Bagi Anda yang sudah membaca materi belajar HTML sebelumnya, tentunya sudah tidak asing dengan atribut width dan height.
Penerapan kedua atribut tersebut tidak hanya terbatas di table HTML saja, tetapi juga digunakan untuk mengatur ukuran konten yang ada di HTML seperti gambar.
Bagi Anda yang masih belum mengerti cara membuat tabel di HTML beserta atribut yang umum digunakan pada tabel HTML, Anda dapat melihat pada artikel – artikel sebelumnya guna menambah pemahaman Anda sebelum melanjut ke artikel ini.
Secara umum, penerapan atribut width dan height pada tag <table> hanya didukung oleh HTML4.01 namun tidak didukung oleh HTML5. Meskipun begitu, Anda juga sebaiknya mengetahui penggunaan kedua atribut tersebut di tag <table> sebagai pembelajaran. Nah, untuk lebih jelasnya mengenai cara penggunaan kedua atribut tersebut, mari simak penjelasan dibawah ini.
Atribut Width
Atribut width pada tabel digunakan untuk menentukan lebar tabel. Jika Anda tidak mengatur lebar tabel menggunakan atribut width maka lebar tabel akan sesuai dengan lebar yang dibutuhkan untuk menampilkan data. Adapun sintaks dari atribut width yaitu :
<table width="pixel atau %">Pada atribut width ada dua nilai yang dapat diterapkan yaitu :
| Nilai | Fungsi |
| pixel (px) | Mengatur lebar dalam pixel, contoh : 400px atau 400 saja |
| persen (%) | Mengatur lebar dalam persen dari elemen disekitarnya , contoh : 30% |
Berikut contoh kode penulisan dan penggunaan atribut width di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Width di HTML</title>
</head>
<body>
<table width="400" border="2">
<tr>
<th width="50">No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td align="center">1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td align="center">2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
<tr>
<td align="center">3</td>
<td>071401003</td>
<td>Zulaikha</td>
</tr>
</table>
</body>
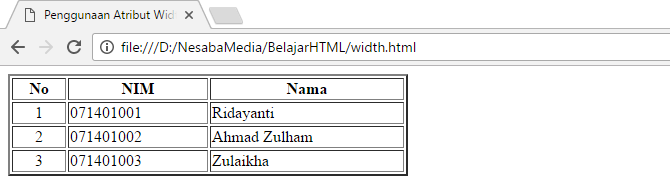
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Atribut Height
Atribut height pada tabel digunakan untuk menentukan tinggi tabel. Seperti halnya atribut width, jika Anda tidak mengatur tinggi tabel menggunakan atribut height maka tinggi tabel akan sesuai dengan tinggi yang dibutuhkan untuk menampilkan data. Adapun sintaks dari atribut height yaitu :
<table height="pixel atau %">Pada atribut height ada dua nilai yang dapat diterapkan yaitu :
| Nilai | Fungsi |
| pixel (px) | Mengatur lebar dalam pixel, contoh : 150px atau 150 saja |
| persen (%) | Mengatur lebar dalam persen dari elemen disekitarnya , contoh : 10% |
Berikut contoh kode penulisan dan penggunaan atribut height di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Height di HTML</title>
</head>
<body>
<table border="2" height="150">
<tr>
<th width="50">No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td align="center">1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td align="center">2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
<tr>
<td align="center">3</td>
<td>071401003</td>
<td>Zulaikha</td>
</tr>
</table>
</body>
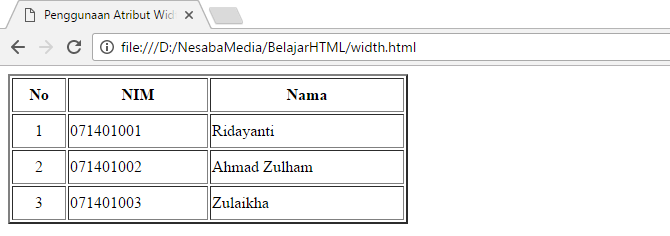
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Dikarenakan kedua atribut ini tidak didukung oleh HTML5, disarankan untuk Anda menggunakan CSS dalam pengaturan lebar dan tinggi tabel. Adapun sintaks width dan height di CSS yaitu :
<table style="width:400px; height:150px;">Sekian materi penggunaan atribut width dan height pada tabel di HTML, semoga Anda dapat memahami materi diatas dengan baik.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: