Saat mendesain sebuah user interface, jangan terpaku pada sisi estetikanya saja. Perhatikan juga kemudahan pemakaiannya. Produk yang super cantik tapi super sulit untuk dipakai ujung-ujungnya cuma akan membuat penggunanya merasa frustasi.
Masih banyak pertimbangan-pertimbangan lain yang perlu diperhitungkan dalam merancang user interface. Untuk mempermudah, seorang desainer bisa berpatokan pada prinsip-prinsip dasar user interface yang sudah dibuat oleh desainer lain atau membuat prinsip-prinsip desain sendiri.
Prinsip Dasar Dalam Mendesain User Interface
Di bawah ini kami sajikan sejumlah prinsip dasar dalam membuat user interface yang dikemukakan oleh dua pakar, yaitu Deborah J. Mayhew dan Jakob Nielsen, dan prinsip-prinsip desain user interface yang digagas oleh IBM.
1. User interface harus kompatibel dengan tipikal pengguna
Desain user interface harus disesuaikan dengan tipe pengguna yang menjadi target. Sebagai contoh, sebuah produk yang ditujukan untuk orang-orang berusia lanjut harus didesain dengan memperhatikan karakteristik fisik pada usia tersebut, misalnya dengan menggunakan ukuran huruf yang diperbesar karena pada umumnya kalangan lansia memiliki daya penglihatan yang sudah melemah.
2. Konsistensi
Setiap elemen dalam user interface harus konsisten agar tidak membingungkan pengguna. Jika anda menggunakan istilah “upload” untuk mengirim file ke cloud storage, maka gunakan terus istilah tersebut. Jangan diganti dengan istilah lain, misalnya “unggah” atau “kirim”.
3. Ikuti standar yang sudah berlaku
Gunakanlah elemen visual yang sudah dikenal oleh banyak orang. Misalnya, perintah “cut” biasanya dilambangkan dengan icon gunting. Lebih baik anda menggunakan icon gunting ini daripada membuat icon baru agar pengguna bisa langsung mengenalinya dengan mudah.

4. Fleksibel
Sebisa mungkin buatlah fitur-fitur yang bisa diakses dengan beberapa cara. Contohnya adalah perintah “copy” yang bisa diakses melalui keyboard shortcut, tombol, dan menu.
5. Proteksi
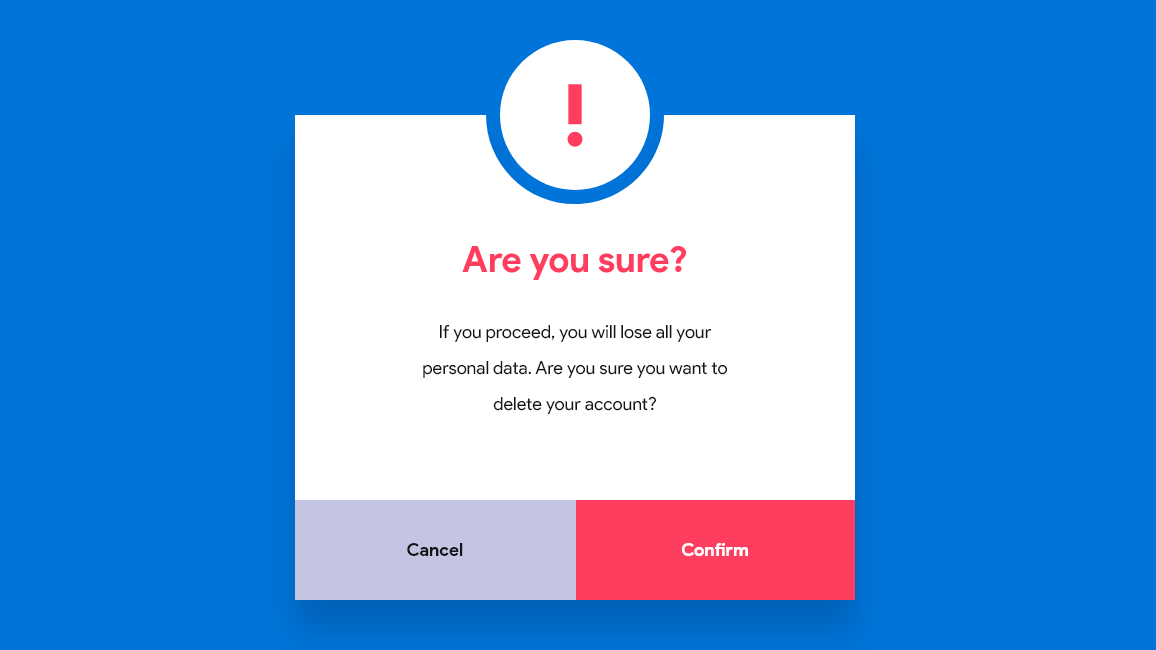
User interface harus bisa mencegah pengguna melakukan kesalahan umum, misalnya dengan menampilkan jendela konfirmasi setiap akan menghapus sebuah file dan menyediakan fitur “undo”.

6. Mudah digunakan
User interface yang sulit digunakan akan membuang-buang waktu penggunanya. Desain yang cantik itu penting, tapi kemudahan penggunaan lebih penting lagi.
7. Minimalis tapi tetap menawan
User interface yang penuh sesak dengan tombol-tombol perintah akan mempersulit pengguna dalam mencari fitur yang dibutuhkannya. Karena itulah diperlukan adanya pengelompokan fitur. Yang sekiranya akan sering diakses sebaiknya diberi prioritas untuk ditempatkan di bagian yang paling mudah dijangkau, sedangkan yang mungkin akan jarang diakses disembunyikan ke dalam menu tersendiri.
8. Personalisasi
Pengguna harus diberi serangkaian pilihan kustomisasi agar user interface bisa disesuaikan berdasarkan kebutuhan masing-masing.
Itulah beberapa prinsip dasar yang bisa anda ikuti untuk merancang user interface. Masukan-masukan dari para pengguna kedepannya juga akan menjadi informasi yang sangat berharga untuk meningkatkan kualitas user interface.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













