Untuk menulis kode HTML, diperlukan adanya Text Editor. Text Editor ini tidak hanya digunakan untuk HTML saja, tetapi juga digunakan untuk bahasa pemrograman yang lain seperti CSS, PHP, Pascal dan lain sebagainya. Sebenarnya menggunakan Notepad bawaan windows saja sudah lebih dari cukup. Waktu saya mengenyam bangku SMK dulu, saya sering menggunakan Notepad untuk mengerjakan tugas-tugas pemograman web, khususnya HTML dan CSS.
Dalam tutorial belajar HTML kali ini, saya sangat menyarankan anda menggunakan Notepad++. Notepad++ merupakan Text Editor yang mendukung banyak bahasa pemrograman tak terkecuali HTML. Tidak hanya user-friendly, Notepad++ ini juga sangat ringan sekali sehingga tidak memberatkan kinerja PC anda.
Mulai membuat dokumen HTML
Terlebih dahulu download softwarenya disini, kemudian install seperti biasa. Setelah itu, lakukan beberapa pengaturan dibawah ini agar menjadikan HTML sebagai bahasa defaultnya. Jadi setiap kita ingin membuat dokumen baru, kita tidak perlu lagi mensetting default language-nya.
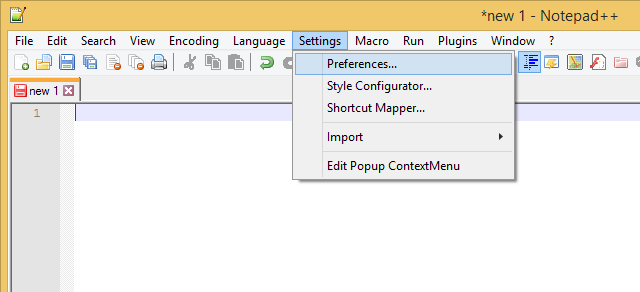
1. Masuk ke Setting > Preferences.

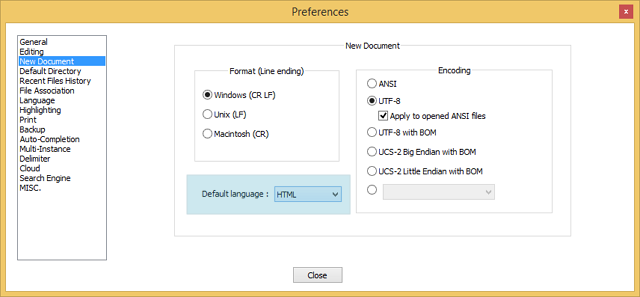
2. Setelah itu, pilih New Document. Pada Default language, pilih HTML. Kemudian pilih Close jika sudah.

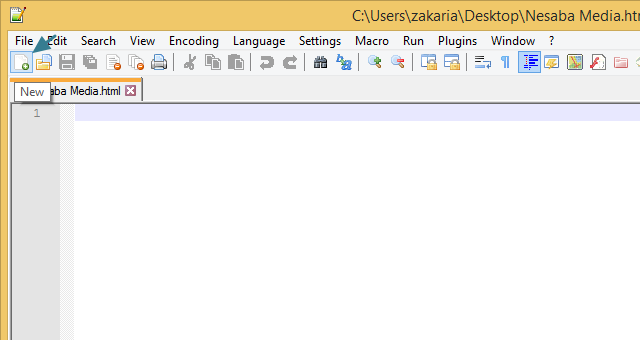
3. Klik icon kertas seperti yang ditunjukkan anak panah untuk membuat dokumen baru.

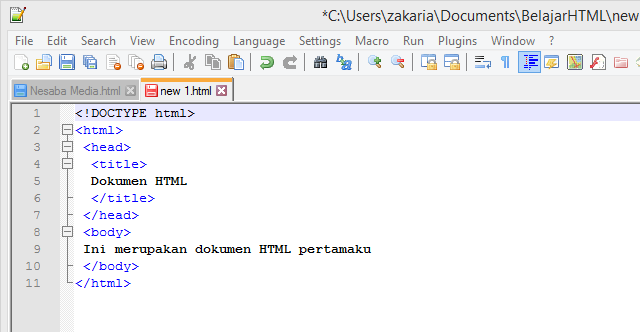
4. Setelah itu, coba tulis kode HTML dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>
Dokumen HTML
</title>
</head>
<body>
Ini merupakan dokumen HTML pertamaku
</body>
</html>5. Pada jendela Notepad++, tampilannya sebagai berikut :

6. Setelah itu, silakan simpan dokumennya dengan cara pilih File > Save.
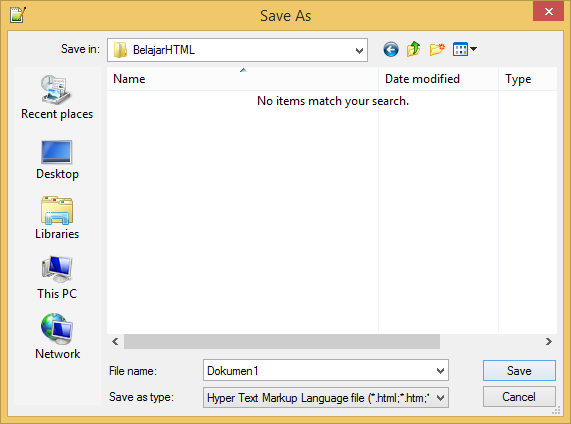
7. Simpan di lokasi yang anda inginkan. Sebagai contoh, saya simpan dokumennya di folder BelajarHTML dengan nama Dokumen1.

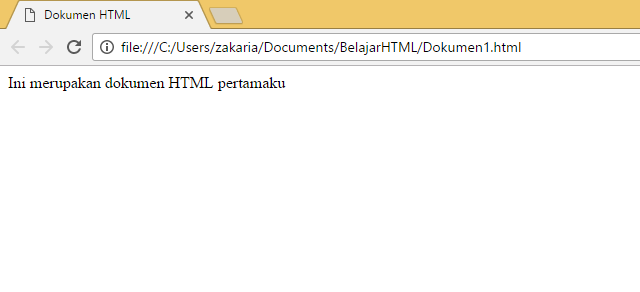
8. Setelah itu klik dua kali dokumen yang sudah disimpan tadi. Setelah dijalankan di browser, hasilnya akan seperti ini :

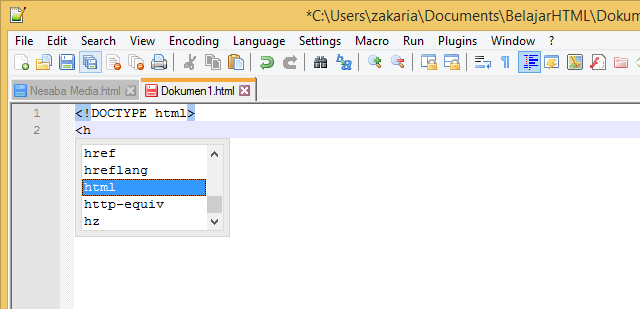
Salah satu fitur Notepad++ yang saya suka adalah, adanya fitur ini (saya tidak tahu nama fiturnya apa). Misal, ketika kita mengetik “<h..”, dibawahnya akan ditampilkan beberapa tag yang dimulai dengan awalan “<h..”. Dengan adanya fitur ini, anda akan lebih mudah mengingat tag-tag yang ada pada HTML.

Penulisan kode HTML
Simak kedua penulisan kode HTML dibawah ini dan temukan perbedaannya:
Tulisan pertama
<!DOCTYPE html>
<html><head><title>Dokumen HTML</title></head>
<body>Ini merupakan dokumen HTML pertamaku</body></html>Tulisan kedua
<!DOCTYPE html>
<html>
<head>
<title>
Dokumen HTML
</title>
</head>
<body>
Ini merupakan dokumen HTML pertamaku
</body>
</html>Jika anda perhatikan, tulisan kedua jauh lebih rapi dan enak dipandang. Meskipun begitu, ketika kedua kode HTML tersebut dijalankan hasilnya akan sama. Hal tersebut dikarenakan tag-tag pada HTML mengabaikan spasi.
Selain itu, penulisan tag pada HTML juga tidak case-sensitive yang berarti tidak membedakan antara menulis dengan huruf besar atau kecil, misal <p> dan <P> itu sama. Tapi meskipun begitu, sangat disarankan untuk menggunakan huruf kecil saja.
Baiklah anda sudah berhasil menjalankan dokumen HTML pertama anda. Selanjutnya anda perlu mengenal apa itu tag, attribute dan element di HTML karena ketiga istilah tersebut berperan penting dalam pembuatan dokumen HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: