Kali ini saya akan menjelaskan mengenai cara membuatan heading di HTML. Dalam membuat sebuah dokumen HTML, kita disarankan menambahkan heading pada dokumen tersebut. Heading adalah sekumpulan frasa atau kata yang menjadi judul atau subjudul dalam suatu dokumen HTML.
Pemberian judul tentunya sangat diperlukan untuk memberikan gambaran pada wacana atau artikel yang ada pada dokumen HTML. Heading bukanlah title (judul pada suatu dokumen HTML) yang tampil sebagai judul dokumen HTML di title bar, tetapi heading tampil di isi dokumen sebagai judul dari sebuah wacana atau tulisan.
HTML menyediakan 6 level heading dengan ukuran yang berbeda – beda. Penggunaan tag heading dimulai dengan tag <Hx> dan diakhiri dengan tag </Hx> dimana x adalah nomor level heading dari 1 sampai 6 dimana semakin besar nilai x nya maka semakin kecil ukuran heading- nya. Tetapi, semakin kecil nilai x nya, semakin tinggi tingkat kepentingan suatu judul dengan kata lain h1 memiliki posisi yang lebih penting dari h6 dan begitu pula seterusnya.
Nah, pada heading, atribut yang menyertainya adalah ALIGN yang memungkinkan heading ditampilkan rata kanan, kiri ataupun tengah. Berikut ini tabel nilai atribut ALIGN pada heading :
| Nilai | Fungsi |
| Left | Untuk meratakan heading ke kiri |
| Right | Untuk meratakan heading ke kanan |
| Center | Untuk meratakan heading ke tengah |
Untuk lebih jelasnya, berikut kode untuk penggunaan heading :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Headings Di HTML</title>
</head>
<body>
<h1 align="left"> Heading 1</h1>
<h2 align="left"> Heading 2</h2>
<h3 align="left"> Heading 3</h3>
<h4 align="left"> Heading 4</h4>
<h5 align="left"> Heading 5</h5>
<h6 align="left"> Heading 6</h6>
</body>
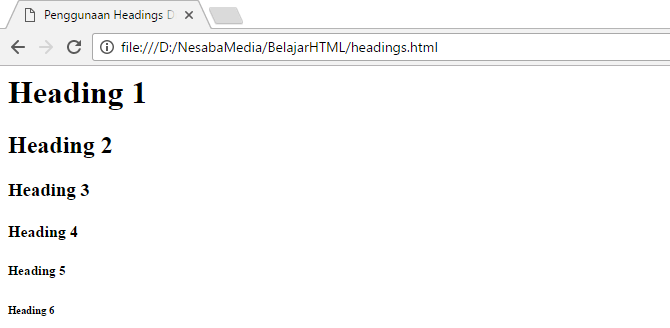
</html>Setelah Anda menjalankan kode HTML diatas, maka hasilnya akan terlihat seperti gambar dibawah ini :

Gambar diatas memperlihatkan dengan jelas perbedaan ukuran dari masing – masing level heading dari 1 – 6. Kemudian, hal yang perlu diingat adalah penggunaan atribut align pada heading tidak didukung oleh HTML5 karena sudah diganti dengan penggunaan CSS. Berikut dibawah ini nilai default dari h1 sampai h6 pada CSS yang umumnya ditampilkan oleh browser :
| H1 | H2 | H3 |
| display: block; font-size: 2em; margin-top: 0.67em; margin-bottom: 0.67em; margin-left: 0; margin-right: 0; font-weight: bold; |
display: block; font-size: 1.5em; margin-top: 0.83em; margin-bottom: 0.83em; margin-left: 0; margin-right: 0; font-weight: bold; |
display: block; font-size: 1.17em; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; font-weight: bold; |
| H4 | H5 | H6 |
| display: block; font-size: 1em; margin-top: 1.33em; margin-bottom: 1.33em; margin-left: 0; margin-right: 0; font-weight: bold; |
display: block; font-size: .83em; margin-top: 1.67em; margin-bottom: 1.67em; margin-left: 0; margin-right: 0; font-weight: bold; |
display: block; font-size: .67em; margin-top: 2.33em; margin-bottom: 2.33em; margin-left: 0; margin-right: 0; font-weight: bold; |
Garis pemisah horizontal ( tag <hr> )
Selanjutnya adalah penggunaan tag <hr>. Anda dapat menggunakan tag <hr> untuk membuat garis pemisah horizontal di dokumen HTML. Tag <hr> secara default akan membuat garis sepanjang jendela browser. Pada tag <hr> juga terdapat beberapa atribut yaitu :
| Atribut | Fungsi |
| Align | Untuk perataan garis, apakah rata kira, tengah ataupun kanan |
| Size | Mengatur ketebalan garis dengan nilai pixel |
| Noshade | Menampilkan garis tanpa bayang-bayang 3D |
| Color | Memberikan warna pada garis |
| Width | Mengatur lebar garis dengan nilai pixel atau persen |
Berikut contoh kode penggunaan tag <hr> :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Garis Pemisah Horizontal Di HTML</title>
</head>
<body>
<h1 align="left"> Heading 1</h1>
<hr color="green" width="20%" size=3 align="left" >
<h4 align="left"> Heading 4</h4>
</body>
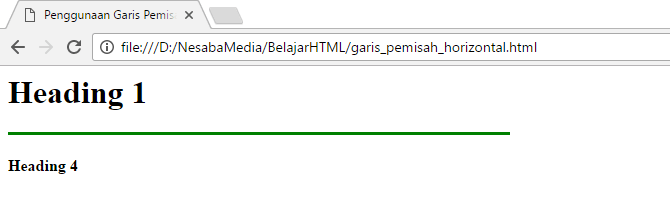
</html>Maka hasilnya akan terlihat seperti dibawah ini setelah ditampilkan di browser :

Dalam pengaturan width pada tag <hr>, Anda dapat menggunakan px atau persen (%). Pada contoh diatas, saya menggunakan persen (%) dengan kata lain lebarnya adalah 20% dari lebar jendela browser. Jadi, jika Anda menjadikannya witdh-nya 100% maka tag <hr> akan selebar jendela browser Anda.
Kemudian, atribut – atribut pada tag <hr> yang disebutkan diatas tidak didukung oleh HTML5 karena fungsinya sudah diganti dengan penggunaan CSS. Selain itu pada HTML 4.01, tag <hr> didefinisikan sebagai garis horizontal tetapi pada HTML5 didefinisikan sebagai thematic break seperti pengalihan topik wacana, perubahan alur cerita dan lainnya.
Pada artikel kedepan mungkin anda akan bertemu dengan beberapa tag HTML yang tidak didukung oleh HTML5. Meskipun begitu, saya akan tetap menjelaskannya agar anda tahu mengenai fungsi dari tag-tag tersebut. Selanjutnya kita akan belajar mengenai bagaimana cara membuat membuat paragraf di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













