jQuery, bagi siapa saja Anda yang pernah atau saat ini sedang belajar JavaScript (JS) pastinya akrab dengan istilah ini. Menulis kode program untuk sebuah web memerlukan waktu yang lama dan memerlukan kesabaran, terlebih lagi jika di dalam konten web tersebut terdapat banyak string dan style yang saling berkaitan dan berkomunikasi satu dengan lainnya.
Untuk mengelola baris perintah program yang begitu banyak seorang programmer butuh ketelitian, namun ada kalanya ada satu atau dua string masih terlewat juga. Memahami konsep JavaScript memang mudah, namun bila harus mengelola puluhan atau ratusan baris sintaks JavaScript dalam suatu konten web, maka seorang programmer harus memiliki suatu metode manajemen data yang baik agar tidak melakukan banyak kesalahan pada saat coding.
Sebagai sebuah konsep library JavaScript, jQuery membantu progammer dalam mengelola JavaScript dalam konten web. Mari simak penjelasan singkat mengenai jQuery berikut ini.
Apa itu jQuery?

jQuery bukan bahasa programming yang independen, melainkan dijalankan berdasarkan koleksi sintaks JavaScript. jQuery adalah sebuah library JavaScript. Cara kerjannya yaitu dengan menggabungkan atau mengkompres sederetan baris sintaks JavaScript menjadi satu modul. Sehingga programmer tidak perlu menulis kode yang sama berulang-ulang, cukup melakukan pemanggilan modul JavaScript yang sudah dibuat.
Analoginya adalah sebuah perpustakaan modul sintaks JavaScript yang siap dideklarasikan dan dipanggil. Sintaks library JS ini didesain untuk memudahkan navigasi terhadap seleksi dokumen, seleksi elemen DOM (Document Object Model), membuat animasi, meng-handle event dan element HTML, mengembangkan aplikasi AJAX, dan masih banyak lagi.
Cara kerjanya hampir menyerupai CSS (Cascading Style Sheet). Pendekatan secara modular pada jQuery memudahkan programmer dalam proses pembuatan konten dan aplikasi web yang dinamis. Apabila Anda sudah terbiasa dengan sintaks HTML, CSS, dan JS, Anda akan cepat sekali belajar library JS yang satu ini.

jQuery merupakan sebuah library JavaScript yang sangat populer bagi programmer konten web modern. Diperkirakan 70% lebih dari 10 jutaan konten web yang saat ini online menggunakannya. Hasil analisis web mengungkapkan bahwa, jQuery adalah JavaScript library yang penggunaannya begitu luas, dalam skala 3 sampai 4 kali lebih sering dibandingkan JavaScript library lainnya.
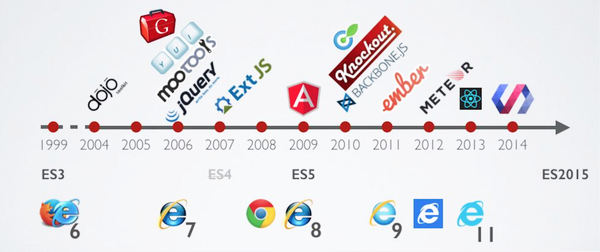
Mengupas sejarah singkatnya, pada versi pertama yaitu versi 1.0, rilis pada tahun 2006. Pada perkembangan berikutnya, pada Januari 2009 rilis versi 1.3.2 ditambahkan fitur Sizzle Selector Engine sebagai bagian dari core jQuery. Pada April 2013, jQuery melepaskan dukungannya terhadap Internet Explorer 6-8 demi untuk meningkatkan performa dan mengurangi ukuran file (dari 94,9 KB menjadi 81,7 KB). Melompat ke April 2019, sudah sampai pada versi 3.4.1, pada versi ini jQuery sudah melalui banyak perbaikan, peningkatan performa dan keamanan (security).
Fungsi Dasar jQuery
Kegunaan utama library satu ini adalah untuk menyederhanakan proses penulisan script HTML terutama yang banyak membutuhkan baris kode JavaScript. Misalnya, Anda ingin menyembunyikan foto dengan fungsi ‘hide’, maka Anda memerlukan modul ‘hide’ sebagai pengganti fungsi tersebut.
Jika Anda menuliskannya menggunakan JavaScript, Anda perlu mengulang baris dengan fungsi tersebut sebanyak button yang ingin Anda gunakan dengan fungsi tersebut. Contoh baris kodenya seperti ini:
<button class=”button1″ onclick=”hide(‘fotoku’)”>Sembunyikan foto</button>
<img id=”fotoku” src=”foto-1234.jpg”/>
Apabila ada 1000 button, maka Anda harus membuat 1000 baris kode serupa. Namun akan lebih singkat jika Anda manfaatkan modul, penulisan kodenya cukup seperti ini:
<script>
$().ready(function(){
$(“.button1”).click(function(){
$(“#fotoku”).hide();
});
});
</script>
Lalu diikuti HTML sederhana sebagai berikut:
<button class=”button1″>Sembunyikan foto</button>
<img id=”fotoku” src=”foto-1234.jpg” />
Maka setiap elemen HTML yang mengandung class ‘button1’ akan memanggil fungsi JavaScript ‘.hide’, dalam persepsi jQuery akan memanggil modul ‘.hide’. Lebih hemat energi 1000 kali, bukan?
Kegunaan lain library ini bisa bervariasi bagi setiap konten, bisa untuk memperkaya fitur konten mau pun mempercantik konten seperti menangani penerapan efek-efek animasi yang biasa dibuat menggunakan JavaScript.
Di dalam jQuery terdapat fitur manipulasi DOM, dengan fitur tersebut Anda dapat menghapus atau pun menambahkan elemen DOM ke dalam HTML serta ‘membungkus’ baris kodenya dengan mudah.
Kelebihan Utama jQuery
Ada banyak kelebihan library JavaScript satu ini yang tidak bisa kami sebutkan semuanya, berikut ini beberapa kelebihannya yang berhasil kami rangkum.
1. Less is better
Sedikit mengulangi dari penjelasan di atas bahwa jQuery merupakan sebuah library JavaScript, karenanya ia memiliki slogan ‘write less, do more‘ atau ‘less is better‘, artinya jika Anda mampu memahami dan menggunakan jQuery dengan baik maka Anda dapat melakukan hal-hal kompleks dan rumit dengan baris sintaks yang singkat dan pendek saja untuk diterapkan pada konten web yang Anda kerjakan.
2. Cross-platform
Alasan kenapa jQuery begitu populer adalah karena dapat digunakan secara cross-platform (lintas platform). Di berbagai browser atau pun gadget, jQuery berlaku sama. Library JavaScript yang satu ini sudah mampu mendukung untuk Chrome, Firefox, Safari, IE, Android, dan iOS.
3. Mediator AJAX
jQuery dikenal juga sebagai ‘penjinak’ AJAX yang bersifat asinkron dan menjalankan kodenya berdasarkan kode terakhir yang digunakan. Karena perilaku AJAX yang tidak selalu ‘nurut’ dan ‘bandel’, maka setiap browser memperlakukan AJAX dengan metode dan teknis yang berbeda-beda. Dalam kasus ini, jQuery bermanfaat untuk menyesuaikan hal-hal teknis yang diperlukan dan menyesuaikan kode AJAX ke semua browser.
4. Banyak tutorialnya
Untuk belajar jQuery Anda tidak perlu repot, karena kepopuleran library JavaScript satu ini, Anda dapat dengan mudah menemukan berbagai sumber informasi dan tutorialnya di internet dengan bantuan search engine atau pun dari buku-buku tutorial.
Demikian penjelasan singkat mengenai jQuery, salah satu library JavaScript yang populer beserta kegunaan dan kelebihannya, tetaplah semangat belajar JavaScript dan jangan kesampingkan HTML dan CSS. Semoga bermanfaat serta mudah dipahami.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













