Di dalam sebuah web pastinya ada sebuah link yang dapat mengarahkan atau membawa kita ke halaman berikutnya. Namun, tahukah Anda bahwa link HTML dapat digunakan di dalam satu halaman saja tanpa harus membawa kita ke halaman lainnya. Jadi, Anda dapat menuju ke bagian-bagian yang diinginkan di dalam satu halaman tersebut. Bagaimana caranya?
Cara Membuat Link Html Tanpa Pindah Halaman di HTML
Ada beberapa variasi yang bisa Anda gunakan untuk membuat link HTML tanpa harus pindah halaman. Anda bisa memilihnya ingin menggunakan metode yang seperti apa yang sesuai dengan kebutuhan Anda. Langsung saja silahkan simak penjelasannya di bawah ini.
[ez-toc]
1. Membuat Link HTML Menuju ke Bagian Paling Atas Halaman
Membuat link HTML di dalam satu halaman atau tanpa pindah sangat mudah, terlebih lagi hanya membuat klik link yang langsung tertuju ke bagian paling atas halaman. Anda hanya membutuhkan script atau kode yang sangat simpel. Berikut ini contoh penggunaan script atau kode link HTML menuju ke bagian paling atas:
<!DOCTYPE html>
<html>
<head>
<title> Cara membuat link menuju paling atas </title>
</head>
<body>
<p>
Halaman web paling atas
</p>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<p>
<a href="#top">ke atas</a>
</p>
</body>
</html>Jika Anda perhatikan pada script tersebut, Anda hanya perlu menambahkan “#top” pada tag <a href>. Kode di dalam tanda kutip biasanya dimasukkan link yang menuju halaman berikutnya atau halaman baru yang dituju. Tapi, karena ini adalah link HTML yang hanya langsung tertuju ke bagian paling atas halaman tersebut, maka kode di dalam tanda kutip hanya ditulis #top yang berarti link tersebut langsung menuju ke bagian paling atas.
Tag <br> yang ada di script di atas hanya sebagai contoh agar halaman menjadi tinggi dan dapat di scroll ke bawah untuk melihat hasil dari fungsi link tersebut.
Gambar di bawah ini adalah hasil dari tampilan script atau kode di atas.

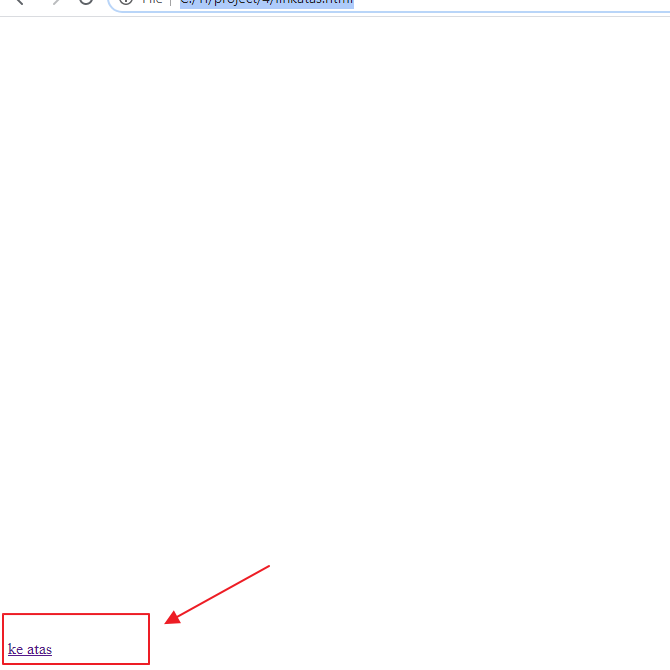
Jika Anda scroll ke bawah Anda akan mendapatkan tulisan “Ke atas”. Seperti gambar dibawah ini.

Dan jika Anda mengklik tulisan tersebut, Anda langsung dibawa ke bagian paling atas halaman tersebut. Selamat mencoba!
2. Membuat Link HTML Menuju ke Bagian yang Diinginkan
Bukan hanya dapat membuat link HTML yang dapat menuju ke bagian paling atas halaman saja, tapi Anda juga bisa membuat link HTML menuju ke bagian yang Anda inginkan pada halaman tersebut. Berikut ini contoh penggunaan script atau kode dalam membuat link HTML yang dapat menuju ke bagian tertentu atau bagian yang diinginkan.
<!DOCTYPE html>
<html>
<head>
<title> Cara membuat link menuju bagian tertentu </title>
</head>
<body>
<p id="about">
<h2>Bagian about</h2>
</p>
INI ADALAH BAGIAN ABOUT.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec molestie, diam sed luctus ultricies, est dolor laoreet orci, feugiat tristique dui erat id risus. Sed et dignissim lacus, non fermentum est. Nam malesuada purus purus, sit amet vehicula purus dapibus eu. Sed eu tellus facilisis, ullamcorper neque a, dignissim dolor. Morbi sed venenatis metus. Donec sed sapien lorem. Mauris quis erat at orci dignissim posuere nec et nunc. Maecenas convallis enim id diam posuere, eget imperdiet sem maximus. Mauris purus libero, convallis eu consectetur id, rhoncus non libero. Curabitur consectetur velit in vehicula tempus. Suspendisse eu vulputate velit, laoreet condimentum sem. Vivamus mollis facilisis volutpat.
<br><br>
Vivamus malesuada non ex vitae pulvinar. Morbi non arcu elit. Curabitur a est non mi posuere ornare a at odio. Ut tincidunt ac ligula porta faucibus. Praesent ut efficitur sapien. Pellentesque et libero orci. Sed vitae fermentum ligula, bibendum hendrerit risus. Nullam id faucibus turpis. Nam fringilla accumsan felis, sed gravida tortor accumsan eget.
<p>
<h2>Bagian portofolio</h2>
</p>
INI BAGIAN PORTOFOLIO<br>
<img src="BURGER.JFIF" alt="Flowers in Chania" width="460" height="345"><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<p>
<h2> Bagian contact</h2>
</p>
INI ADALAH BAGIAN CONTACT<br><br><br>
<p>
<a href="#about">ke bagian About</a>
</p>
</body>
</html>Pada script atau kode di atas, link HTML menuju ke bagian About. Dapat Anda lihat pada bagian About terdapat tag <p id=”about”>. Tag tersebut berfungsi untuk mengetahui bahwa bagian about sudah diberi id atau nama, yang nantinya akan dipanggil atau digunakan sebagai link menuju ke halaman tersebut.
Lalu, pada bagian tag <a href=”#about”> inilah Anda masukkan tag id yang Anda inginkan. Misalnya, seperti kode di atas yang ingin dituju adalah bagian About, maka id yang ditulis adalah about dengan menambahkan # didepannya. Sehingga menjadi #about.
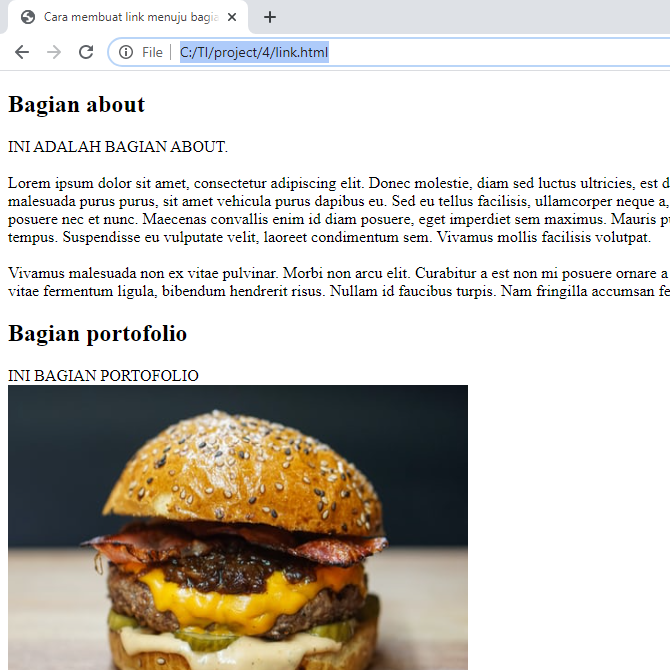
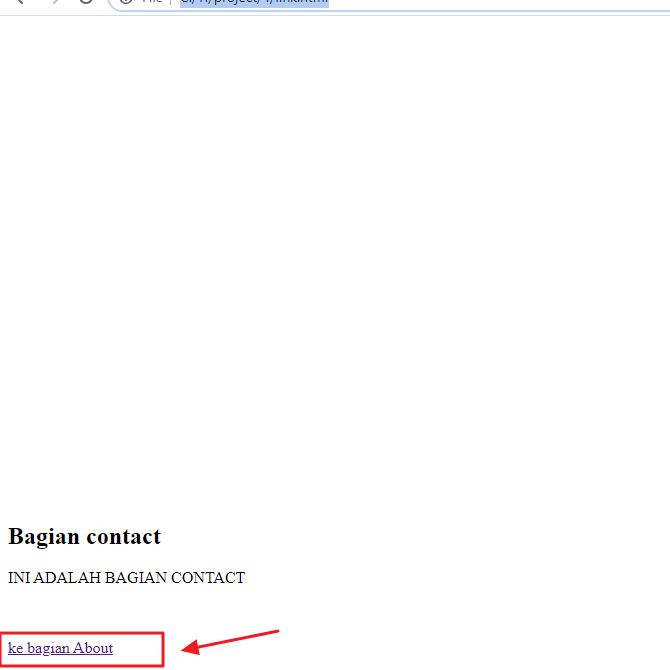
Gambar di bawah ini adalah hasil dari tampilan script atau kode di atas.

Jika Anda scroll ke bawah maka Anda akan menemukan tulisan ke bagian About. Jika Anda klik tulisan tersebut, maka tampilan halaman akan langsung menuju ke bagian About.

Selain dapat digunakan untuk menuju ke bagian tertentu pada satu halaman, Anda juga bisa pindah ke halaman lainnya dan langsung menuju ke bagian yang Anda inginkan. Misalnya, Anda ingin langsung menuju ke halaman kedua pada bagian portofolio. Maka, pada halaman pertama Anda harus menuliskan seperti kode di bawah ini.
<a href="halaman-kedua.html#portofolio">Link ke portofolio halaman kedua</a>Lalu, pada halaman tujuan atau halaman kedua Anda harus memberi tag id atau nama pada bagian tersebut. Contohnya seperti script di bawah ini.
<p id="portofolio">
Bagian portofolio
</p>Jadi, jika Anda mengklik link yang ada di halaman pertama, maka Anda langsung menuju ke halaman ke dua bagian portofolio. Selamat mencoba!
Sekian artikel kali ini yang membahas tentang bagaimana caranya membuat link HTML tanpa pindah HTML dengan sangat mudah. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih. Selamat mencoba 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: