Materi sebelumnya kita sudah membahas mengenai fungsi dari atribut width dan height pada sebuah tabel HTML.
Pada pembahasan kali ini, saya akan membahas tentang cara penggunaan atribut align dan valign di tag <table>. Anda juga harus mengetahui bahwa penggunaan kedua atribut tersebut hanya didukung oleh HTML4.01 tetapi tidak didukung oleh HTML5. Untuk lebih jelasnya mengenai kedua atribut tersebut, mari simak penjelasan dibawah ini :
Atribut Align
Atribut align pada tabel digunakan untuk mengatur bentuk perataan data pada tabel secara horizontal. Atribut align dapat digunakan di tag <table> yang akan menentukan posisi tabel atau di tag <tr>, <th> atau <td> yang akan menentukan posisi isi tabel (data) di dalam tabel secara horizontal.
Di tag <table>, nilai yang dapat diterapkan pada atribut align yaitu :
- Left untuk membuat posisi tabel di kiri (default).
- Right untuk membuat posisi tabel di kanan.
- Center untuk membuat posisi tabel di tengah.
Berikut contoh kode penulisan dan penggunaan atribut align di tag <table> :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Align di HTML</title>
</head>
<body>
<table border="2" align="right">
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
<tr>
<td>3</td>
<td>071401003</td>
<td>Zulaikha</td>
</tr>
</table>
</body>
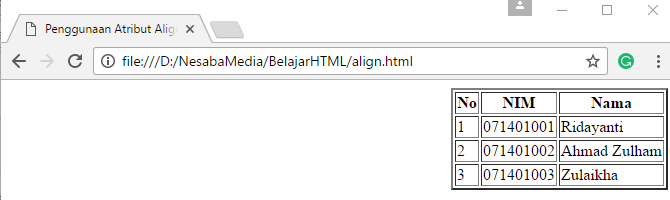
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Kemudian, pada atribut align yang digunakan untuk mengatur perataan di data tabel (tag <tr>, <th> atau <td>) terdapat empat nilai yaitu :
| Nilai | Fungsi |
| left | Membuat isi sel rata kiri (default) |
| right | Membuat isi sel rata kanan |
| center | Membuat isi sel rata tengah |
| justify | Membuat isi sel rata kiri dan kanan |
Berikut contoh kode penulisan dan penggunaan atribut align untuk perataan data tabel :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Align di HTML</title>
</head>
<body>
<table border="2">
<tr>
<th>Nama Lengkap</th>
<th width="200">Nama</th>
<th>Hobi yang Paling Disukai</th>
</tr>
<tr>
<td align="center">Zakaria</td>
<td align="right">Zaka</td>
<td align="left">Futsal</td>
</tr>
</table>
</body>
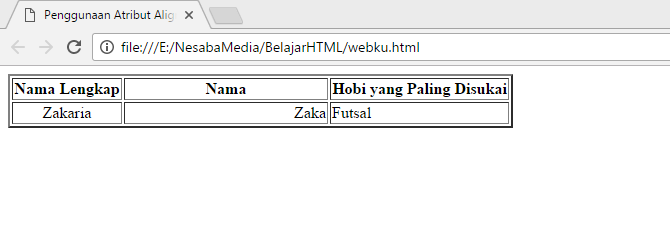
</html>Setelah kode HTML diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Atribut valign
Atribut valign pada tabel digunakan untuk mengatur perataan pada tabel secara vertikal. Atribut valign ditulis pada tag <tr>, <th> atau <td> yang akan menentukan posisi isi tabel (data) di dalam tabel secara vertikal. Ada empat nilai yang dapat diterapkan di atribut valign yaitu :
| Nilai | Fungsi |
| top | Membuat isi sel rata atas dengan sel |
| bottom | Membuat isi sel rata bawah dengan sel |
| middle | Membuat isi sel berada di tengah sel |
| baseline | Membuat isi sel berada pada posisi teks pertama yang diketik dalam sel |
Berikut contoh kode penulisan dan penggunaan atribut valign di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Valign di HTML</title>
</head>
<body>
<table border="2" height="150">
<tr>
<th>No</th>
<th width="100">NIM</th>
<th>Nama</th>
</tr>
<tr>
<td align="center" valign="baseline">1</td>
<td valign="top">071401001</td>
<td valign="top">Ridayanti</td>
</tr>
<tr>
<td align="center" valign="baseline">2</td>
<td valign="bottom">071401002</td>
<td valign="bottom">Ahmad Zulham</td>
</tr>
<tr>
<td align="center" valign="baseline">3</td>
<td valign="center">071401003</td>
<td valign="center">Zulaikha</td>
</tr>
</table>
</body>
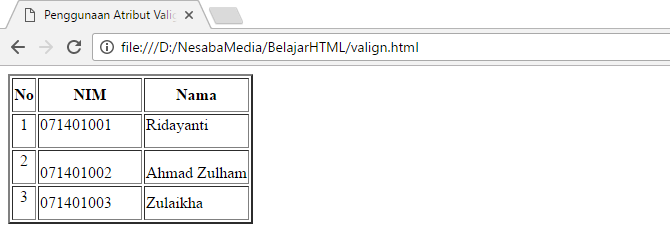
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Sekian materi penggunaan atribut align dan valign pada tabel di HTML, semoga Anda dapat memahami materi ini dengan baik. Materi selanjutnya yang perlu Anda pelajari adalah mengenai bagaimana cara membuat form di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:














gimana cara agar warna line table nya tidak kelihatan..?
Pakek CSS, border: none;