Di dalam dokumen HTML, tentunya ada tulisan yang dimiringkan dan ditebalkan sesuai dengan keperluan dan ketentuan penulisan yang berlaku. HTML sendiri memiliki banyak elemen dalam pemformatan teks agar ditampilkan di browser dalam bentuk cetak tebal, miring, bergaris bawah, dan sebagainya.
Pada materi kali ini, saya akan menjelaskan cara membuat tulisan miring dan tebal di HTML. Pada umunya, pemformatan tulisan dalam bentuk cetak tebal (bold) dapat menggunakan tag <b> dan tag <strong> sedangkan untuk pemformatan tulisan dalam bentuk cetak miring (italic) dapat menggunakan tag <i> dan tag <em>.
Meskipun tag <b> dan tag <strong> sama – sama menampilkan bentuk cetak tebal di browser tetapi tentunya cara dan maksud penggunaannya berbeda. Hal itu sama dengan penggunaan tag<i> dan tag <em>. Penggunaan tag <b>, <strong>, <i> dan <em> didukung oleh banyak browser diantaranya adalah Google Chrome, Mozilla firefox, Internet Explorer, Safari dan lain sebagainya.
Secara umum, elemen di dalam formatting ada dua yaitu Logical Formatting dan Physical Formatting. Physical Formatting digunakan untuk memformat teks secara karakteristik teks sedangkan Logical Formatting untuk memformat teks menurut kandungan atau isi teks. Tag<b> dan tag <i> merupakan Physical Formatting sedangkan tag <strong> dan tag <em> merupakan Logical Formatting. Untuk lebih jelasnya mengenai keempat tag diatas, simaklah penjelasan dibawah ini :
A. Tag <b> dan tag <strong>
Sebelumnya tag <b> pernah disarankan tidak digunakan lagi karena sudah digantikan dengan CSS yang berfungsi menangani tampilan. Tapi sejak kemunculan HTML5, tag <b> dianggap sebagai “stylistically offset” yaitu sebagai penanda sebuah kata kunci ataupun teks lain yang dianggap perlu dibedakan dengan teks lain. Sedangkan strong pada HTML5 digunakan untuk menandakan teks itu penting dan menjadi kata kunci di search engine (mesin pencari). Namun, pada HTML 4.01, tag <strong> digunakan untuk mendefinisikan penekanan yang kuat pada suatu teks (emphasis).
Berikut contoh kode penggunaan tag<b> dan tag<strong> :
<!DOCTYPE html>
<html>
<head>
<title> Penggunaan Format Tulisan Cetak Tebal<title>
</head>
<body>
<b>Kekinian</b> adalah sebuah website yang terdiri atas berbagai <strong>artikel seputar
IT</strong>.
</body>
</html>
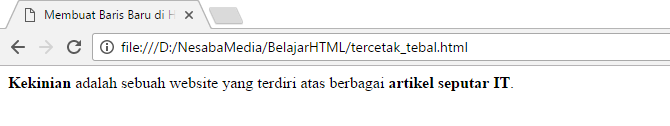
Hasilnya setelah ditampilkan di browser :

Disini saya membuat Kekinian dengan tag <b> karena dianggap sebagai kata kunci dan sebagai kata yang perlu dibedakan dari yang lainnya. Sedangkan “kumpulan karangan menarik” dibuat dengan tag <strong> karena dianggap sebagai text yang penting dan dan dijadikan kata kunci/ keyword di search engine.
Pada CSS, umumnya browser menampilkan elemen <b> dan <strong> dengan nilai tetap yaitu
font-weight : bold.
B. Tag <i> dan tag <em>
Sama halnya dengan tag <b> dan tag <strong>, sejak kemunculan HTML5, tag <i> diakui kembali tetapi sebagai tanda bahwa teks tersebut berbeda dengan yang lain seperti untuk menulis judul buku, penerbit, kata adaptasi, dan sebagainya.
Sedangkan tag <em> memiliki arti stress emphasis yaitu dinyatakan sebagai teks yang perlu mendapatkan penekanan atau perhatian khusus. Penggunaan tag <em> sangat penting sebagai kata kunci di Search Engine.
Berikut contoh kode penggunaan tag <i> dan tag<em> :
<!DOCTYPE html>
<html>
<head>
<title>Bentuk Teks Cetak Miring di HTML</title>
</head>
<body>
<i>Indonesia Bersatu</i> adalah judul buku yang mengajarkan kepada kita arti
<em>nasionalisme</em>
</body>
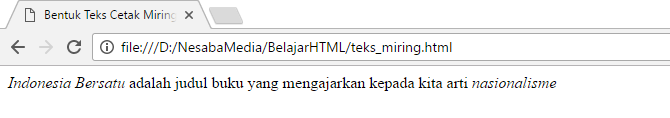
</html>Hasilnya setelah ditampilkan di browser :

Dari gambar diatas terlihat bahwa “Indonesia Bersatu” ditulis miring dengan menggunakan tag <i> karena merupakan sebuah judul buku. Sedangkan, kata “nasionalisme” ditulis miring dengan menggunakan tag <em> karena merupakan kata yang perlu penekanan dan dianggap penting.
Pada CSS, umumnya browser menampilkan elemen <i> dan <em> dengan nilai tetap yaitu font- style: italic. Jika anda sudah paham fungsi dari keempat tag tersebut, silakan simak tutorial HTML berikutnya mengenai cara membuat tulisan dengan garis bawah dan tercoret di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













