Para pembuat website tentunya ingin melihat website yang dibangunnya terlihat rapi dan mudah dibaca oleh pengunjung. Salah satu cara yang dapat membuat website terlihat rapi adalah dengan memisahkan setiap konten yang ada didalamnya dengan menggunakan garis pemisah seperti garis horizontal atau vertikal. Lalu, bagaimanakah cara membuat garis vertikal dan horizontal di HTML?
Cara Membuat Garis Horizontal dan Vertikal di HTML
Membuat garis horizontal dan vertikal di HTML sebenarnya sangatlah mudah. Anda hanya perlu menggunakan beberapa tag HTML yang dapat membuat garis horizontal dan vertikal secara lurus. Berikut ini langkah-langkahnya.
[ez-toc]
1. Membuat Garis Horizontal di HTML
Dalam pemrograman bahasa HTML membuat sebuah garis horizontal terbilang cukup mudah. Karena Anda hanya perlu memasukkan satu tag HTML saja dan tadaa jadilah garis horizontal tersebut. Tag tersebut adalah tag <hr> atau biasa disebut sebagai horizontal ruler. Berikut ini contoh penggunaan script atau kode <hr>.
<!DOCTYPE html>
<html>
<head>
<title>Membuat Garis Horizontal di HTML/title>
</head>
<body>
<p>Ini contoh konten pertama</p>
<hr>
<p>Ini contoh konten kedua</p>
</body>
</html>Dan gambar di bawah ini adalah contoh tampilan dari hasil script atau kode di atas.

Sangat mudah, bukan. Lalu, misalnya Anda bosan dengan garis horizontal yang lurus seperti itu saja hanya hitam, Anda bisa memberi warna pada garis tersebut. Anda tinggal memasukkan atribut color saja di dalam tag <hr> tersebut. Berikut ini contoh penggunaan script tersebut.
<!DOCTYPE html>
<html>
<head>
<title>Membuat Garis Horizontal Berwarna di HTML</title>
</head>
<body>
<hr color="red">
<hr color="yellow">
<hr color="green">
<hr color="blue">
</body>
</html>Nah, Anda hanya tinggal memasukkan nama warna yang Anda inginkan, seperti red, yellow, green, dan lain sebagainya. Dan Anda juga bisa mengatur panjang garis tersebut dengan menggunakan atribut width, seperti pada script atau kode di atas. Di bawah ini Anda bisa melihat hasil dari tampilan script atau kode di atas.

2. Membuat Garis Vertikal di HTML
Berbeda dengan garis horizontal yang hanya memerlukan satu tag saja untuk membuatnya, gariz vertikal di HTML agak lebih sulit dari garis horizontal karena Anda memerlukan kode CSS dan tag <div></div>. Tag div inilah yang nantinya digunakan untuk membuat garis vertikal yang dimanipulasi menggunakan kode CSS. Berikut ini contoh penggunaan script atau kode garis vertikal di HTML.
<!DOCTYPE html>
<html>
<head>
<style>
.garis_verikal{
border-left: 1px black solid;
height: 170px;
width: 0px;
}
</style>
<title>Membuat Garis Vertikal Pada HTML</title>
</head>
<body>
<div class="garis_verikal"></div>
</body>
</html>Dan di bawah ini adalah hasil dari tampilan script di atas.

Penjelasan script CSS:
- .garis_vertikal pada tag <style> atau CSS merupakan class garis_vertikal yang digunakan untuk memanipulasi tag div yang memiliki class tersebut.
- border-left: 1px black solid; artinya adalah memberi border disebelah kiri setebal 1px dengan warna hitam dan border tersebut berbentuk solid.
- height: 170px; artinya adalah div tersebut diatur supaya memiliki tinggi 170px.
- width: 0px;, artinya div tersebut diatur dengan lebar 0px.
- class garis_vertikal adalah selector class untuk CSS.
Contoh script atau kode di atas border dengan warna black solid. Anda juga bisa menggunakan warna lainnya yang sesuai dengan keinginan Anda. Tentunya pakai bahasa inggris ya, misalnya red, green, blue, dan lain-lain. Selain menggunakan warna dalam bahasa inggris, Anda juga bisa menggunakan kode warna hexa color, contohnya #FF0000 dan lain-lain.
Selain dapat membuat garis vertikal dengan border solid, Anda juga bisa menggunakan beberapa value lainnya, seperti dotted, dashed, double, groove, outset, inset, dan lain sebagainya. Berikut ini contoh penggunaan script garis vertikal dengan berbagai value dan warna.
<html>
<head>
<style>
.solid{
border-left: 1px red solid;
height: 170px;
width: 0px;
display: inline-block;
padding-left: 5px;
}
.dotted{
border-left: 2px #264bec dotted;
height: 170px;
width: 0px;
display: inline-block;
padding-left: 5px;
}
.dashed{
border-left: 3px #e00d82 dashed;
height: 170px;
width: 0px;
display: inline-block;
padding-left: 5px;
}
</style>
<title>Membuat Garis Vertikal Pada HTML Dengan Beberapa Border Dan Warna</title>
</head>
<body>
<div class="solid"></div>
<div class="dotted"></div>
<div class="dashed"></div>
</body>
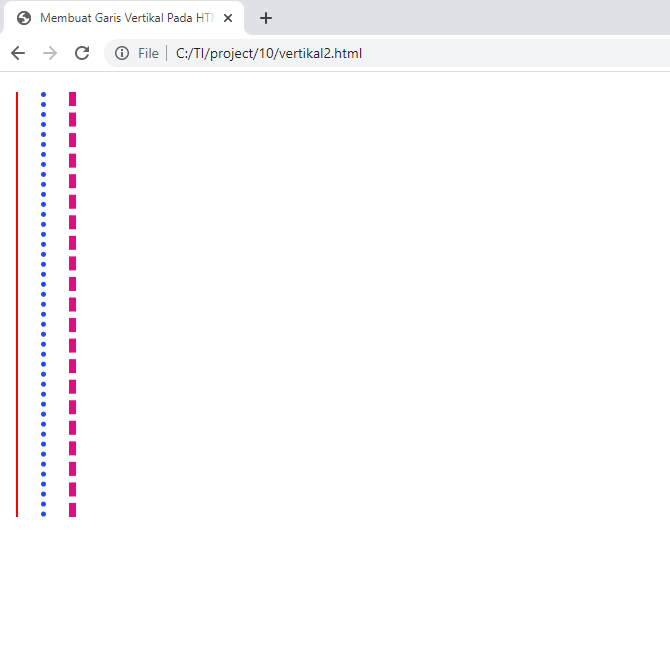
</html>Dan ini dia hasil dari tampilan kode di atas. Terlihat perbedaannya kan guys.

Pada script atau kode CSS di atas terdapat tambahan 2 property, yaitu display dengan value inline-block yang bertujuan agar barisnya berjajar ke kanan. Dan padding-left 5px yang bertujuan agar setiap garis memiliki jarak kiri sebesar 5px.
Sekian artikel kali ini yang membahas tentang bagaimana caranya membuat garis horizontal dan vertikal di HTML dengan sangat mudah. Anda bisa mengkreasikannya sesuai dengan keinginan Anda dengan kode CSS yang ada. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih. Selamat mencoba 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













