Favicon
Apa Itu Favicon?
Favicon merupakan sebuah singkatan dari Favorite Icon, fungsinya sebagai salah satu penunjang bahwa laman website yang Anda kunjungi memiliki lambang atau simbol khusus yang mencerminkan website mereka. Atau, bisa juga disebut sebagai ‘nama kedua’ karena melambangkan identitas sebuah website.
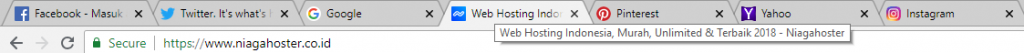
Mungkin bagi Anda yang tidak peka, maka tidak akan bisa melihat apa itu Favicon. Padahal, Favicon sendiri selalu hadir di mana saja ketika kita mengakses situs di internet, Favicon terletak pada bagian atas sebuah tab browser. Di mana simbolnya akan muncul di bagian atas dan memberikan simbol ini ketika kita berhasil masuk ke situs yang kita inginkan.

Jika memang kecil, lantas mengapa harus digunakan jika jarang terlihat? Ini dia letak manfaatnya, dengan menggunakan Favicon maka sebuah situs akan terlihat memperkenalkan identitas mereka. Hal ini mirip dengan sebuah perusahaan yang telah dikenal, di mana orang-orang lebih mengenali simbol atau identitas melalui visual dibandingkan dengan kata-kata.
Misalnya saja, kita dapat langsung mengenai merek busana Gucci, hingga Channel hanya dengan melihat simbol atau Icon mereka, tanpa perlu membaca mereknya. Ini juga hadir di layanan digital, kita cenderung langsung mengenai merek Google hanya dengan melihat huruf G yang dibalut dengan pilihan lima warna khas Google.

Proses pembuatan Favicon juga tergolong mudah, meskipun membutuhkan seseorang yang memiliki pengetahuan dalam biang Coding. Namun hal ini tidak terlalu memakan biaya yang banyak, bahkan ada pula yang gratis. Untuk menggunakan Favicon, maka pemasangannya akan menggunakan bahasa pemrograman HTML.
Manfaat dan Fungsi Favicon
![]()
Favicon merupakan sebuah Icon dari kotak kecil yang akan muncul pada bagian atas tab browser. Favicon memiliki manfaat sebagai representasi atau identitas sebuah situs website. Bukan hanya muncul pada bagian atas tab saja, melainkan akan muncul pada bagian samping riwayat penjelajahan internet Anda di browser.
Keberadaan Favicon sendiri sangat penting untuk memberikan kesadaran merek, bukan hanya perusahaan besar saja melainkan situs website juga memerlukan hal ini. Lebih lanjut, berikut ini beberapa kelebihan dan manfaat menggunakan Favicon.
1. Mobile Friendly
Pengguna internet didominasi oleh mereka yang menggunakan perangkat ponsel pintar, kelebihan dari Favicon sering digunakan dalam penerapan aplikasi di Android dan iOS. Contoh, ketika kita mengakses Whatsapp di ponsel maka kita hapal betul dengan Icon platform tersebut, begitupun di laman website yang terdapat Icon serupa.
2. Memperkenalkan Merek
Favicon akan sangat bagus digunakan untuk meningkatkan kesadaran merek, bahkan tanpa sadar seseorang akan langsung mengenai situs kita hanya dengan melihat Icon pada tab. Coba saja, ketika kita mengakses banyak sekali tab di browser, semakin kecil ukuran tab maka akan semakin kecil kalimat yang muncul. Dan yang muncul hannyalah apa? Sudah pasti logo.
3. Membangun Rasa Percaya

Tanpa menggunakan Favicon, maka sebuah web terasa monoton. Hal ini tidak akan membangun kesan yang baik dari pengunjung. Maka dari itu, semua perusahaan pasti akan menyediakan Favicon di situs mereka. Sebut saja seperti Tokopedia, BukaLapak, Shopee, dan masih banyak lagi.
Ukuran Pembuatan Favicon
![]()
Umumnya, untuk memilih ukuran dari Favicon akan disesuaikan dengan jenis perangkat yang mengakses laman, seperti yang kita ketahui bahwa saat ini ada banyak sekali pengguna internet yang mengakses internet menggunakan perangkat apa saja. Misalnya, melalui ponsel pintar, tablet, dan PC.
Maka dari itu, ukuran dari Favicon bisa diatur berdasarkan perangkat yang mengakses situs Anda. Namun Anda tidak perlu kebingungan, karena kini kami akan memberikan rekomendasi ukuran Favicon yang maksimal untuk dijadikan bahan rujukan. Simak di bawah ini:
1. Untuk Google
Jika Anda ingin memaksimalkan tampilan Favicon agar diakses dan dilihat dengan baik oleh situs Google, maka Anda bisa menggunakan ukuran 96 x 96.
2. Untuk Opera
Untuk Opera Coast, Anda membutuhkan ukuran Favicon yang lebih besar dari Google. Anda bisa langsung mengaturnya dengan menggunakan ukuran 228 x 228.
3. Untuk iPhone (iOS 6 & 7)
Untuk mereka yang menggunakan produk iPhone, di mana masih menggunakan iOS 6 & 7 maka bisa menggunakan ukuran 114 x 114 untuk iOS 6, dan 120 x 120 untuk iOS 7.
4. Untuk iPad Mini (iOS 6 & 7)
iPad Mini dengan iOS 6 bisa langsung menggunakan ukuran 72 x 72, sedangkan iOS 7 bisa menggunakan ukuran 76 x 76.
5. Untuk iPad Retina (iOS 6 & 7).
Masing-masing bisa menggunakan ukuran 144 x 144 untuk iOS 6, dan 152 x 152 untuk iPad Retina dengan iOS 7.
Catatan: untuk memaksimalkan tampilan Favicon pada situs web Blogger dan WordPress maka bisa menggunakan gambar dengan memilih format PNG, GIF, dan JPG. Tetapi, harus diperhatikan bahwa ukuran gambar memiliki ukuran yang kecil yang tidak lebih dari 100 KB.
Anda juga bisa menggunakan ukuran gambar yang kecil, di mana bisa menggunakan pengaturan 16 x 16 pixel dalam bentu persegi dengan hasil yang lebih tajam dan jelas.
Cara Membuat Favicon
![]()
Untuk memahami cara pembuatan Favicon, sekarang ini kita telah dipermudah dengan berbagai macam layanan pembuatan Favicon. Ada banyak situs atau generator yang bisa langsung terhubung dengan server web yang Anda miliki, serta mendesain Favicon dengan lebih cepat.
Cara termudah untuk membuat Favicon sendiri ialah dengan menggunakan generator, setiap generator memiliki struktur pembuatan yang berbeda-beda, maka dari itu tidak sama.
Rekomendasi Generator Favicon
Secara umum, mereka memiliki struktur pembuatan yang sama. Anda diperlukan untuk langsung memasukkan gambar ke dalam generator. Nantinya, generator akan mengatur gambar dengan mengukur ukurannya sesuai standari Favicon.
Tetapi, perlu diperhatikan bahwa sebelum menggunakan generator ini maka setidaknya Anda telah memiliki Icon yang telah siap digunakan. Artinya, harus menyediakan Icon yang telah siap menjadi hasil akhir dari identitas web.
Situs Mudah Membuat Favicon
Di atas, kita telah melihat generator yang bisa digunakan untuk membantu menerapkan Favicon di web. Nah berikut ini kami akan memberikan salah satu generator online yang memiliki fungsi dan akses yang sama, namun sering digunakan karena lebih efisien dan mudah.
Untuk menggunakan generator online, maka kami akan menyarankan Anda untuk menggunakan Favicon.cc, yang mana telah dipercaya untuk membuat berbagai jenis Favicon yang unik dan tentunya menarik.
Favicon.cc adalah sebuah generator online yang memiliki fitur pembuatan Favicon, akses dari Favicon.cc bisa langsung digunakan oleh Anda yang belum memiliki identitas logo sama sekali. Namun, jika Anda telah memiliki simbol identitas yang telah dirancang, maka Anda hanya perlu mengubah format Favicon yaitu .ico yang bisa langsung Anda akses lewat Favicon.cc.
Beberapa cara mudah bisa Anda simak di bawah ini:
1 . Akses situs Favicon.cc
2. Pilih Import File.
![]()
3. Pilih dimensi Keep Dimension atau Shrink To Square Icon.
![]()
4. Klik Upload.
5. Download jika Favicon telah sesuai dengan yang diinginkan.
![]()
Memasang Favicon di WordPress
WordPress menjadi salah satu penyedia server dan situs website yang paling banyak digunakan saat ini, mereka memiliki setengah pasar dari situs website di dunia. Maka dari itu, tidak jarang ada banyak sekali plugin yang dikembangkan melalui mereka.
Termasuk Favicon.cc yang bisa langsung menghubungkan dan menerapkan Favicon di WordPress. Nah, beberapa langkah mudahnya bisa langsung Anda ikuti seperti di bawah ini:
- Masuk ke WordPress.
- Pilih “Tampilan”.
- Pilih “Sesuaikan”.
- Cari menu “Identitas Situs”.
- Upload gambar yang telah diunduh tadi.
- Klik “Pilih”.
- Selesai.
Mudah bukan? Caranya sangat sederhana sekali, bahkan tidak memerlukan dan membayar orang untuk bisa menerapkan Favicon di situs web. Anda dapat mencobanya sendiri dengan mengikuti langkah-langkah di atas.

