Di dalam pembuatan dokumen HTML, tentunya Anda membutuhkan elemen – elemen format teks. Anda dapat mengatur format teks yang Anda buat dengan menggunakan beberapa tag khusus untuk formatting text. Pada materi kali ini, saya akan membahas tentang elemen superscript, small, subscript dan marked text di HTML.
Elemen superscript, small, subscript dan marked text adalah elemen yang tergolong Physical Formatting karena hanya berupa format secara karakteristik teks.
Elemen superscript, subscript, dan small didukung beberapa browser antara lain Google Chrome, Mozilla Firefox, Safari, Opera, dan Internet Explorer. Sedangkan, elemen marked text hanya didukung penuh beberapa browser dengan versi tertentu. Berikut penjelasan lebih dalam tentang elemen superscript, subscript, small dan marked text di HTML :
A. Elemen superscript
Elemen superscript digunakan untuk membuat teks tercetak sebagai pangkat (superscript). Elemen superscript ditandai dengan penggunaan pasangan tag <sup> ….. </sup>. Penggunaan elemen superscript dapat diterapkan pada penulisan matematis, penulisan perhitungan kimia, catatan kaki, dan sebagainya.
Berikut contoh kode penggunaan elemen superscript di HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Elemen Superscript di HTML</title>
</head>
<body>
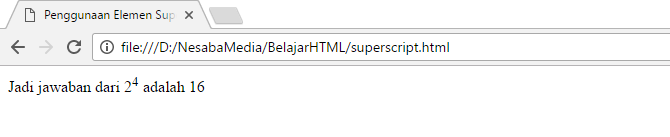
Jadi jawaban dari 2<sup>4</sup> adalah 16
</body>
</html>Hasilnya akan terlihat seperti dibawah ini setelah dijalankan di browser :

Pada CSS, umumnya browser menampilkan elemen <sup> dengan nilai tetap yaitu font-size :
smaller dan vertical-align : sup.
B. Elemen subscript
Elemen subscript digunakan untuk mencetak efek pada text (tulisan) yang posisinya lebih rendah dari text aslinya (subscript). Elemen subscript ditandai dengan penggunaan pasangan tag <sub>…. </sub>. Elemen ini dapat digunakan dalam penulisan rumus senyawa kimia. Berikut contoh kode penggunaan subscript:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Elemen Subscript di HTML</title>
</head>
<body>
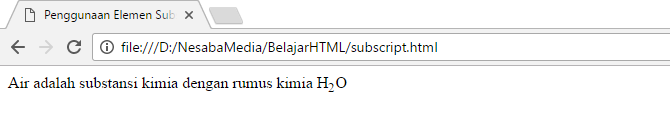
Air adalah substansi kimia dengan rumus kimia H<sub>2</sub>O
</body>
</html>Hasilnya akan terlihat seperti dibawah ini setelah dijalankan di browser :

Pada CSS, umumnya browser menampilkan elemen <sub> dengan nilai tetap yaitu font-size :
smaller dan vertical-align : sub.
C. Elemen Small
Elemen small digunakan untuk memperkecil ukuran teks. Elemen small ditandai dengan
penggunaan pasangan tag<small> ….. </small>.
Berikut contoh kode penggunaan elemen small di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Elemen Small di HTML</title>
</head>
<body>
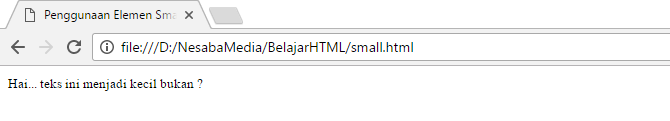
<small>Hai... teks ini menjadi kecil bukan ?</small>
</body>
</html>Hasilnya akan terlihat seperti dibawah ini setelah dijalankan di browser :

Terlihat pada gambar diatas, ukuran teks menjadi lebih kecil. Pada CSS, umumnya browser menampilkan elemen <small> dengan nilai tetap yaitu font-size : smaller.
D. Elemen marked text
Elemen marked text digunakan untuk menyatakan teks yang ditandai (highlighted) yang mana efeknya seperti tulisan yang distabilo. Elemen marked text ditandai dengan penggunaan pasangan tag <mark> ….. </mark>. Tag <mark> merupakan tag baru yang berasal dari HTML5.
Berikut contoh kode penggunaan elemen marked text :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Elemen Marked Text di HTML</title>
</head>
<body>
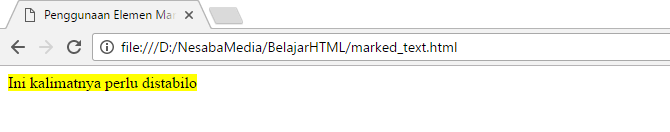
<mark>Ini kalimatnya perlu distabilo</mark>
</body>
</html>Hasilnya akan terlihat seperti dibawah ini setelah dijalankan di browser :

Pada CSS, umumnya browser menampilkan elemen <mark> dengan nilai tetap yaitu background- color :yellow dan color : black. Materi selanjutnya mengenai cara mengubah warna teks dan jenis font di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













