Menampilkan data dari database ke website bukan hanya menggunakan bahasa pemrograman HTML saja, tapi dikombinasikan juga dengan bahasa pemrograman PHP. Artikel kali ini akan membahas bagaimana cara mudah untuk menampilkan data dari database. Langsung saja, simak langkah-langkahnya di bawah ini.
Cara Menampilkan Data dari Database ke HTML
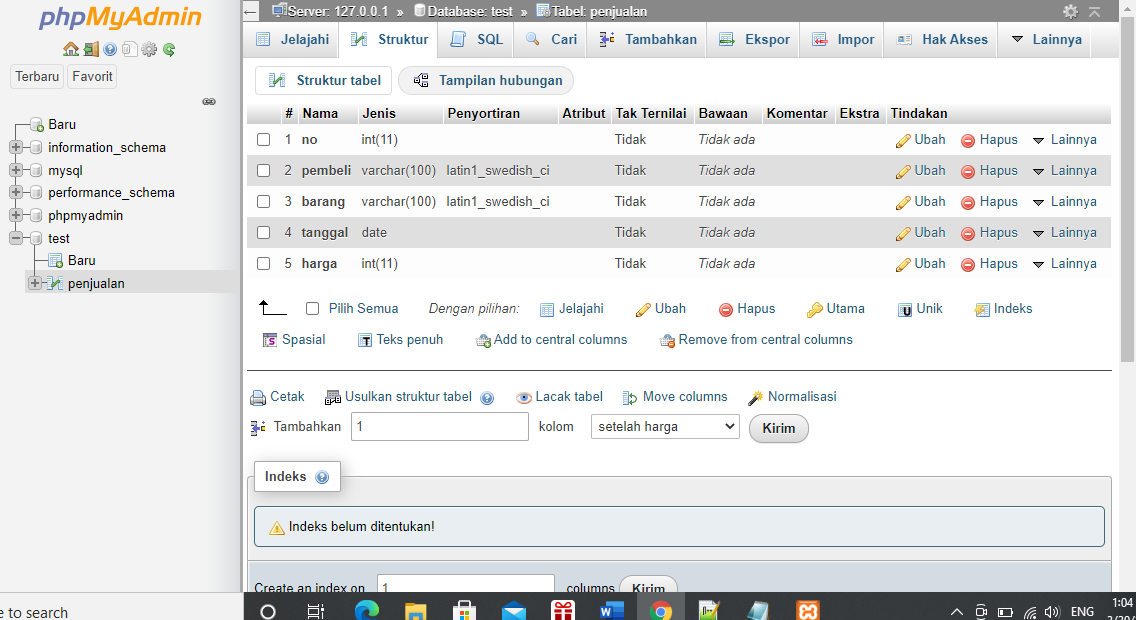
Sebelum Anda membuat file-file yang dapat menampilkan data dari database, pastikan Anda sudah memiliki database yang akan ditampilkan. Berikut ini contoh database yang bisa Anda ikuti:

[ez-toc]
1. Membuat Script Koneksi.PHP
Hal pertama yang harus Anda lakukan adalah sediakan 3 file kosong. File-file tersebut digunakan untuk membuat file koneksi.php, file css, dan file untuk menampilkan data. Pertama-tama kita akan membuat file koneksi.php terlebih dahulu.
File ini yang berfungsi untuk menghubungkan Anda dengan database dan dapat mengambil data dari database. Sebenarnya nama filenya tidak harus koneksi.php yang terpenting file yang Anda buat disimpan dalam bentuk format .php karena jika Anda menyimpan script ini dalam format .html, maka proses tidak akan berjalan.
Berikut ini contoh script koneksi.php yang bisa Anda gunakan.
<?php
$db_host = 'localhost'; // Nama Server
$db_user = 'root'; // User Server
$db_pass = ''"; // Password Server
$db_name = 'test'; // Nama Database
$conn = mysqli_connect($db_host, $db_user, $db_pass, $db_name);
if (!$conn) {
die ('Gagal terhubung dengan MySQL: ' . mysqli_connect_error());
}
$sql = 'SELECT *
FROM penjualan';
$query = mysqli_query($conn, $sql);
if (!$query) {
die ('SQL Error: ' . mysqli_error($conn));
}
?>
Jika Anda sudah menggunakan pHP 7, maka tidak disarankan untuk menggunakan fungsi mysql_xxx karena sudah tidak berlaku, melainkan silakan gunakan mysqli_xxx atau PHP PDO untuk koneksi, query data, dan menampilkan data.
Script yang perlu Anda ubah dari contoh scrip di atas adalah:
- $db_name = ‘test’; -> Silakan Anda ubah ‘test’ dengan nama database yang Anda miliki.
- $db_user = ‘root’;
$db_pass = ””; -> Silakan Anda ubah jika Anda menggunakan nama user dan password untuk mengakses database. - $sql = ‘SELECT *
FROM penjualan’; -> Silakan Anda ubah ‘penjualan’ dengan nama tabel yang Anda ingin tampilkan.
2. Membuat Script Menampilkan Data
Berikutnya adalah membuat query yang berfungsi untuk menampilkan data dari database Anda. Disini sebagai contoh saya membuat nama filenya data.php. Silakan sesuaikan dengan keinginan Anda, yang penting file tersebut tersimpan dalam format .php karena akan ada query php di dalam file tersebut. Langsung saja simak contoh script nya di bawah ini.
<html>
<head>
<title>Menampilkan Data MySQL Ke Dalam Tabel HTML</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Tabel 1</h1>
<table class="data-table">
<caption class="title">Data Penjualan Alat Tulis Kantor</caption>
<thead>
<tr>
<th>NO</th>
<th>PEMBELI</th>
<th>BARANG</th>
<th>TANGGAL</th>
<th>HARGA</th>
</tr>
</thead>
<tbody>
<?php
include('koneksi.php');
$no = 1;
$bulan = array (1 => 'Januari', 'Februari', 'Maret', 'April', 'Mei', 'Juni', 'Juli', 'Agustus', 'September', 'Oktober', 'November', 'Desember');
while ($row = mysqli_fetch_array($query))
{
$tgl = explode('-', $row['tanggal']);
$harga = $row['harga'] == 0 ? '' : number_format($row['harga'], 0, ',', '.');
echo '<tr>
<td>'.$no.'</td>
<td>'.$row['pembeli'].'</td>
<td>'.$row['barang'].'</td>
<td>'.$tgl[2] . ' ' . $bulan[(int)$tgl[1]] . ' ' . $tgl[0] . '</td>
<td>'.$harga.'</td>
</tr>';
$no++;
}?>
</tbody>
</table>
</body>
</html>Simak penjelasannya di bawah ini:
Terdapat script PHP di tengah-tengah tabel. Script tersebut yang berfungsi untuk menampilkan data dari database Anda.
- include(‘koneksi.php’); -> Untuk memanggil file koneksi.php yang sudah Anda buat di awal tadi.
- $no = 1; -> Deklarasi awal bahwa nomor akan dimulai dari angka 1.
- $bulan = array (1 => ‘Januari’, ‘Februari’, ‘Maret’, ‘April’, ‘Mei’, ‘Juni’, ‘Juli’, ‘Agustus’, ‘September’, ‘Oktober’, ‘November’, ‘Desember’); -> Untuk mendefenisikan nama bulan dalam bentuk array yang dimulai dengan index 1 bukan 0.
- mysqli_fetch_array -> Untuk mengambil data MySQL yang akan menghasilkan associative array dan indexed array.
- explode(‘-‘, $row[‘tanggal’]) -> Untuk memecah tanggal menjadi array, misal: 2016-10-17 menjadi: $tgl[0]=2016, $tgl[1]=10, dan $tgl[2]=17
- $harga -> untuk mendefinisikan variabel harga. Jika nilainya
0kita ubah nilainya menjadi kosong. Hal ini untuk memudahkan memberi tanda (style css) pada kolom yang kosong. - <td>’.$no.'</td> -> Untuk mencetak output ke tabel.
- tgl[2].’ ‘.$bulan[(int)$tgl[1]].’ ‘.$tgl[0] -> Untuk menjalankan statement
(int)$tgl[1]untuk mengubah bulan menjadi integer, 01 menjadi 1, o2 menjadi 2, dst.., sehingga sesuai dengan index array. - $no++; -> Operator increment yang digunakan untuk membuat nomor urut.
3. Membuat Script CSS
Setelah file koneksi.php dan data.php sudah selesai, langkah selanjutnya Anda bisa menambahkan CSS untuk membuat tampilan menjadi semakin lebih menarik. Berikut ini contoh script CSS yang bisa Anda gunakan.
body {
font-size: 15px;
color: #343d44;
font-family: "segoe-ui", "open-sans", tahoma, arial;
padding: 0;
margin: 0;
}
table {
margin: auto;
font-family: "Lucida Sans Unicode", "Lucida Grande", "Segoe Ui";
font-size: 12px;
}
h1 {
margin: 25px auto 0;
text-align: center;
text-transform: uppercase;
font-size: 17px;
}
table td {
transition: all .5s;
}
/* Table */
.data-table {
border-collapse: collapse;
font-size: 14px;
min-width: 537px;
}
.data-table th,
.data-table td {
border: 1px solid #e1edff;
padding: 7px 17px;
}
.data-table caption {
margin: 7px;
}
/* Table Header */
.data-table thead th {
background-color: #508abb;
color: #FFFFFF;
border-color: #6ea1cc !important;
text-transform: uppercase;
}
/* Table Body */
.data-table tbody td {
color: #353535;
}
.data-table tbody td:first-child,
.data-table tbody td:nth-child(4),
.data-table tbody td:last-child {
text-align: right;
}
.data-table tbody tr:nth-child(odd) td {
background-color: #f4fbff;
}
.data-table tbody tr:hover td {
background-color: #ffffa2;
border-color: #ffff0f;
}
/* Table Footer */
.data-table tfoot th {
background-color: #e5f5ff;
text-align: right;
}
.data-table tfoot th:first-child {
text-align: left;
}
.data-table tbody td:empty
{
background-color: #ffcccc;
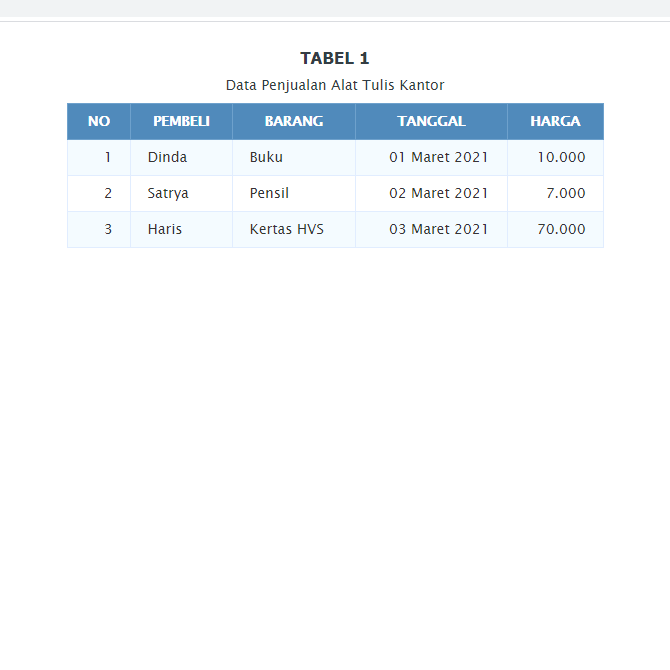
}Script CSS dapat Anda modifikasi sesuai dengan keinginan dan kebutuhan Anda. Jadi, jangan terlalu terpaku dengan contoh script di atas. Berikut ini contoh tampilan dari script-script di atas.

Sekian artikel kali ini yang membahas tentang bagaimana cara menampilkan data dari database ke HTML dengan mudah. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













