Sebelumnya kita sudah membahas mengenai penggunaan atribut colspan dan rowspan untuk menggabungkan sel tabel di HTML.
Pada pembahasan kali ini, kita akan membahas tentang penggunaan atribut bgcolor, rules dan border. Penggunaan atribut bgcolor digunakan untuk memberikan warna background tabel atau sel tabel agar terlihat lebih menarik.
Tidak hanya atribut bgcolor, atribut lainnya seperti atribut rules dan border juga memiliki peran untuk membuat tampilan tabel Anda lebih menarik. Untuk lebih jelasnya, mari simak penjelasan dibawah ini :
Atribut Bgcolor
Atribut bgcolor digunakan untuk menentukan warna latar belakang tabel. Pada atribut ini terdapat tiga nilai yaitu :
| Nilai | Fungsi |
| Nama warna | Menspesifikasikan warna latar belakang tabel dengan nama warna (seperti blue, red) |
| Kode HEX warna | Menspesifikasikan warna latar belakang tabel dengan kode HEX (seperti #ff0000, #ff00ff) |
| Kode RGB warna | Menspesifikasikan warna latar belakang tabel dengan kode RGB (seperti rgb(0,0,0), rgb(255,0,0)) |
Berikut contoh kode penulisan dan penggunaan atribut bgcolor di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Bgcolor di HTML</title>
</head>
<body>
<table bgcolor=#ff00ff>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
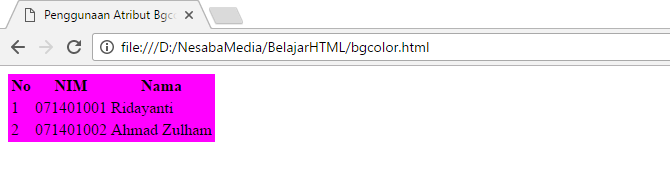
</html>Setelah kode HTML diatas dijalankan di browser, maka akan tampil seperti gambar dibawah ini :

Mengingat atribut bgcolor tidak didukung di HTML5 maka perannya diganti dengan menggunakan properti background-color di CSS. Adapun sintaksnya yaitu :
<table style="background-color: color_name|hex_number|rgb_number;">Contoh penerapan properti CSS-nya bisa anda lihat dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Properti Background Color pada Tabe;</title>
</head>
<body>
<table style="background-color:yellow;">
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
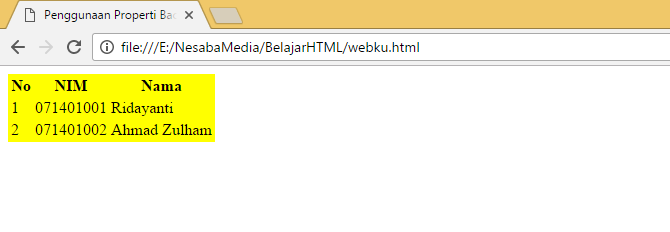
</html>Ketika anda jalankan di browser, hasilkan seperti ini:

Atribut Rules
Atribut rules digunakan untuk mengatur ukuran antara sel dalam tabel. Di dalam atribut rules terdapat beberapa nilai yaitu :
| Nilai | Fungsi |
| none | Tidak ada pengaturan |
| groups | Aturan horizontal antara seluruh baris dan kolom |
| rows | Mengendalikan ukuran seluruh baris dalam group |
| cols | Mengendalikan ukuran seluruh kolom secara vertikal |
| all | Mengendalikan seluruh baris dan kolom |
Berikut contoh kode penulisan dan penggunaan atribut rules di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Rules di HTML</title>
</head>
<body>
<table rules="rows">
<tr><td>Satu</td> <td>Dua</td> <td>Tiga</td></tr>
<tr><td>Empat</td> <td>Lima</td> <td>Enam</td></tr>
<tr><td>Tujuh</td> <td>Delapan</td> <td>Sembilan</td></tr>
</table><br>
<table rules="cols">
<tr><td>Satu</td> <td>Dua</td> <td>Tiga</td></tr>
<tr><td>Empat</td> <td>Lima</td> <td>Enam</td></tr>
<tr><td>Tujuh</td> <td>Delapan</td> <td>Sembilan</td></tr>
</table>
</body>
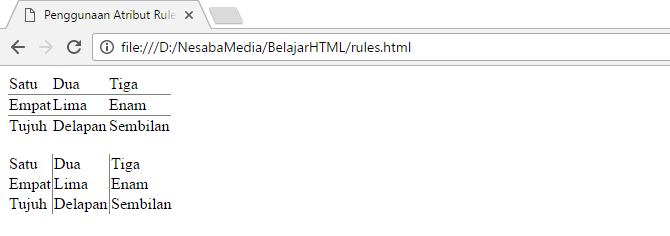
</html>Setelah kode HTML diatas dijalankan di browser maka akan tampil seperti gambar dibawah ini :

Atribut Border
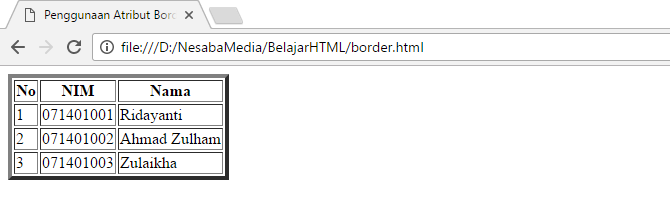
Atribut border digunakan untuk membuat bingkai pada tabel dengan menentukan tebal bingkai tersebut. Berikut contoh kode penulisan dan penggunaan atribut border di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Border di HTML</title>
</head>
<body>
<table border="4">
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama </th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
<tr>
<td>3</td>
<td>071401003</td>
<td>Zulaikha</td>
</tr>
</table>
</body>
</html>Setelah kode HTML diatas dijalankan di browser, maka akan tampil seperti gambar dibawah ini :

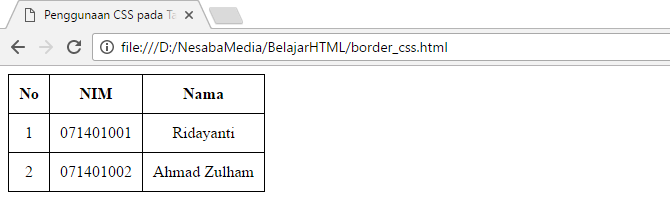
Atribut border tidak didukung oleh HTML5 maka dari itu digunakan CSS sebagai gantinya. Adapun contoh penulisannya seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Border di CSS pada Tabel</title>
<style type="text/css">
table,th, td {
border: 1px solid black;
border-collapse: collapse;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
</html>Setelah kode HTML diatas dijalankan di browser maka akan tampil seperti gambar dibawah ini :

Pada kode diatas terdapat penggunaan properti border-collapse. Properti tersebut jika diberi nilai “collapse” akan membuat bingkai menjadi bingkai yang tunggal dan akan tampak seperti gambar diatas.
Jika Anda sudah paham betul mengenai ketiga atribut diatas, saatnya Anda mempelajari penggunaan elemen thead, tbody dan tfoot pada tabel HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: