Berbagai keperluan didalam penulisan sudah tersedia di HTML berupa elemen – elemen dengan berbagai kegunaan. Pada pembahasan kali ini, materi yang akan dibahas adalah tentang bagaimana cara membuat singkatan dan mengubah arah teks di HTML.
Bagi Anda yang ingin menulis singkatan di dokumen HTML, Anda dapat menggunakan pasangan tag <abbr> …. </abbr> yang digunakan untuk menjelaskan kepanjangan dari suatu singkatan seperti PMR, MPR, PMI, RI, dan sebagainya.
Selanjutnya, Anda tentunya bertanya-tanya tentang kegunaan dari mengubah arah teks di HTML. HTML itu merupakan bahasa yang bersifat mendunia. Teks yang ditulis di dokumen HTML bukan hanya berbahasa Inggris atau Indonesia saja yang secara umum ditulis dari kiri ke kanan tetapi juga tersedia untuk bahasa dengan karakter – karakter khusus yang ditulis dari kanan ke kiri seperti bahasa arab.
Oleh karena itulah, HTML menyediakan tag khusus untuk mengubah arah teks yaitu tag <bdo>. Untuk penjelasan yang lebih lengkap, mari simak penjelasan dibawah ini :
A. Menulis singkatan di HTML dengan tag <abbr>
Elemen abbr menunjukkan sebuah abbreviation yang berarti singkatan atau akronim seperti PHP, HTML, HTTP, WWW, dan sebagainya dimana semua singkatan tersebut tentunya memiliki kepanjangan. Tag <abbr> digunakan untuk menerangkan kepanjangan dari suatu singkatan. Menerangkan kepanjangan suatu singkatan dapat memberikan informasi yang berguna untuk web browser, penerjemah, pembaca dan mesin pencari.
Di dalam tag <abbr> terdapat atribut yaitu :
| Atribut | Nilai | Fungsi |
| Title | Kepanjangan dari singkatan | Menjelaskan kepanjangan dari singkatan tersebut serta tidak berisi keterangan lain. |
Kepanjangan dari suatu singkatan yang ada pada attribute title akan terlihat pada browser jika Anda mengarahkan pointer atau mouse ke elemen abbr tersebut (singkatan).
Berikut contoh kode penggunaan tag <abbr> di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penulisan Singkatan di HTML</title>
</head>
<body>
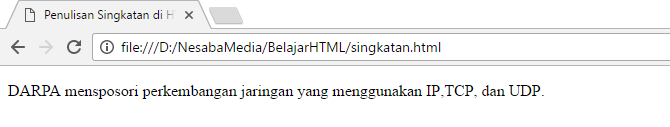
<p>DARPA mensposori perkembangan jaringan yang menggunakan <abbr title="Internet Protocol">IP</abbr>,<abbr title="Transmission Control Protocol">TCP</abbr>, dan <abbr title="User Datagram Protocol">UDP</abbr>.</p>
</body>
</html>Setelah Anda menjalankan kode diatas di web browser maka akan tampil seperti gambar dibawah ini :

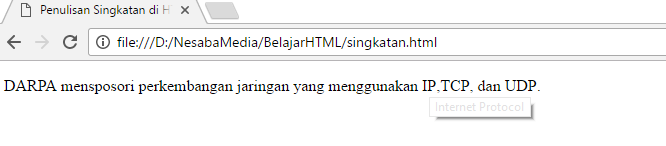
Jika Anda mengarahkan pointer ke singkatan yang ada misalkan pada IP, maka akan muncul kepanjangannya seperti gambar dibawah ini :

B. Mengubah arah teks di HTML dengan tag <bdo>
Elemen bdo merupakan singkatan dari Bi-Directional Override yang digunakan untuk merubah arah teks yang sedang berlaku pada sebuah elemen di HTML. Tag ini termasuk tipe tag inline dan juga ditampilkan mengikuti alur teks yang ada.
Di dalam tag <bdo> terdapat atribut yaitu :
| Atribut | Nilai | Fungsi |
| dir | ltr (left to right) | Menampilkan teks mulai dari arah kiri ke arah kanan |
| rtl (right to left) | Menampilkan teks mulai dari arah kanan kea rah kiri |
Berikut contoh kode penulisan dan penggunaan tag di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Merubah Arah Teks di HTML</title>
</head>
<body>
<p>Contoh Teks :</p>
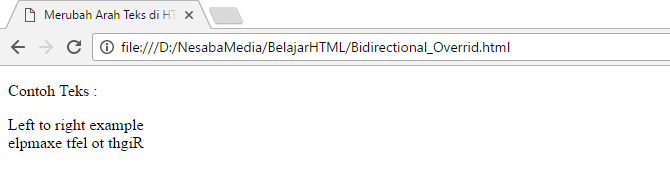
<bdo dir="ltr">Left to right example</bdo></br>
<bdo dir="rtl">Right to left example</bdo>
</body>
</html>Setelah Anda menjalankan kode diatas di web browser maka akan tampil seperti gambar dibawah ini :

Dari gambar diatas, terlihat hasil dari penggunaan tag <bdo> dengan nilai ltr (left to right) dan rtl (right to left). Penggunaan rtl (right to left) jarang digunakan pada bahasa Inggris dan bahasa Indonesia karena secara umum kedua bahasa tersebut ditulis dari kiri ke kanan.
Anda sekarang sudah paham kan fungsi dari kedua tag tersebut? Jika iya, pastikan anda lanjut ke materi HTML selanjutnya mengenai penggunaan elemen kbd, samp, code dan var pada HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













