Anda tentunya sudah tidak asing dengan istilah “form”. Form adalah sebuah daftar isi yang merupakan salah satu penampilan interaktif yang paling popular di internet. Form atau daftar isian ini digunakan untuk meminta informasi dari user yang kemudian akan diolah. Secara umum, pengolahan form dilakukan dengan menggunakan script yang bersifat server – side.
Untuk beberapa keperluan tertentu, Anda tentunya membutuhkan penggunaan form di website yang Anda miliki misalnya form untuk survei, form biodata, form pendaftaran, form login, dan yang lainnya. Form memungkinkan pengguna berinteraksi dengan teks, grafik, atau yang lainnya yang ditampilkan pada browser. Pada pembahasan kali ini, saya akan menjelaskan tentang cara membuat form di HTML. Untuk lebih jelasnya, mari simak penjelasan dibawah ini :
Tag Form
Tag <form> adalah tag yang digunakan untuk mendefinisikan sebuah form. Jadi, sebuah form dibentuk oleh pasangan tag <form> ….. </form>. Pada tag <form> terdapat dua atribut yaitu atribut method dan action yang mempunyai fungsi sebagai berikut:
| Atribut | Fungsi |
| Method | Digunakan untuk menentukan cara mengirimkan data yang dimasukkan user ke web server (metode pengolahan form). Dimana terdapat dua metode yaitu GET dan POST. Metode POST mengirimkan seluruh data dari form yang terpisah dari URL. Sedangkan, metode GET mengirimkan data pada server dengan meletakkannya pada bagian akhir URL. |
| Action | Digunakan untuk menentukan lokasi atau URL dari file yang akan digunakan untuk mengolah form tersebut. |
Berikut contoh dari penggunaan tag <form> :
<form action=”proses_input.php” method=”get”>
…………………………………
</form>Tag Input
Tag <input> adalah tag yang digunakan untuk membuat elemen – elemen yang digunakan untuk meminta informasi dari user atau membuat kontrol kotak teks misalnya checkbox, textbox, button, radio button, dan yang lainnya. Penggunaan tag ini juga tidak memerlukan tag penutup. Selanjutnya, tag <input> memiliki beberapa atribut umum sebagai berikut:
| Atribut | Fungsi |
| name | Mendefinisikan nama pada elemen input. Atribut ini harus Anda tulis pada semua elemen kecuali elemen tipe clear dan submit. |
| maxlength | Menentukan jumlah karakter maksimal yang dapat dimasukkan pada suatu elemen input. |
| value | Menyatakan nilai default pada suatu elemen input. Untuk textbox, menentukan teks yang tertulis. Untuk checkbox atau radio, menentukan nilai item yang dipilih yang akan dikirim ke server. Sedangkan, untuk button submit dan reset, atribut ini digunakan menentukan teks yang ditulis pada button. |
| size | Menentukan lebar dari elemen input dalam pixel dimana ukuran defaultnya adalah 20 pixel. |
| checked | Hanya digunakan pada tipe checkbox dan radio untuk menyatakan suatu item dipilih atau tidak (Penjelasan mengenai atribut checked akan dibahas pada materi berikutnya). |
| type | Menentukan tipe input yang akan digunakan seperti text, radio dan yang lainnya. |
Tentu masih ada atribut lain yang belum disebutkan diatas, karena yang diatas hanya atribut yang paling umum saja. Untuk kedepannya saya akan menjelaskan atribut-atribut yang saya maksud tersebut.
Atribut type=”text”
Secara umum, terdapat beberapa tipe yang ada pada atribut type tetapi pada materi ini yang akan dibahas adalah mengenai atribut type dengan nilai atau tipe text sedangkan untuk tipe yang lainnya akan dijelaskan pada tutorial yang selanjutnya. Tipe text digunakan untuk membuat kotak teks yang memungkinkan user memasukkan data dalam bentuk teks.
Berikut contoh kode penulisan dan penggunaan tag <input> di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Form di HTML</title>
</head>
<body>
<h4>Isilah formulir dibawah ini dengan baik dan benar ! </h4>
<hr>
<form action ="proses_input.php" method="get">
NIM : <input type="text" name="nim" size="11px" maxlength="9"> <br><br>
Alamat Rumah : <input type="text" name="alamat_rumah" size="40px"> <br><br>
Email : <input type="text" name="email"> <br><br>
No.Telepon : <input type="text" name="nomor_telepon"> <br><br>
<input type="submit" value="SUBMIT">
<input type="reset" value="RESET">
</form>
</body>
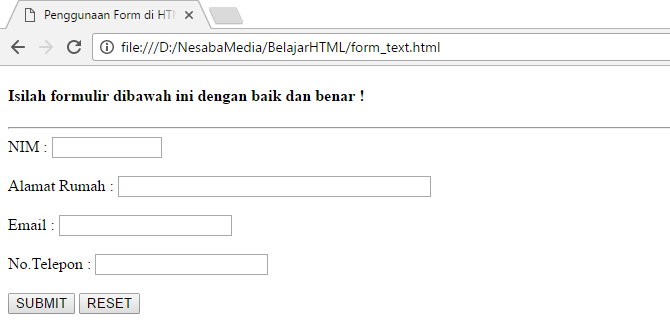
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Dari gambar diatas, Anda dapat melihat perbedaan penggunaan atribut size pada masing – masing textbox, ada yang berukuran 11px, 40px dan tidak ditetapkan sizenya sehingga memiliki lebar dengan nilai default 20px. Dan juga pada textbox “NIM” ditetapkan atribut maxlength yang bernilai 9, sedangkan pada textbox lainnya tidak ditetapkan sehingga bernilai tak terhingga.
Selanjutnya, daftar isian tersebut tidak hanya terdiri dari kotak teks (textbox) tetapi juga tombol submit dan reset. Untuk pembahasan mengenai tombol submit dan reset akan dijelaskan pada materi berikutnya. Sekian materi cara membuat form sederhana di HTML, semoga Anda dapat memahami materi ini dengan baik.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:














tolong buatkan saya form untuk pembuatan use pada pendaftaran bisnis online
tutorial nya sangat membantu,terimakasih.
Ini saya bermanfaat untuk saya… terima kasih banyak…