Paragraf merupakan serangkaian kalimat yang terdiri atas satu kalimat pokok dan beberapa kalimat penjelas. Di dalam sebuah dokumen HTML, tentunya terdapat paragraf yang digunakan untuk membangun sebuah wacana (artikel) atau tulisan di dalamnya.
Pada pembahasan kali ini, saya akan menjelaskan cara membuatan paragraf di HTML, dimulai dengan penggunaan tag <p> untuk membuat paragraf, tag <br> untuk membuat baris baru dan tag <pre> untuk preformatted text (menampilkan teks di browser sesuai dengan yang ditulis). Untuk penjelasan lebih lanjut, mari simak penjelasannya dibawah ini :
Paragraf
Sebuah paragraf di HTML ditandai dengan pasangan tag <p> dan tag </p>. Tag <p> menyatakan awal suatu paragraf sedangkan akhir paragraf ditandai dengan tag </p>. Memang kita bisa mengakhiri paragraph dengan tidak menggunakan tag </p> tetapi saya menyarankan untuk tetap menggunakan tag penutup </p>.
Pada tag <p> terdapat atribut align yang digunakan untuk menampilkan paragraf dengan rata kanan, kiri, tengah ataupun kiri dan kanan. Namun, atribut align tidak didukung oleh HTML5 karena sudah diganti dengan penggunaan CSS. Berikut ini nilai pada atribut align :
| Nilai | Fungsi |
| Left | Untuk meratakan heading ke kiri |
| Right | Untuk meratakan heading ke kanan |
| Center | Untuk meratakan heading ke tengah |
| Justify | Untuk meratakan teks ke kiri dan kanan |
Dan dibawah ini contoh kode penggunaan tag <p> :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Paragraf di HTML</title>
</head>
<body>
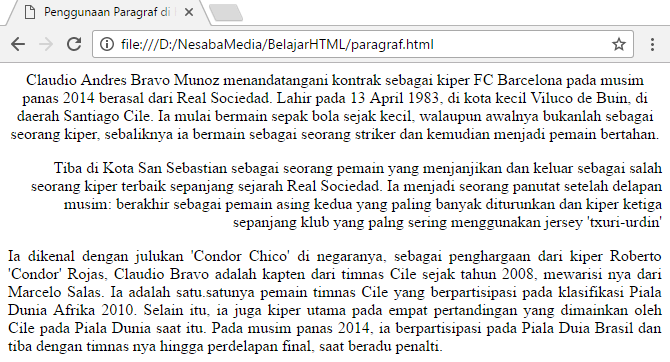
<p align="center">Claudio Andres Bravo Munoz menandatangani kontrak sebagai kiper FC Barcelona pada musim panas 2014 berasal dari Real Sociedad. Lahir pada 13 April 1983, di kota kecil Viluco de Buin, di daerah Santiago Cile. Ia mulai bermain sepak bola sejak kecil, walaupun awalnya bukanlah sebagai seorang kiper, sebaliknya ia bermain sebagai seorang striker dan kemudian menjadi pemain bertahan.</p>
<p align="right">Tiba di Kota San Sebastian sebagai seorang pemain yang menjanjikan dan keluar sebagai salah seorang kiper terbaik sepanjang sejarah Real Sociedad. Ia menjadi seorang panutat setelah delapan musim: berakhir sebagai pemain asing kedua yang paling banyak diturunkan dan kiper ketiga sepanjang klub yang palng sering menggunakan jersey 'txuri-urdin' </p>
<p align="justify">Ia dikenal dengan julukan 'Condor Chico' di negaranya, sebagai penghargaan dari kiper Roberto 'Condor' Rojas, Claudio Bravo adalah kapten dari timnas Cile sejak tahun 2008, mewarisi nya dari Marcelo Salas. Ia adalah satu.satunya pemain timnas Cile yang berpartisipasi pada klasifikasi Piala Dunia Afrika 2010. Selain itu, ia juga kiper utama pada empat pertandingan yang dimainkan oleh Cile pada Piala Dunia saat itu. Pada musim panas 2014, ia berpartisipasi pada Piala Duia Brasil dan tiba dengan timnas nya hingga perdelapan final, saat beradu penalti.</p>
</body>
</html>Maka hasilnya akan terlihat seperti dibawah ini setelah ditampilkan di browser :

Baris Baru ( Tag <br> )
Anda dapat membuat sebuah baris baru dalam dokumen HTML dengan menggunakan tag <br>. Penggunaan tag <br> sama dengan penggunaan tombol “Enter” pada keyboard. Tag <br> adalah single text artinya hanya memiliki tag awal tetapi tidak memiliki tag akhir.
Berikut contoh kode penggunaan tag <br> :
<!DOCTYPE html>
<html>
<head>
<title>Membuat Baris Baru di HTML</title>
</head>
<body>
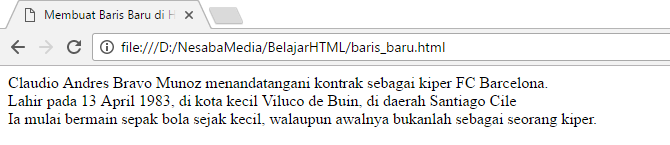
Claudio Andres Bravo Munoz menandatangani kontrak sebagai kiper FC Barcelona.<br> Lahir pada 13
April 1983, di kota kecil Viluco de Buin, di daerah Santiago Cile<br> Ia mulai bermain sepak bola sejak kecil, walaupun awalnya bukanlah sebagai seorang kiper.
</body>
</html>Maka hasilnya akan terlihat seperti dibawah ini setelah ditampilkan di browser :

Preformatted Text HTML
Anda dapat menampilkan text sesuai dengan aslinya baik itu spasi dan karakter dengan menggunakan tag <pre>. Tag <pre> adalah singkatan dari Preformatted Text yang digunakan untuk teks yang belum diformat. Dengan kata lain, spasi antar karakter yang ada di HTML akan tetap tampil di browser sehingga teks akan sama persis dengan yang ada di dalam elemen <pre>.
Tag <pre> sendiri termasuk ke dalam blok level element dengan kata lain, teks yang ada di dalam tag <pre> akan ditampilkan di baris baru dan terpisah dari teks yang ada sebelum tag <pre>. Pada umumnya, jenis font yang digunakan adalah monospace dengan panjang karakter yang sama untuk setiap hurufnya.
Di dalam preformatted text terdapat atribut yaitu :
| Atribut | Fungsi |
| Width | Menentukan jumlah karakter dalam satu baris |
Namun, atribut width ini tidak didukung oleh HTML5, dan diganti dengan penggunaan CSS. Berikut contoh kode penggunaan tag <pre> :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Preformatted Text di HTML</title>
</head>
<body>
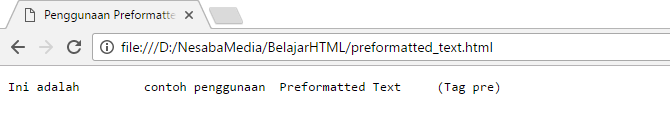
<pre>Ini adalah contoh penggunaan Preformatted Text (Tag pre) </pre>
</body>
</html>Di browser, akan tampil sebagai berikut :

Terlihat dari gambar diatas, bentuk teks yang ditampilkan sesuai dengan yang ditulis dimana spasi yang ditulis tidak diabaikan tetapi tetap ditampilkan dalam browser. Penggunaan tag<pre> ini tepat digunakan untuk menampilkan hasil kode program.
Setelah anda paham bagaimana cara membuat paragraf di HTML, silakan dilanjut ke tutorial berikutnya yaitu mengenai cara membuat tulisan miring dan tebal di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:














terimakasih artikel nya sangat bermanfaat.