Setelah menentukan text editor untuk mempermudah anda dalam menulis kode HTML, sekarang kita akan membahas mengenai struktur dasar dalam HTML. Mungkin anda pernah mendengar yang namanya tag, attribute atau element? Jika belum pernah, pastikan anda membaca penjelasan ketiga isitilah tersebut pada artikel kali ini.
Baik tag, attribute maupun element mempunyai peran yang penting dalam membangun sebuah website, meskipun itu hanya website sederhana. Silakan simak penjelasan dibawah ini agar anda lebih memahami apa itu tag, attribute dan element :
1. Tag
Struktur dasar dari sebuah dokumen minimal terdapat tag di dalamnya. Tag di dalam dokumen HTML bertujuan untuk memberitahu browser bagaimana teks di dalamnya harus ditampilkan.
Kebanyakan tag-tag dalam HTML ditulis secara berpasang semisal <body> dan </body>. <body> disini dinamakan tag pembuka dan </body> merupakan tag penutup. Agar anda lebih memahami fungsi dari tag ini, kita coba untuk membuat kode HTML sederhana seperti dibawah ini :
<!DOCTYPE html>
<html>
<body>
Belajar HTML untuk Pemula bersama Nesaba Media
</body>
</html>Pada jendela browser, tampilannya akan seperti ini :

Seperti yang anda lihat pada gambar diatas bahwa hanya teks “Belajar HTML untuk Pemula bersama Nesaba Media” yang muncul di jendela browser. Jadi, hanya teks yang berada diantara tag <body> dan </body> yang akan ditampilkan di jendela browser.
Catatan :
Perlu dicatat bahwa tidak semua tag di HTML berpasangan, contohnya tag <br>, tag yang digunakan untuk membuat baris baru.
Mungkin anda juga pernah melihat tag <br /> dan bertanya-tanya apa bedanya dengan tag <br>. Tag tersebut merupakan salah satu bentuk HTML dalam bahasa markup lain yang sering disebut dengan XML. Meskipun begitu, penggunakan tag <br> dan <br /> masih dianggap sah di HTML5 (Saya sangat menyarankan untuk menggunakan tag <br> saja untuk membuat baris baru). Untuk pembahasan yang lebih dalam, InsyaAllah saya akan buatkan di artikel yang berbeda dikarenakan pada tutorial kali ini kita hanya fokus pada HTML bukan XML.
2. Attribute
Tag biasanya juga mengandung atribut (attribute), yaitu sebuah informasi tambahan yang diletakkan pada tag pembuka, misal <p class=”pembuka”>…………</p>. Perlu dicatat bahwa setiap nama dan nilai setiap atribut memiliki fungsi yang berbeda-beda.
3. Element
Semua yang terdapat pada tag pembuka sampai tag penutup disebut dengan element. Misalnya begini, semua yang berada pada tag <body> dan </body> dinamakan element body sedangkan <body> dan </body> merupakan tag, bukan element.
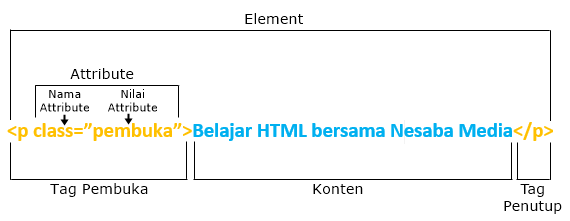
Contoh lain adalah, <title>Nesaba Media</title> merupakan element title. Lebih jelasnya anda bisa melihat gambar dibawah ini untuk membedakan antara tag, attribute dan element :

Mungkin itu saja penjelasan dari tag, attribute dan element. Dengan artikel ini, semoga anda bisa membedakan ketiga istilah tersebut. Untuk tutorial selanjutnya, kita akan membahas mengenai penggunaan tag title dan deklarasi Doctype pada dokumen HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













