3 Cara Mengaktifkan Windows Defender di Windows 10 (Untuk Pemula)
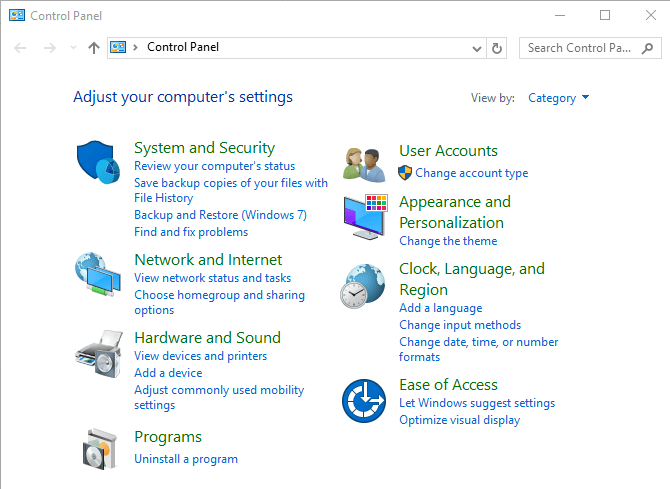
Bagi Anda yang merupakan pengguna Windows, tentunya sudah tidak asing lagi dengan Windows Defender, bukan? Windows Defender merupakan program antivirus default pada sistem operasi Windows. Anda juga tidak dirasarankan untuk mematikan real-time protection kecuali jika memang ada keperluan yang mengharuskan real-time protection dalam keadaan mati. Nah, yang menjadi pertanyaannya adalah bagaimana Anda mengaktifkan kembali Windows … Baca Selengkapnya