Penambahan media berupa gambar pada suatu website tentunya akan menciptakan tampilan halaman web yang menarik dan informasi yang disampaikan menjadi lebih informatif. Ada beberapa macam format gambar yang didukung oleh HTML, seperti GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF dan lain sebagainya. Namun, format gambar PNG dan JPG/ JPEG yang paling sering digunakan dan merupakan format yang paling cocok karena dikenali oleh mayoritas browser.
Sebelum Anda memasukkan gambar ke sebuah website, Anda harus mempertimbangkan apakah penempatan gambar tersebut sudah cocok atau malah merusak tampilan dan konten website (tidak sesuai dengan isi website dan menyulitkan pembaca untuk membaca informasi di dalamnya). Pada materi kali ini, saya tidak hanya menjelaskan mengenai cara menambahkan gambar di HTML melainkan juga menjelaskan bagaimana cara mengatur posisi gambar atau mempercantik gambar dengan bingkai atau garis tepi.
Penggunaan tag <img>
Untuk menambahkan gambar ke HTML, Anda dapat menggunakan tag <img>. Berikut atribut – atribut yang terdapat pada tag <img> :
| Atribut | Fungsi |
| src | Menunjukkan URL atau direktori lokasi file gambar berada |
| width | Lebar gambar (default : pixel) |
| height | Tinggi gambar (default : pixel) |
| align | Menentukan posisi teks di sekitar gambar |
| alt | Sebagai kata kunci gambar di search engine semisal Google dan menampilkan teks pengganti gambar jika gambar tidak dapat ditampilkan misalnya karena koneksi lambat |
| title | Memberikan keterangan gambar ketika cursor diarahkan ke gambar tersebut |
| border | Memberikan bingkai (garis tepi) pada gambar dengan nilai menggunakan satua pixel (default) |
Berikut contoh kode penggunaan tag <img> di HTML:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menambahkan Gambar di HTML</title>
</head>
<body>
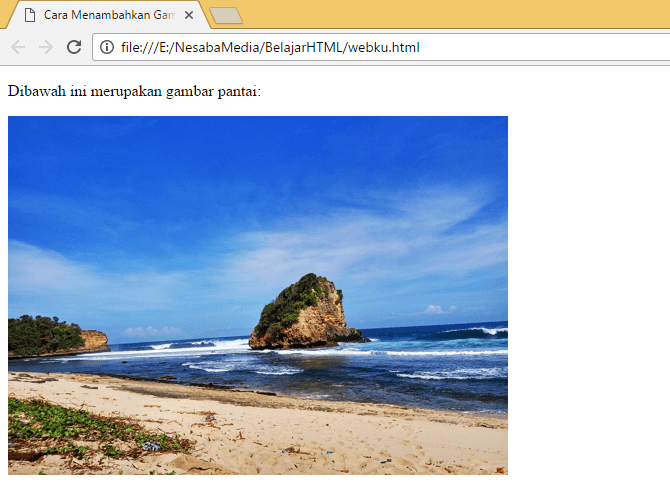
<p>Dibawah ini merupakan gambar pantai:</p>
<img src="pantai.jpg" alt="gambar pantai">
</body>
</html>Ketika kode HTML dijalankan, tampilannya di browser akan seperti ini:

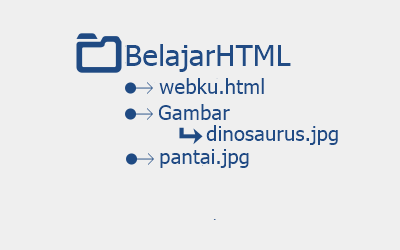
Jika Anda sudah membaca materi belajar HTML sebelumnya (materi tentang local link), Anda tidak akan bingung mengenai penulisan atribut src=”direktori/namafile.jpg”. Saya akan sedikit menyinggungnya agar Anda tidak bingung. Misalkan saya mempunyai 1 file html (webku.html), 1 file gambar (pantai.jpg) dan 1 folder (Gambar) yang berisi 1 gambar (dinosaurus.jpg). Strukturnya seperti ini:

Anggap saja saat ini saya sedang mengedit file webku.html dan ingin menambahkan pantai.jpg di file html tersebut. Maka penulisan kode HTMLnya sebagai berikut:
<img src="pantai.jpg" alt="gambar pantai">Dan jika Anda ingin menambahkan dinosaurus.jpg, maka penulisan kode HTMLnya seperti ini:
<img src="gambar/dinosaurus.jpg" alt="gambar dinosaurus">Menambahkan gambar dari website lain
Jika Anda ingin menambahkan gambar dari website lain, Anda harus menuliskan lokasi direktori gambar tersebut secara lengkap. Selain itu, Anda harus membutuhkan koneksi internet jika ingin menambahkan gambar dari website lain.
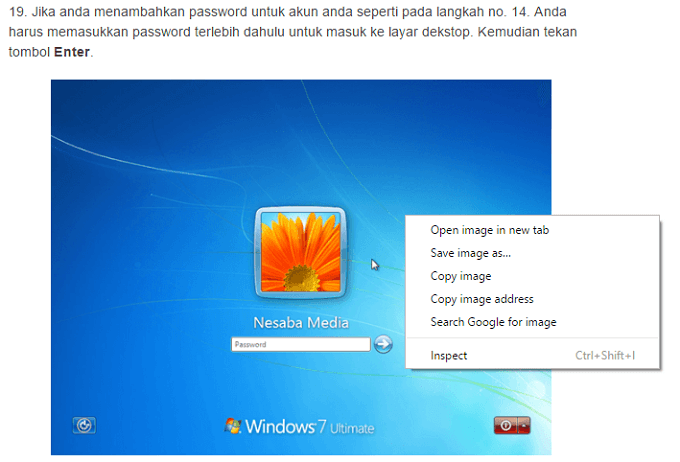
Untuk cara mengetahui lokasi direktori gambar suatu website bisa dilakukan dengan cara klik kanan gambar yang dinginkan, kemudian pilih Copy Image Address.

Setelah Anda menyalin direktori gambarnya, pastekan pada atribut src=”lokasi direktori gambar”. Untuk contoh penulisan kode HTMLnya seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menambahkan Gambar dari Website Lain</title>
</head>
<body>
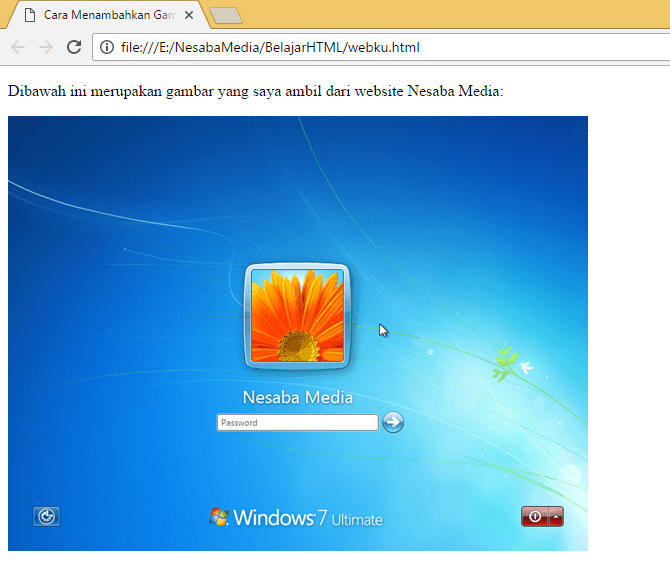
<p>Dibawah ini merupakan gambar yang saya ambil dari website Nesaba Media:</p>
<img src="https://www.nesabamedia.com/wp-content/uploads/2016/02/login.png" alt="gambar nesaba media">
</body>
</html>Jika Anda jalankan di browser, hasilnya seperti ini:

Atribut alt
Mungkin Anda bertanya-tanya kenapa saya selalu menggunakan atribut alt ini ketika ingin menambahkan gambar di file html. Atribut alt ini digunakan sebagai kata kunci gambar tersebut di search engine Google atau untuk menampilkan teks sebagai pengganti gambar jika gambar tersebut tidak ada dikarenakan lokasi direktori gambar salah, format gambar tidak didukung atau gangguan internet.
Meskipun Anda tidak menambahkan atribut ini pada tag img, gambar akan tetap muncul. Tetapi saya tetap menyarankan Anda untuk menambahkan atribut alt ini. Contoh penulisan kode HTMLnya sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menambahkan Gambar di HTML</title>
</head>
<body>
<p>Dibawah ini merupakan gambar pantai:</p>
<img src="pantaiku.jpg" alt="gambar pantai">
</body>
</html>Jika Anda menjalankan di browser, maka tampilannya seperti ini:

Seperti yang Anda lihat, yang muncul hanyalah text “gambar pantai” yang merupakan nilai alt dari gambar tersebut. Saya sengaja menyalahkan nama filenya agar browser gagal memuat gambar (saya tidak punya file gambar bernama pantaiku.jpg pada folder BelajarHTML).
Atribut align
Jika Anda ingin mengatur posisi gambar sesuai keinginan, Anda bisa menggunakan atribut align. Pada atribut align terdapat beberapa nilai (value) diantaranya adalah :
| Nilai | Fungsi |
| left | Meletakkan gambar di sebelah kiri teks |
| right | Meletakkan gambar di sebelah kanan teks |
| middle | Meratakan teks dengan bagian tengah gambar |
| top | Meratakan teks dengan bagian atas gambar |
| bottom | Meratakan teks dengan bagian bawah gambar |
Untuk contoh kode HTMLnya seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menambahkan Gambar dari Website Lain</title>
</head>
<body>
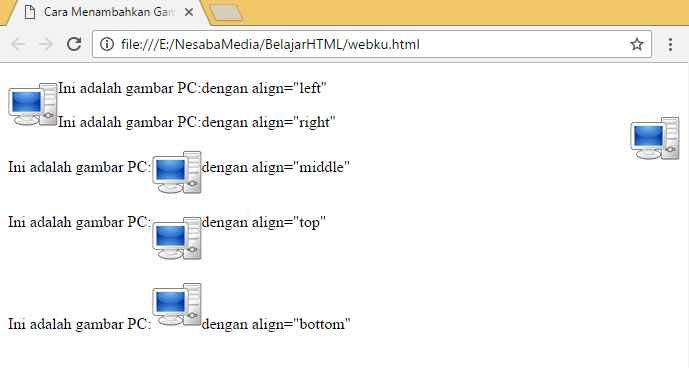
<p>Ini adalah gambar PC:<img src="gambarpc.png" align="left">dengan align="left"</p>
<p>Ini adalah gambar PC:<img src="gambarpc.png" align="right">dengan align="right"</p>
<p>Ini adalah gambar PC:<img src="gambarpc.png" align="middle">dengan align="middle"</p>
<p>Ini adalah gambar PC:<img src="gambarpc.png" align="top">dengan align="top"</p>
<p>Ini adalah gambar PC:<img src="gambarpc.png" align="bottom">dengan align="bottom"</p>
</body>
</html>Ketika Anda jalankan di browser, tampilannya seperti ini:

Pastikan juga format file gambarnya tidak salah. Pada gambar diatas (gambarpc.png), saya menggunakan gambar yang memiliki format .png bukan .jpg. Jadi pastikan Anda tidak salah menulis formatnya agar gambar berhasil tampil di browser.
Property float
Jika menentukan posisi gambar menggunakan align masih terasa kurang, Anda dapat menggunakan syntax CSS, yaitu menggunakan property float. Selain atribut align tidak didukung lagi di HTML5, penggunaan property float ini membuat gambar terlebih lebih rapi. Dibawah ini merupakan contoh penggunaan property float:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menambahkan Gambar di HTML</title>
</head>
<body>
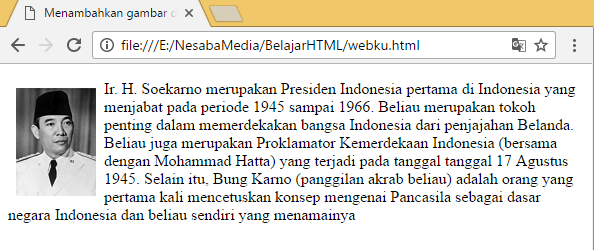
<p><img src="soekarno.jpg" alt="gambar bung karno" title="gambar bung karno" style="float:left; margin:8px">Ir. H. Soekarno merupakan Presiden Indonesia pertama di Indonesia yang menjabat
pada periode 1945 sampai 1966. Beliau merupakan tokoh penting dalam memerdekakan bangsa Indonesia dari penjajahan Belanda.
Beliau juga merupakan Proklamator Kemerdekaan Indonesia (bersama dengan Mohammad Hatta)
yang terjadi pada tanggal tanggal 17 Agustus 1945. Selain itu, Bung Karno (panggilan akrab beliau) adalah orang yang pertama kali mencetuskan
konsep mengenai Pancasila sebagai dasar negara Indonesia dan beliau sendiri yang menamainya</p>
</body>
</html>Di browser tampilannya kurang lebih seperti ini:

Saya juga sengaja memberikan property margin untuk memberikan jarak antara gambar dan text. Dengan menggunakan property float dan margin ini, posisi gambar menjadi jauh lebih rapi dibanding menggunakan atribut align.
Atribut width dan height
Nilai pada atribut width dan height yang ditampilkan secara default adalah pixel. Jadi, jika Anda tidak menuliskan satuannya maka ukuran gambar ditetapkan dalam pixel. Berikut contoh kode HTMLnya:
<!DOCTYPE html>
<html>
<head>
<title>Cara Menambahkan Gambar dari Website Lain</title>
</head>
<body>
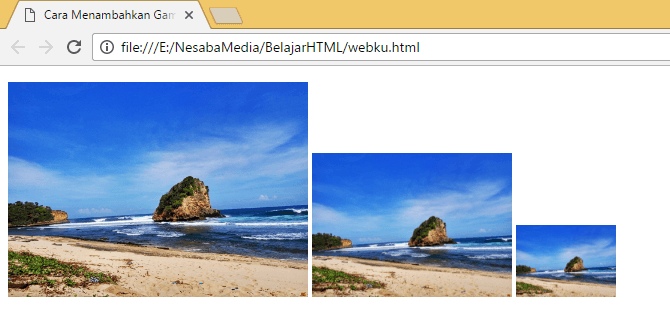
<p><img src="pantai.jpg" width="300px" alt="gambar pantai">
<img src="pantai.jpg" width="200px" alt="gambar pantai">
<img src="pantai.jpg" width="100px" alt="gambar pantai"></p>
</body>
</html>Jika anda jalankan di browser, maka tampilannya seperti ini:

Pada kode diatas, saya hanya menggunakan atribut width. Jadi, tinggi (height) dari gambar tersebut secara otomatis disesuaikan dengan lebar gambarnya (width). Sama halnya jika Anda hanya menggunakan atribut height tanpa menggunakan atribut width, maka lebar gambar tersebut secara otomatis disesuiakan dengan tinggi gambar (height).
Tapi jika Anda ingin merubah lebar dan tinggi gambar tanpa memperdulikan rasio perbandingannya, tampilan gambarnya bisa jadi jelek. Berikut contoh kode HTMLnya :
<!DOCTYPE html>
<html>
<head>
<title>Cara Menambahkan Gambar dari Website Lain</title>
</head>
<body>
<p><img src="pantai.jpg" width="500px" height="200px" alt="gambar pantai"></p>
</body>
</html>Pada kode HTML diatas saya menggunakan atribut width dan height secara bersamaan tanpa memperhatikan rasio perbandingannya. Jika Anda jalankan d browser, gambar yang dimuat akan seperti ini:

Atribut title
Atribut title ini berfungsi memberikan keterangan gambar ketika cursor diarahkan ke gambar tersebut. Atribut ini boleh Anda tambahkan atau tidak karena bersifat opsional. Berikut contoh kode HTMLnya:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan atribut title pada gambar</title>
</head>
<body>
<p><img src="pantai.jpg" alt="gambar pantai" title="Ini merupakan gambar pantai"></p>
</body>
</html>Jika Anda jalankan di browser dan Anda mengarahkan kursor pada gambar, maka tampilannya seperti ini:

Atribut border
Untuk membuat gambar menjadi lebih menarik, Anda dapat memberikan garis tepi pada gambar tersebut dengan menggunakan atribut border. Contoh kode penggunaannya seperti dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Menambahkan gambar di HTML</title>
</head>
<body>
<img src="pantai.jpg" alt="gambar pantai" title="gambar pantai" border="5">
</body>
</html>Jika dijalankan di browser, tampilannya seperti ini:

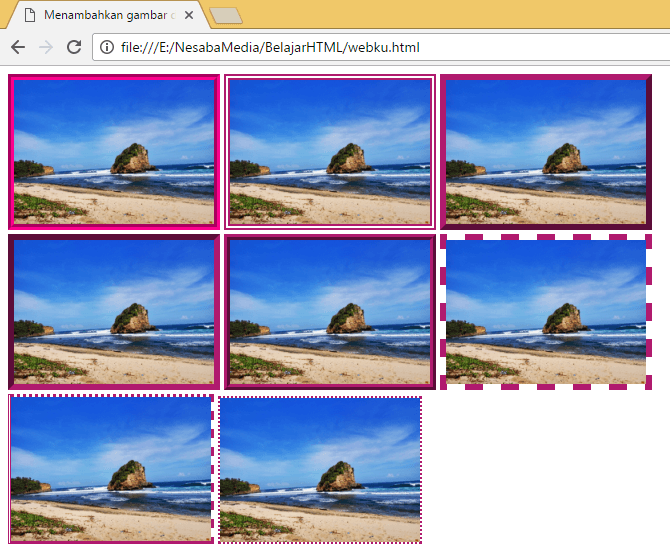
Nilai “5” pada atribut border merupakan besar bingkai atau gari tepi yang dihitung dalam satuan pixel. Jika Anda ingin membuat bingkai menjadi lebih menarik lagi, Anda perlu menggunakan syntax CSS seperti contoh berikut ini:
<!DOCTYPE html>
<html>
<head>
<title>Menambahkan gambar di HTML</title>
</head>
<body>
<img src="pantai.jpg" style="border:6px groove #FD008D;" alt="gambar pertama" title="gambar pertama" width="200px">
<img src="pantai.jpg" style="border:6px double #B01A6E;" alt="gambar kedua" title="gambar kedua" width="200px">
<img src="pantai.jpg" style="border:6px outset #B01A6E;" alt="gambar ketiga" title="gambar ketiga" width="200px">
<br>
<img src="pantai.jpg" style="border:6px inset #B01A6E;" alt="gambar keempat" title="gambar keempat" width="200px">
<img src="pantai.jpg" style="border:6px ridge #B01A6E;" alt="gambar kelima" title="gambar kelima" width="200px">
<img src="pantai.jpg" style="border:6px dashed #B01A6E;" alt="gambar keenam" title="gambar keenam" width="200px">
<br>
<img src="pantai.jpg" style="border-color:#B01A6E;border-style:dotted dashed solid double;" alt="gambar ketujuh" title="gambar ketujuh" width="200px">
<img src="pantai.jpg" style="border:2px dotted #B01A6E;" alt="gambar kedelapan" title="gambar kedelapan" width="200px">
</body>
</html>Di browser tampilannya akan seperti ini:

Itulah tutorial cara menambahkan gambar di HTML. Semoga anda menjadi lebih paham penggunaan tag img beserta atribut-atribut yang ada di dalamnya. Selanjutnya simak materi selanjutnya mengenai cara menambahkan audio di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:














Mantap, terima kasih tipsnya
Thank, mambantu sekali
Sekalian mau tanya cara membuat button di navbar sebalah kanan gmna ya ?
Sambil belajar lihat-lihat gimana caranya biar ngerti bagi pemula ini.. terimakasih banyak atas Tutorial nya
Sama-sama, semoga bermanfaat.
Mau tanya kak
Cara ngasih tombol di kanan pojok bawah(buat balik ke atas) gimana ya?☺
maaf, yang dimaksudkan direktori itu seperti apa ya? apakah seperti C:\Users\Lala\Desktop\File\blabla.jpg?
maaf bila pertanyaannya tidak bermutu, tapi saya masih sangat pemula.
Yup betul.
klau gambar gif gmna
Sama gan caranya, cuman formatnya aja yang diganti. Misal gambar.jpg, kemudian ganti saja gambar.gif.
Luar biasa, ilmu yang bermanfaat, terimakasi terus berkarya