Sebelum saya menjelaskan lebih jauh tentang bagaimana cara membuat quote atau kutipan di dokumen HTML, saya terlebih dahulu akan menjelaskan tentang apa itu quote (kutipan). Kutipan adalah suatu kalimat yang berisi ide, pendapat atau gagasan seseorang yang dianggap menarik yang diambil dari berbagai sumber.
Kalimat gagasan tersebut umunya diambil dari artikel, buku, majalah, kamus, ensiklopedia, dan lain sebagainya. Anda tentunya menggunakan kutipan untuk mengambil sumber referensi atau acuan guna mendukung, memperkuat, menambah dan memperjelas tulisan atau artikel Anda.
HTML telah menyediakan tag – tag yang dapat Anda gunakan untuk membuat sebuah kutipan. Pada dasarnya, tag – tag kutipan di HTML dibagai atas dua jenis yaitu short quotation (kutipan pendek) dengan menggunakan tag <q> dan long quotation (kutipan panjang) dengan menggunakan tag <blockquote>.
Nah, agar Anda dapat memahami masing-masing penggunaan dari kedua tag tersebut, mari simaklah penjelasan dibawah ini :
A. Short quotation dengan tag <q>
Tag <q> digunakan untuk mengutip kalimat yang pendek (kutipan pendek) yang akan disatukan dengan text yang ada karena memiliki sifat inline element yang artinya kutipan pendek yang terletak didalam baris (inline). Tag ini juga merupakan versi inline dari tag <blockquote>. Di HTML, text yang berada diantara pasangan tag <q> …. tag </q> akan berada dalam tanda kutip saat ditampilkan di web browser.
Adapun atribut yang ada pada tag <q> yaitu :
| Atribut | Nilai | Fungsi |
| Cite | URL | Menentukan URL pada kutipan |
Penambahan atribut cite didalam tag <q> mungkin Anda perlukan untuk merujukkan sumber dari kutipan tersebut dengan mereferensikan alamat URL dari teks yang dikutip.
Berikut contoh kode penggunaan tag <q> di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Contoh Short Quotation di HTML</title>
</head>
<body>
<p>Ini contoh short Quotation : </p>
<q cite="https://puisikompas.wordpress.com/2013/11/05/puisi-m-aan-mansyur-3/">Aku pernah punya mimpi. Kau menulis angka-angka</q>
</body>
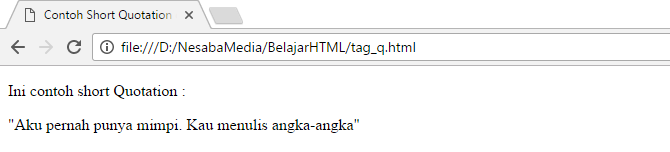
</html>Setelah Anda menjalankan kode tersebut di web browser maka teks tersebut beserta tanda kutip (secara default sudah tersedia pada tag <q>) akan tampil seperti gambar dibawah ini :

B. Long quotation dengan tag <blockquote>
Tag <blockquote> digunakan untuk menuliskan kutipan teks yang panjang yang diambil dari sumber lain sebagai referensi. Umumnya, elemen blockquote memiliki style teks dengan indentasi yang agak rapat ke dalam. Anda dapat menggunakan CSS Margin property untuk mengubah tampilan indentasinya.
Adapun atribut yang ada pada tag <blockquote> yaitu :
| Atribut | Nilai | Fungsi |
| Cite | URL | Menentukan URL pada kutipan |
Anda dapat menggunakan atribut cite jika kutipan tersebut berasal dari website maka URL – nya harus ditulis pada atribut cite.
Berikut contoh kode penggunaan tag <blockquote> di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Blockquote di HTML</title>
</head>
<body>
<p> Dibawah ini adalah contoh kutipan teks : </p>
<blockquote cite="https://id.wikipedia.org/wiki/Kekuasaan" >
Kekuasaan cenderung korup adalah ungkapan yang sering kita dengar, atau dalam bahasa Inggrisnya adalah Power tends to corrupct. Kekuasaan dapat dikatakan melekat pada jabatan ataupun pada diri orang tersebut, penjelasannya adalah sebagai berikut: 1. Position Power,2. Personal Power.
</blockquote>
</body>
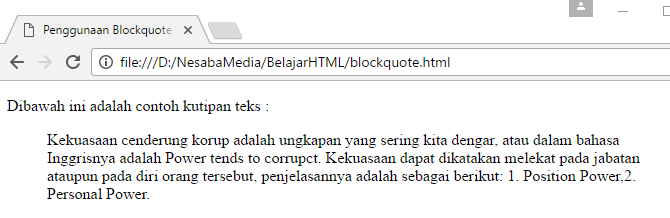
</html>Setelah, Anda menjalankan kode tersebut di web browser maka teks tersebut akan tampil seperti gambar dibawah ini :

Selain itu, Anda juga dapat menambahkan footer pada kutipan. Berikut contoh kodenya :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Blockquote dengan Footer</title>
</head>
<body>
<p>Kutipan Rindu : </p>
<blockquote>
<p>Lahir dan mati adalah takdir Allah. Kita tidak mampu mengetahuinya. Pun tiada kekuatan bisa menebaknya. Kita tidak bisa memilih orangtua, tanggal, tempat...Tidak bisa. Itu hak mutlak Allah. Kita tidak bisa menunda, atau memajukannya walau sedetik</p>
<footer>- <cite>Tere Liye</cite></footer>
</blockquote>
</body>
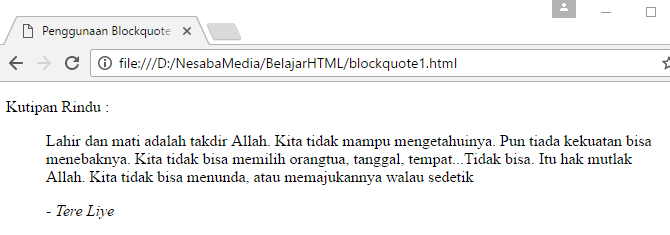
</html>Hasil dari kode diatas pada browser akan terlihat seperti gambar dibawah ini :
 Dengan tag q dan blockquote, Anda dapat membuat kutipan pada dokumen HTML anda. Tutorial HTML selanjutnya mengenai cara membuat singkatan dan merubah arah teks pada dokumen HTML.
Dengan tag q dan blockquote, Anda dapat membuat kutipan pada dokumen HTML anda. Tutorial HTML selanjutnya mengenai cara membuat singkatan dan merubah arah teks pada dokumen HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: