Anda tentunya sudah mengenal tag <input> beserta fungsinya pada artikel sebelumnya. Tag ini digunakan untuk membuat elemen – elemen yang digunakan untuk meminta informasi dari user. Tag ini secara umum dapat berbentuk kotak teks, tombol, kotak pilihan dan yang lainnya.
Pada tutorial sebelumya, kita sudah membahas tentang penggunaan tag input di HTML dan nilai input type-nya seperti text, password, dan submit. Nah, pada tutorial kali ini kita akan membahas penggunaan atribut readonly, disabled dan target pada form HTML. Ketiga atribut tersebut tentunya memiliki fungsi yang berbeda – beda dalam pengimplementasiannya. Untuk lebih jelasnya mengenai ketiga atribut tersebut, mari simak tutorial berikut ini :
Atribut Readonly dan Disabled
Secara umum, atribut readonly dan disabled digunakan untuk membuat kotak teks tidak bisa digunakan. Untuk keperluan tertentu, Anda tentunya membutuhkan kedua atribut ini agar kotak teks tidak dapat diubah – ubah, misalnya untuk kotak teks yang sudah bernilai default. Berikut penjelasan kedua atribut tersebut.
1. Atribut Readonly
Atribut readonly digunakan untuk menentukkan bahwa elemen <input> hanya dapat dibaca (read only) tanpa bisa diedit. Berikut contoh penulisan dan penggunaan atribut readonly pada form HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Readonly pada Form HTML</title>
</head>
<body>
<form action="proses_input.php" method="get">
Kode Barang :
<input type="text" name="kode" value ="BRG01" readonly> <br><br>
Jumlah Barang :
<input type="text" name="jumlah"><br><br>
Harga per satuan :
<input type="text" name="harga"><br><br>
<input type="submit" value="Submit">
</form>
</body>
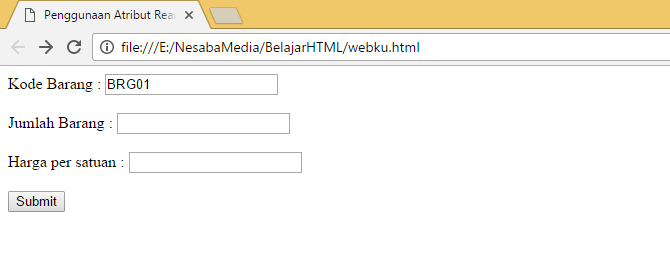
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Pada kolom Kode Barang, anda tidak dapat menginput data karena kolom tersebut sudah diberi atribut readonly, jadi kolom hanya bisa dibaca saja dan tidak bisa diedit atau diubah.
2. Atribut Disabled
Atribut disabled digunakan untuk menonaktifkan sebuah elemen (contoh elemen input). Sama halnya dengan atribut readonly, atribut ini tidak perlu ditulis nilainya cukup ditulis disabled saja. Berikut contoh penulisan dan penggunaan atribut disabled pada form HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Disabled pada Form HTML</title>
</head>
<body>
<form action="proses_input.php" method="get">
Kode Barang :
<input type="text" name="kode" value ="BRG01" disabled> <br><br>
Jumlah Barang :
<input type="text" name="jumlah"><br><br>
Harga per satuan :
<input type="text" name="harga"><br><br>
<input type="submit" value="Submit">
</form>
</body>
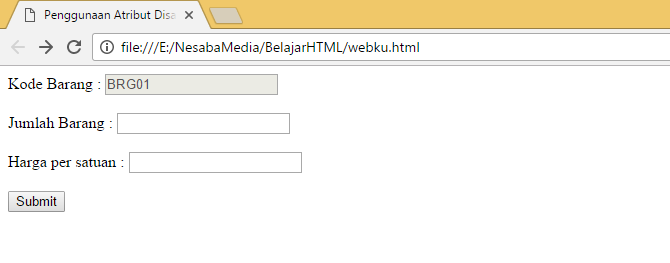
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Perbedaan Atribut Readonly dan Disabled
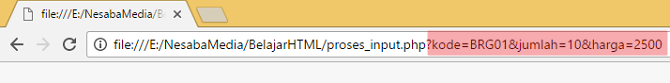
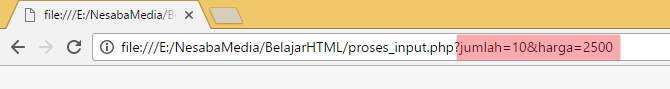
Dari kedua kontoh code diatas, Anda dapat melihat perbedaan dari penggunaan atribut readonly dan disabled. Atribut readonly membuat kotak teks tetap seperti biasanya sedangkan atribut disabled membuat kotak teks bewarna abu – abu. Meskipun begitu, ada perbedaan yang perlu anda ketahui yakni ketika Anda klik tombol Submit, nilai pada atribut readonly tetap dikirim ke server sedangkan atribut disabled tidak.


3. Atribut Target
Atribut target digunakan untuk menentukan tempat dari respon yang diterima setelah form berhasil dikirimkan. Adapun nilai dari atribut target yaitu _blank, _self, _parent, dan _top. Penggunaan atribut target ini sudah saya jelaskan pada artikel cara membuat link di HTML.
Berikut contoh kode penulisan dan penggunaan atribut target pada form HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Target di HTML Forms</title>
</head>
<body>
<form action="proses_input.php" method="get" target="_blank">
Nama Depan: <input type="text" name="ndepan"><br>
Nama Belakang: <input type="text" name="nbelakang"><br>
<input type="submit" value="Submit">
</form>
</body>
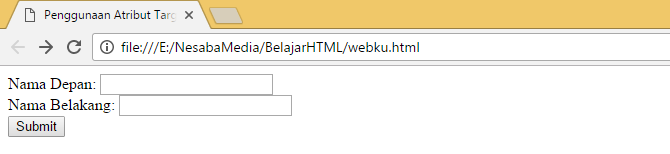
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Pada saat anda klik tombol Submit, maka hasil dari respon yang diterima akan ditampilkan pada tab baru.
Sekian materi penggunaan atribut readonly, target dan disable pada form HTML. Tetap kunjungi blog ini karena materi belajar HTML untuk pemula akan selalu saya perbarui.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:














saya menggunakan readonly di form dia sama-sama berwarna abu-abu seperti disabled
btw saya menggunakan bootstrap