Pada artikel sebelumnya, saya sudah menjelaskan tentang cara membuat tabel di HTML. Bagi Anda yang sebelumnya sudah membaca artikel tersebut, tentunya Anda sudah mengetahui bagaimana cara membuat tabel di HTML beserta beberapa tag yang mendukung penggunaan tabel di HTML.
Penjelasan mengenai cara penggunaan beberapa tag dan atribut tabel di HTML juga sudah dijelaskan pada artikel – artikel sebelumnya. Pada pembahasan kali ini, saya akan memperkenalkan atribut lain yang juga mendukung penggunaan tabel di HTML yaitu atribut cellpadding dan cellspacing. Berikut penjelasan mengenai atribut cellpadding dan cellspacing:
Cellpadding
Atribut cellpadding digunakan untuk menentukan jarak spasi di dalam sel yakni diantara dinding sel dan isi sel. Penggunaan atribut cellpadding hanya didukung oleh HTML4.01 namun tidak didukung oleh HTML5. Adapun penulisan kode HTML atribut cellpadding adalah :
<table cellpadding="pixel">Nilai dari atribut cellpadding dalam menentukan spasi di dalam sel adalah pixel. Berikut contoh kode penulisan dan penggunaan cellpadding di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Cellpadding di HTML</title>
</head>
<body>
<table border="2" cellpadding="5">
<tr>
<th width="50">No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td align="center">1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td align="center">2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
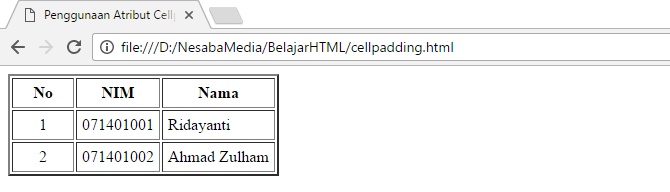
</html>Setelah kode HTML diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Cellspacing
Atribut cellspacing digunakan untuk menentukan jarak spasi antar sel. Sama halnya dengan atribut cellpadding, atribut cellspacing juga tidak didukung oleh HTML5. Dibawah ini contoh penulisan atribut cellspacing di HTML:
<table cellspacing=”pixel”>
Nilai dari atribut cellspacing dalam menentukan spasi di dalam sel adalah pixel. Berikut contoh kode penulisan dan penggunaan cellspacing di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Cellspacing di HTML</title>
</head>
<body>
<table border="2" cellspacing="5">
<tr>
<th width="50">No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td align="center">1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td align="center">2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
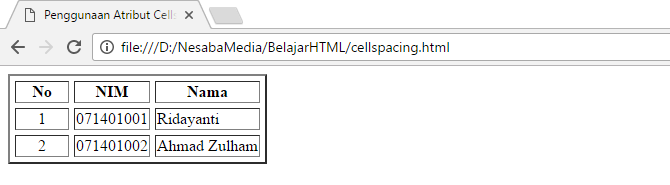
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Penjelasan diatas sudah menggambarkan perbedaan antara cellpadding dan cellspacing serta penggunaan kedua atribut tersebut sehingga Anda tidak perlu bingung mengenai perbedaan diantara keduanya.
Singkatnya, cellpadding mengatur jarak antara dinding sel (bingkai) dan isi sel sedangkan cellspacing mengatur jarak antara satu sel dengan sel lainnya. Berikut contoh kode penulisan dan penggunaan atribut cellpadding dan cellspacing di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Cellspacing dan Cellpadding di HTML</title>
</head>
<body>
<table border="2" cellspacing="5" cellpadding="5">
<tr>
<th width="50">No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td align="center">1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td align="center">2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
<tr>
<td align="center">3</td>
<td>071401003</td>
<td>Zulaikha</td>
</tr>
</table>
</body>
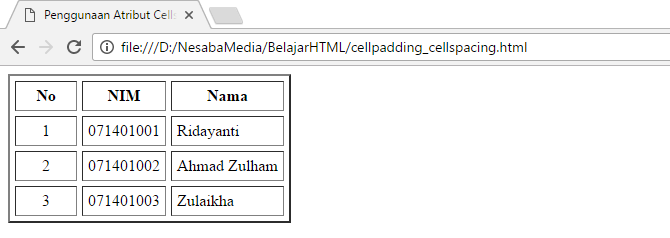
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Itulah pembahasan mengenai fungsi dari atribut cellpadding dan cellspacing pada tabel HTML. Semoga Anda dapat memahami dengan baik penggunaan kedua atribut tersebut. Semoga bermanfaat!
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: