Dalam pengembangan aplikasi, usability memegang peranan yang vital. Sekalipun aplikasi anda bermanfaat dan desainnya terlihat menawan, banyak orang yang akan enggan menggunakannya setelah mencoba beberapa saat jika aplikasi tersebut tidak memiliki desain user interface (UI) yang memperhatikan usability.
Usability tidak sama dengan user experience (UX), tapi keduanya memiliki hubungan yang erat. Tanpa usability yang baik, UX yang baik tidak akan pernah tercapai karena usability itu sendiri adalah bagian dari UX.
Usability dalam Desain UI Aplikasi

Usability adalah tingkat kemudahan pemakaian sebuah produk atau objek. Dalam kaitannya dengan desain UI pada aplikasi, maka usability mengacu pada seberapa mudahnya penggunaan UI tersebut.
Semakin cepat seseorang dalam mencapai tujuannya saat berinteraksi dengan sebuah UI, maka usability UI tersebut semakin bagus. Demikian pula sebaliknya.
Dalam mendesain UI aplikasi yang sesuai dengan kaidah-kaidah usability, ada banyak masalah yang perlu diperhatikan. Beberapa diantaranya yaitu:
1. Mode Landscape dan Portrait
HP memiliki dua mode untuk menampilkan konten, yaitu landscape (mendatar) dan portrait (vertikal). Mode landscape biasanya aktif secara otomatis pada saat anda memegang bagian samping kanan dan kiri HP dengan dua tangan, sedangkan mode portrait muncul ketika HP dipegang seperti biasanya (tegak lurus) dengan satu tangan.
Desain UI aplikasi harus mempertimbangkan kedua mode ini karena tampilannya bisa sangat berbeda. Desain yang tampak rapi pada mode portrait bisa menjadi agak berantakan ketika dilihat pada mode landscape jika tidak diperhitungkan dengan seksama.
2. Terlalu banyak langkah untuk melakukan sesuatu

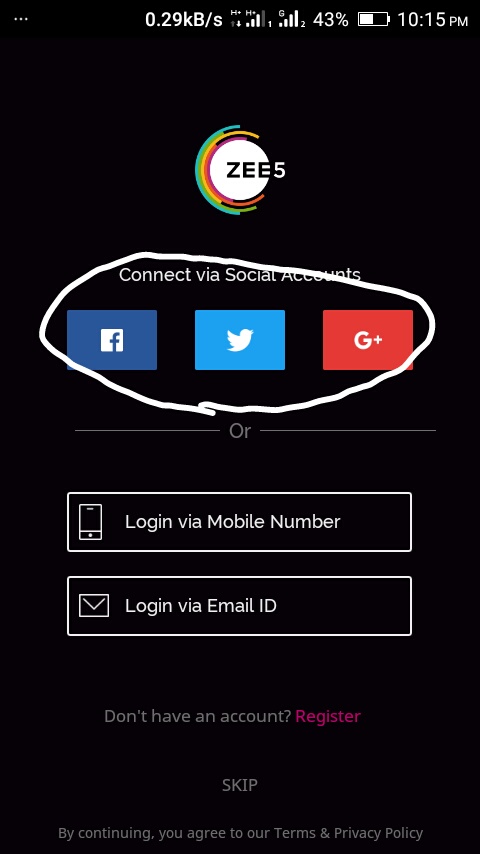
Jika memungkinkan, sederhanakan semua prosedur yang ada. Misalnya, cara registrasi keanggotaan. Daripada meminta pengguna untuk memasukkan email address dan mengkonfirmasi registrasi dengan mengklik link yang dikirim ke inbox, lebih baik sediakan opsi untuk mendaftar dengan menggunakan akun media sosial sehingga prosesnya bisa lebih singkat.
3. Side scrolling
Hindari pula merancang UI yang membuat pengguna harus scrolling ke samping kanan atau kiri. Tidak semua pengguna cermat dalam mengamati konten, sehingga bagian UI yang tersembunyi di samping bisa saja terlewatkan. Untuk mencegahnya, sesuaikan UI dengan ukuran layar.
4. Vertical scrolling yang terlalu panjang
Kadang scrolling memang tidak bisa dihindari, tapi upayakan agar pengguna tidak harus terus-menerus scrolling ke bawah atau ke atas. Untuk konten yang sangat panjang, misalnya lebih dari 1000 kata, halaman konten tersebut bisa dipisahkan menjadi dua bagian. Cara ini biasa disebut pagination atau paging.
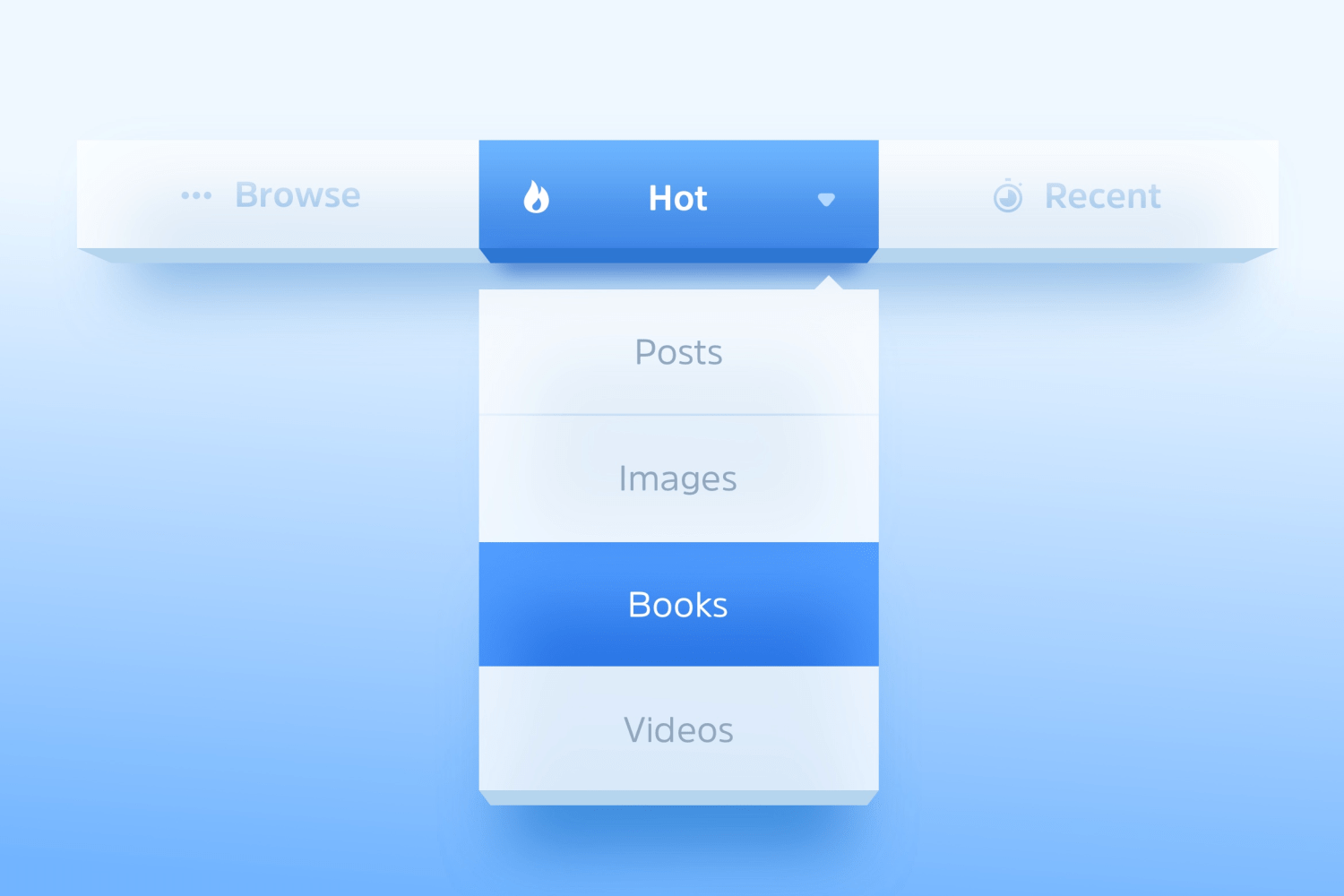
5. Struktur navigasi
Setiap aplikasi harus memiliki struktur navigasi yang tertata dengan baik sehingga pengguna bisa dengan mudah menjelajahi isi aplikasi untuk melakukan apa pun yang ingin mereka lakukan, misalnya untuk membayar, untuk registrasi, untuk menghapus foto, dan sebagainya.
Persepsi pengguna terhadap sebuah aplikasi sangat menentukan kesuksesan aplikasi tersebut, dan usability bisa sangat mempengaruhi persepsi pengguna. Oleh karenanya, perhatikan aspek usability sebaik mungkin saat merancang desain user interface. Setelah aplikasi dirilis, kumpulkan saran, keluhan, dan kritik, lalu buat perbaikan-perbaikan pada desain untuk meningkatkan usability.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: