Dalam penulisan kode program di HTML, Anda tentunya perlu menuliskan komentar pada beberapa potongan kode program yang ada di dokumen HTML. Komentar sangat berguna untuk memberikan keterangan pada kode HTML.
Komentar membuat kode HTML menjadi lebih mudah dibaca, dipahami, dan dimengerti sehingga ketika ada kesalahan Anda akan lebih mudah memperbaikinya dan jika pada suatu saat Anda lupa cara kerja kode yang sudah dibuat beberapa bulan yang lalu, Anda bisa memahaminya kembali melalui komentar yang Anda buat dulu.
Oleh karena itulah, pada umumnya programmer professional selalu menuliskan komentar pada kode program yang dibuatnya yang tidak hanya berguna bagi dirinya tetapi bagi orang lain yang juga ingin mencoba memahami program buatannya. Agar Anda lebih memahami pembuatan komentar di HTML, mari simak penjelasan dibawah ini :
Penulisan komentar di dokumen HTML
HTML memiliki tag khusus untuk membuat komentar yaitu sepasang tag <!– < komentar > –> . Komentar yang Anda tulis tidak akan tampil pada web browser, Anda dapat melihat komentar yang ditulis di dokumen HTML – nya.
Jika Anda ingin melihat komentar melalui browser, cukup melihat source halaman HTML tersebut dengan cara klik kanan pada halaman website lalu pilih “Lihat Sumber Laman” atau “View Page Sources” lalu source HTML akan tampil pada tab baru ( cara cepatnya adalah dengan menekan Ctrl + U). Penting bagi Anda, untuk tidak menuliskan hal – hal sensitive dan rahasia pada komentar seperti username dan password.
Berikut adalah contoh kode penulisan komentar di HTML :
<!DOCTYPE html>
<html>
<head>
<title> Contoh Penulisan Komentar di HTML </title>
<style type="text/css">
a{
color : #ecf0f1;
font-size : 1.2em; }
a:hover { color : #f1c40f; }
</style>
</head>
<body bgcolor="#2c3e50"> <!-- Background bewarna Midnight Blue -->
<!-- Warna teks link : Clouds -->
<a href="http://www.hipwee.com/artikel-terpopuler/?sort=7"> Klik disini dan temukan kumpulan artikel populer yang menarik untuk kamu baca </a>
<!-- Link yang dihubungkan ke website Hipwee -->
</body>
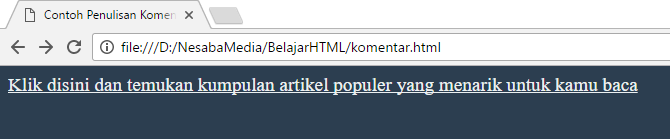
</html>Setelah Anda menjalankan kode diatas di web browser maka akan tampil seperti gambar dibawah ini :

Hal yang perlu Anda ingat dalam penulisan komentar adalah selama komentar yang diawali dengan tag <!– sebagai awalan tidak ditutup dengan tag –> sebagai akhiran maka seluruh kode program akan terbaca sebagai komentar termasuk elemen – elemen yang ada didalamnya.
Sebagai contoh, lihat kode dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Penulisan Komentar di HTML Part 2</title>
</head>
<body>
<!-- Ini adalah list dari struktur laporan yang akan dibuat
<li> Pendahuluan
<ol>
<li> Latar Belakang </li>
<li> Rumusan Masalah </li>
<li> Tujuan </li>
<li> Batasan Masalah </li>
</ol> -->
<p>Tidak terbaca </p>
</body>
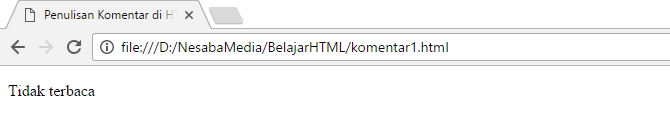
<html>Setelah Anda menjalankan code diatas di web browser maka akan tampil seperti gambar dibawah ini :

Selanjutnya, komentar tidak hanya dapat Anda gunakan sebagai catatan atau keterangan saja tetapi juga dapat gunakan untuk membuat sebagian konten web tidak tampil untuk sementara. Hal itu sangat berguna ketika Anda ingin mencoba beberapa kode program HTML lain dengan tidak menghapus kode sebelumnya.
Dengan begitu ketika Anda ingin memakai kode program yang sebelumnya, Anda hanya perlu menghapus tag awalan dan penutup pada komentar. Sudah mengerti cara membuat komentar di HTML? Jika iya, silakan lanjut pada materi cara membuat daftar atau list di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













