Untuk beberapa keperluan tertentu, Anda tentunya membutuhkan penggunaan form di website yang Anda miliki misalnya form untuk survei, form biodata, form pendaftaran, form login, dan yang lainnya.
Form memungkinkan pengguna berinteraksi dengan teks, grafik, atau yang lainnya yang ditampilkan pada browser. Form memiliki beberapa tipe elemen input seperti text, radio, submit dan yang lainnya. Sebelumnya, kita sudah membahas tentang elemen input type text. Nah, pada pembahasan kali ini, saya akan menjelaskan tentang penggunaan elemen input tipe password dan submit pada form di HTML. Untuk lebih jelasnya, mari simak penjelasan dibawah ini :
Elemen input type=”password”
Elemen input tipe password digunakan untuk membuat kotak teks tetapi semua teks yang ditulis ditampilkan dalam karakter lain seperti “*” untuk memberikan keamanan pada seluruh data yang dimasukkan.
Elemen input type=”submit”
Elemen input tipe submit digunakan untuk membuat tombol dimana tombol itu berguna untuk mengirimkan data form ke server untuk diolah. Adapun sintaks dari elemen tipe ini secara umum yaitu :
<input type ="submit" value="Kirim Data">Untuk memperjelas sintaks diatas, saya akan jelaskan kembali kegunaan atribut value yang sudah dibahas pada tutorial sebelumnya. Atribut value pada elemen input tipe submit yang berupa button digunakan untuk menentukan teks yang ditulis pada button tersebut, jika tidak menuliskan atribut value juga tidak apa-apa.
Agar Anda lebih memahami penggunaan dari kedua tipe elemen input diatas, berikut dibawah ini contoh kode penulisan dan penggunaan kedua tipe elemen input tersebut di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tipe Input Password dan Submit di HTML Forms</title>
</head>
<body>
<h4>Isilah formulir dibawah ini dengan baik dan benar ! </h4>
<hr>
<form action="proses_input.php" method="get">
Nama Depan : <input type="text" name="nama_depan"> <br><br>
Nama Belakang : <input type="text" name="nama_belakang"> <br><br>
Email : <input type="text" name="email"> <br><br>
Password : <input type="password" name ="password" maxlength="20"> <br><br>
<input type="submit" value="SUBMIT">
</form>
</body>
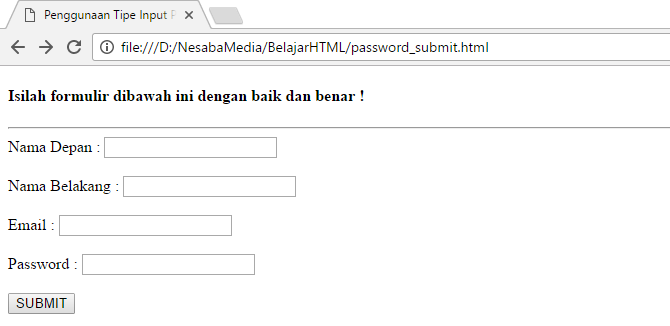
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

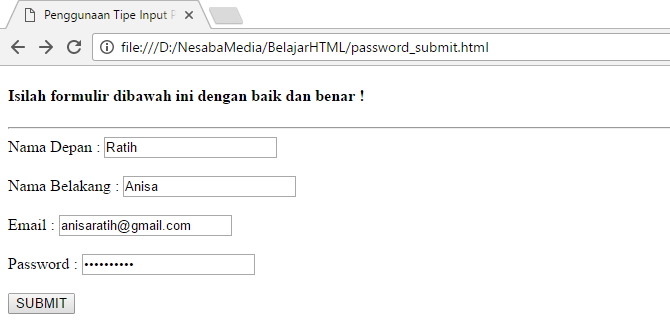
Nah, gambar diatas adalah contoh form yang belum diisi (masih kosong). Agar Anda dapat melihat perbedaan tampilan data pada kotak teks password, lihat contoh gambar dibawah ini :

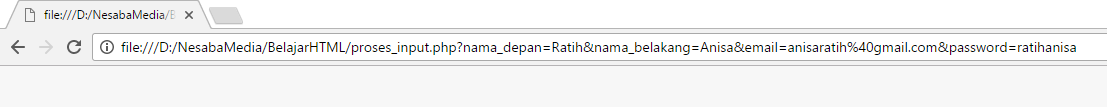
Nah, apa yang akan terjadi ketika tombol submit Anda klik ? Setelah Anda klik tombol submit maka akan menuju pada URL atau lokasi dari file yang akan mengolah data di form tersebut. Pada contoh diatas, data pada form akan diolah oleh file proses_input.php ( Note : file proses_input.php adalah file kosong karena hanya merupakan contoh saja). Berikut contoh gambar addres bar web page setelah tombol submit di klik :

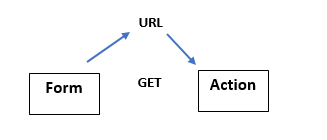
Nah, sekarang mari perhatikan addres bar pada gambar diatas. Sebelumnya, kita membuat form dengan menggunakan method GET. Method GET akan menampilkan data form yang akan dikirim di bagian akhir URL yang selanjutnya akan ditampung oleh action.

Jadi semua data yang Anda masukkan di form akan ditampilkan di address bar setelah URL seperti yang ditunjukkan oleh gambar address bar diatas. Sekian materi penggunaan element input type password dan input type submit pada form HTML. Semoga bermanfaat.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: