas, pada baris pertama “Data” diterapkan colspan=”2″ yang menggabungkan dua kolom menjadi satu.
Sedangkan untuk contoh kode penulisan dan penggunaan rowspan di HTML seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Rowspan pada Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>No</th>
<th>Nama </th>
<th>Hobi</th>
</tr>
<tr>
<td rowspan="2">1</td>
<td rowspan="2">Ridayanti</td>
<td>Bulu Tangkis</td>
</tr>
<tr>
<td>Traveling</td>
</tr>
</table>
</body>
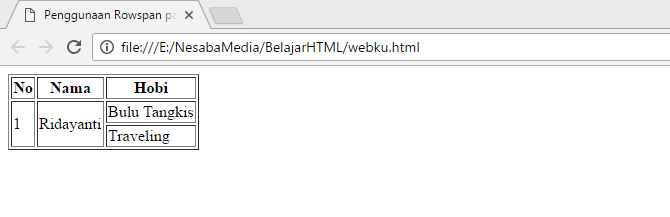
</html>Setelah kode HTML diatas dijalankan di browser, maka akan tampil seperti gambar dibawah ini :

Seperti yang anda lihat pada gambar diatas, pada baris kedua yang berisi data untuk “No” dan “Nama” diterapkan rowspan yang menggabungkan dua baris yaitu baris kedua dan ketiga pada kolom satu dan dua. Untuk contoh penggunaan kedua atribut tersebut bisa anda lihat dibawah ini:

Contoh diatas adalah contoh penggunaan colspan dan rowspan di HTML tanpa penggunaan CSS (pure HTML). Berikut contoh kode penulisan dan penggunaan colspan dan rowspan dengan menggunakan CSS agar tampilan border dan sel menjadi lebih menarik :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Colspan dan Rowspan di HTML</title>
<style type="text/css">
table,th, td{
border: 1px solid black;
border-collapse: collapse; }
table{ width: 30%; }
th, td{ text-align:center; }
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">No</th>
<th rowspan="2">NIM</th>
<th rowspan="2">Nama</th>
<th colspan="3">Absensi</th>
</tr>
<tr>
<td>Hadir</td>
<td>Sakit</td>
<td>Izin</td>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
<td>20</td>
<td>0</td>
<th>0</th>
</tr>
<tr>
<td>2</td>
<td>071401001</td>
<td>Fika Amalia</td>
<td>18</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
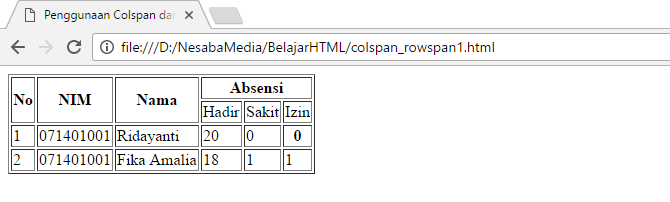
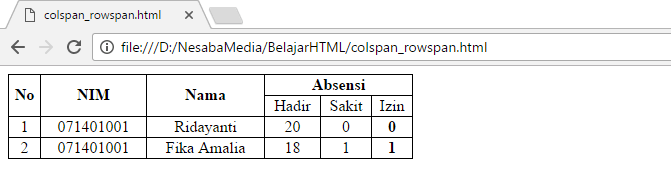
</html>Setelah kode HTML diatas dijalankan di browser, maka akan tampil seperti gambar dibawah ini :

Terlihat pada gambar diatas, pada baris pertama sel “No”, “NIM”, dan “Nama” diterapkan rowspan=”2″ untuk mengabungkan baris pertama dan kedua. Kemudian, pada baris pertama sel “Absensi” diterapkan colspan=”3″ sehingga bisa menggabungkan tiga kolom menjadi satu.
Sekarang Anda sudah paham bukan mengenai cara menggabungkan tabel di HTML? Jika iya, simak materi selanjutnya mengenai penggunaan atribut bgcolor, rules dan border di tabel HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: