Dalam kegiatan menulis, adakalanya Anda membutuhkan penggunaan list dalam menyampaikan informasi kepada pembaca. Penggunaan list membantu Anda agar informasi dapat disampaikan dengan mudah misalnya list tata acara, list menu restoran, list pekerjaan dan lain sebagainya. Guna memenuhi kebutuhan tersebut, HTML menyediakan beberapa tag khusus untuk itu.
Pada pembahasan kali ini, saya akan menjelaskan tentang cara membuat list atau daftar di HTML menggunan ordered list dan unordered list. Singkatnya, ordered list digunakan untuk membuat list yang berurutan dengan menggunakan tag <ol> sedangakn unordered list digunakan untuk membuat list yang tidak berurutan dengan menggunakan tag <ul>.
Untuk lebih jelasnya, mari simak penjelasan dibawah ini :
A. Ordered List
Ordered list merupakan suatu list dimana item – item yang ada di dalamnya memiliki nomor urutan. Penggunaan ordered list dimulai dengan tag <ol> dan diakhiri dengan tag </ol> dimana diantara kedua tag tersebut terdapat tag <li>……</li> sebagai list item. Di dalam tag <ol>, terdapat beberapa atribut yaitu :
| Atribut | Fungsi |
| type=”A” | Membuat list berurut dengan huruf besar ( A, B, C, D, ….. ) |
| type=”a” | Membuat list berurut dengan huruf kecil ( a, b, c, d, …. ) |
| type=”I” | Membuat list berurut dengan huruf romawi besar ( I, II, III, IV, ….. ) |
| type=”i” | Membuat list berurut dengan huruf romawi kecil ( i, ii, iii, iv, ……. ) |
| type=”1″ | Membuat list berurut dengan angka ( 1, 2, 3, 4, …… ) |
| compact | Menyatakan bahwa item dalam list pendek sehingga browser menampilkannya dalam bentuk yang lebih padat (atribut ini tidak didukung di banyak browser) |
| start=”n” | Menentukan nilai awal dari item dalam daftar dimana n = nilai awal |
Perlu Anda ketahui, secara default jika Anda tidak menuliskan tipe list pada tag <ol> maka tipe list yang akan tampil dalam format angkat seperti 1, 2, 3, dst. Berikut contoh kode penulisan dan penggunaan ordered list :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Ordered List Di HTML</title>
</head>
<body>
<h3>Struktur Penulisan Makalah Bagian Pendahuluan</h3>
<ol type="A">
<li>Latar Belakang</li>
<li>Rumusan Masalah</li>
<li>Tujuan Penulisan</li>
<li>Manfaat Penulisan</li>
</ol>
<h4> Nama Ketua Setiap Kelompok</h4>
<ol start="5">
<li>Yunda Andriyani</li>
<li>Sarah Hafiza</li>
<li>Ratih Annisa</li>
<li>Afni Medirti</li>
</ol>
</body>
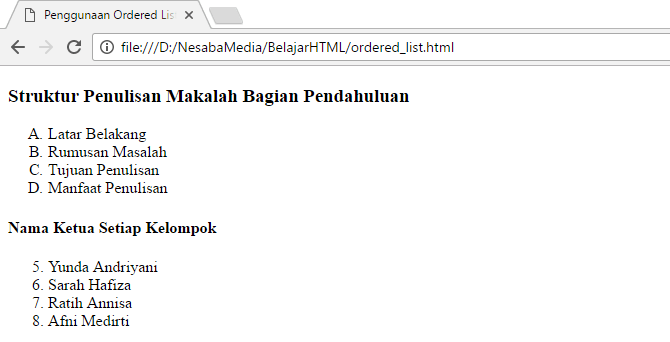
</html>Setelah Anda menjalankan kode diatas di browser maka akan tampil seperti gambar dibawah ini:

Anda juga dapat membuat ordered list di CSS dengan menggunakan properti list-style-type seperti yang terdapat dibawah ini :
| Atribut | Fungsi |
| list-style-type: upper-alpha; | Membuat list berurut dengan huruf besar ( A, B, C, D, ….. ) |
| list-style-type: lower-alpha; | Membuat list berurut dengan huruf kecil ( a, b, c, d, …. ) |
| list-style-type: upper-roman; | Membuat list berurut dengan huruf romawi besar ( I, II, III, IV, ….. ) |
| list-style-type: lower-roman; | Membuat list berurut dengan huruf romawi kecil ( i, ii, iii, iv, ……. ) |
| list-style-type: decimal; | Membuat list berurut dengan angka ( 1, 2, 3, 4, …… ) |
Berikut contoh kode penggunaan properti list-style-type untuk membuat ordered list:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ol.d {list-style-type: upper-alpha;}
ol.e {list-style-type: lower-alpha;}
ol.f {list-style-type: upper-roman;}
ol.g {list-style-type: lower-roman;}
ol.h {list-style-type: decimal;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ol class="d">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ol>
<ol class="e">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ol>
<ol class="f">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ol>
<ol class="g">
<li>Sabrina</li>
<li>Mauludiah</li>
<li>Aisyah</li>
</ol>
<ol class="h">
<li>Firman</li>
<li>Arifin</li>
<li>Andi</li>
</ol>
</body>
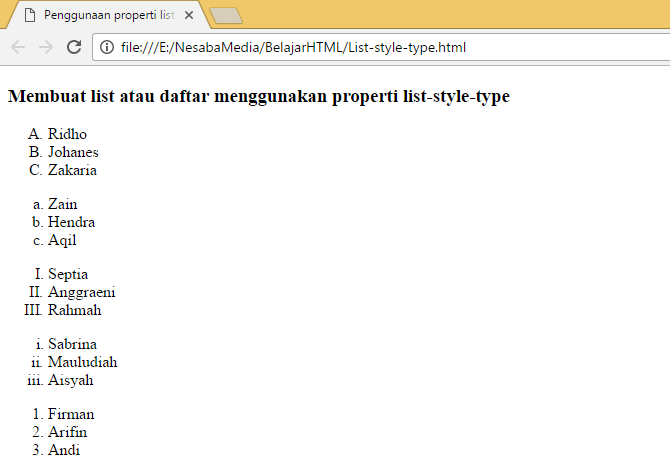
</html>Ketika dijalankan di browser, tampilannya akan seperti berikut:

B. Unordered List
Unordered list merupakan suatu list dimana item – item yang ada di dalamnya tidak diberi nomor urutan dengan kata lain item – item tersebut tampil sembarang. Penggunaan unordered list ditandai dengan penggunaan tag <ul> sebagai awalan dan tag </ul> sebagai akhiran dan diantara keduanya terdapat tag <li> sebagai list item.
Secara umum, penggunaan unordered list ditandai dengan bulatan hitam, lingkaran , dan kotak pada awal list item. Tag <ul> memiliki beberapa atribut diantaranya adalah :
| Atribut | Fungsi |
| type=”disc” | Membuat tanda bulatan hitam untuk item (menjadi default jika atribut type tidak ditulis) |
| type=”circle” | Membuat tanda lingkaran putih untuk item |
| type=”square” | Membuat tanda kotak untuk item |
Perlu Anda ketahui, secara default jika Anda tidak menuliskan tipe list pada tag <ul> maka tipe list yang akan tampil adalah tanda bulatan hitam (disc). Berikut contoh kode penulisan dan penggunaan unordered list di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Unordered List Di HTML</title>
</head>
<body>
<h4> ICT Project Management </h4>
<ul type="disc">
<li>Manajemen Stakeholder</li>
<li>Manajemen Biaya</li>
<li>Manajemen Ruang Lingkup</li>
<li>Manajemen Waktu</li>
<li>Lainnya</li>
</ul>
<ul type="circle">
<li>Manajemen Kualitas</li>
<li>Manajemen Pengadaan Barang</li>
</ul>
</body>
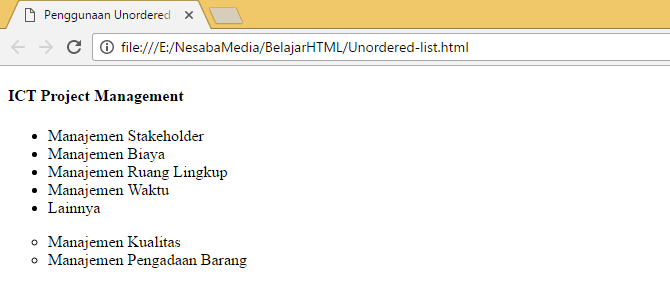
</html>Setelah Anda menjalankan kode diatas di browser maka akan tampil seperti gambar dibawah ini:

Sama halnya dengan ordered list, untuk membuat unordered list di CSS bisa menggunakan properti list-style-type tetapi dengan value yang berbeda:
| Atribut | Fungsi |
| list-style-type: disc; | Membuat tanda bulatan hitam untuk item |
| list-style-type: circle; | Membuat tanda lingkaran putih untuk item |
| list-style-type: square; | Membuat tanda kotak untuk item |
Berikut contoh penggunaan properti list-style-type di CSS untuk membuat unordered list:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan properti list-style-type</title>
<style>
ul.a {list-style-type: disc;}
ul.b {list-style-type: circle;}
ul.c {list-style-type: square;}
</style>
</head>
<body>
<h3>Membuat list atau daftar menggunakan properti list-style-type </h3>
<ul class="a">
<li>Ridho</li>
<li>Johanes</li>
<li>Zakaria</li>
</ul>
<ul class="b">
<li>Zain</li>
<li>Hendra</li>
<li>Aqil</li>
</ul>
<ul class="c">
<li>Septia</li>
<li>Anggraeni</li>
<li>Rahmah</li>
</ul>
</body>
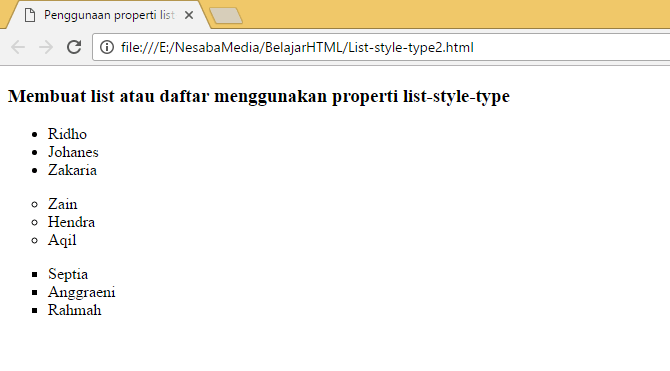
</html>Jika anda jalankan di browser, tampilannya akan seperti ini:

C. Cara Membuat List di dalam List
Biasanya kita juga ingin membuat daftar di dalam daftar. Untuk cara membuatnya sebenarnya mudah, cukup dengan memperhatikan dengan teliti antara mana yang tag pembuka dan tag penutup. Berikut contoh kode membuat list di dalam list pada HTML:
<!DOCTYPE html>
<html>
<head>
<title>Membuat List di dalam List</title>
</head>
<body>
<h4>Nama Jurusan di SMK Nusa Bangsa </h4>
<ul type="disc">
<li>Teknik Komputer dan Jaringan</li>
<li>Busana Butik</li>
<li>Multimedia</li>
<li>Elektronika</li>
<li>Lainnya <!-- Tag penutup </li> bukan diletakkan disini -->
<ul type="circle">
<li>Mekatronik</li>
<li>Otomotif</li>
<li>RPL</li>
</ul>
</li> <!-- Melainkan disini -->
</ul>
</body>
</html>Jika anda menjalankan di browser, hasilnya akan seperti ini:

Itulah cara membuat list atau daftar di HTML beserta penjelasan mengenai atribut-atribut yang ada didalamnya. Jika sudah paham betul mengenai materi ini, silakan dilanjut ke materi cara membuat link di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













