Setidaknya ada tiga elemen yang membentuk struktur dasar setiap halaman HTML, yaitu HTML, HEAD, dan BODY. Ketiga elemen ini selalu didahului oleh deklarasi DOCTYPE. Di sini kita akan membahas masing-masing berdasarkan urutannya di dalam halaman HTML. Dimulai dari yang paling atas, yaitu DOCTYPE.
Struktur Dasar HTML Yang Benar
Sebelum memulai, mari kita lihat dulu contoh di bawah ini yang menampilkan struktur dasar HTML secara keseluruhan agar penjelasannya nanti lebih mudah dicerna.
<!DOCTYPE html>
<html>
<head>
<title>Judul website</title>
</head>
<body>
<p>Konten utama website</p>
</body>
</html>
DOCTYPE
Bukan elemen, bukan tag. DOCTYPE semata-mata adalah sebuah deklarasi atau pemberitahuan kepada browser mengenai jenis dokumen. Tujuannya agar browser bisa menampilkan dokumen dengan benar.
Cara penulisan DOCTYPE tergantung dari versi HTML yang dipakai pada dokumen. Untuk HTML5, penulisan deklarasinya sangat sederhana jika dibandingkan dengan HTML 4.01. Contoh di atas menggunakan HTML5, sedangkan penulisan DOCTYPE untuk HTML 4.01 seperti berikut:
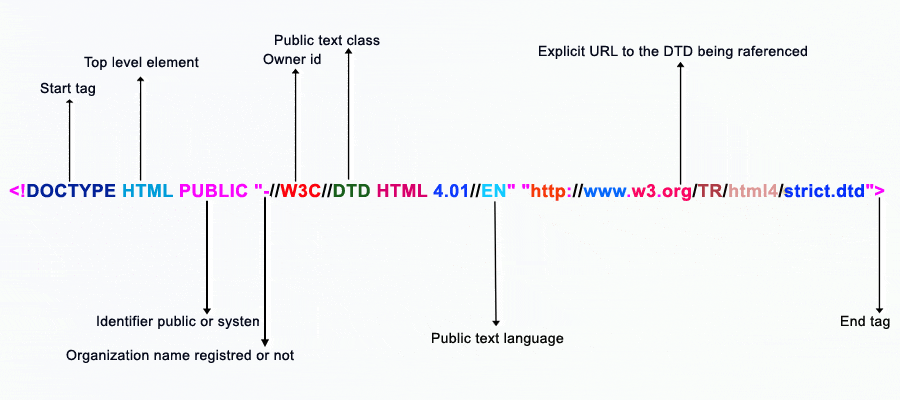
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
Karena terlalu panjang, deklarasi DOCTYPE HTML 4.01 ini mungkin hanya bisa diingat oleh orang-orang yang punya memori eidetik.

Sebuah dokumen HTML yang tidak menyertakan DOCTYPE masih akan ditampilkan oleh browser, tapi browser akan memperlakukannya seperti dokumen HTML yang menggunakan aturan-aturan yang sudah usang. Dampaknya, browser tidak akan menampilkannya dengan menggunakan standar yang sedang berlaku, melainkan teknik rendering yang disebut quirk mode yang akan membuat dokumen tampak berbeda daripada yang seharusnya.
Elemen HTML
Tag HTML menjadi pembuka dan penutup di setiap halaman HTML. Apa pun kode HTML yang ditulis, kode-kode tersebut harus diletakkan di dalam elemen HTML. Pada contoh di atas, elemen HEAD dan BODY diapit oleh tag pembuka <HTML> dan tag penutup </HTML>
Elemen HEAD
Elemen ini diawali dengan tag <head> dan diakhiri dengan tag </head>. Biasanya digunakan untuk menempatkan informasi tambahan yang penting bagi website tapi tidak ditampilkan oleh browser. Misalnya, kode Google Analytic, keyword, link ke CSS, dan sebagainya.
Elemen BODY

Elemen BODY ditandai dengan tag <body> yang ditutup dengan tag </body>. Elemen ini sangat penting karena konten yang ada didalamnya adalah konten yang akan ditampilkan oleh browser seperti teks, gambar, video, tabel, dan lain-lain.
Beberapa tag yang umum digunakan di dalam elemen BODY adalah tag paragraf <p>, tag gambar <img>, tag heading H1 hingga H6, tag anchor, tag list UL dan OL, dan tag tabel.
Ada sejumlah tag yang diperbolehkan di dalam dokumen HTML tapi penggunaannya tidak direkomendasikan. Contohnya, tag <b> untuk menebalkan huruf, angka, atau karakter lain. Yang dianjurkan adalah properti CSS font-weight: bold. Idealnya, kode-kode HTML hanya digunakan untuk menyusun struktur halaman, sedangkan yang digunakan untuk menghias halaman (menebalkan kata, memberi warna, melebarkan jarak antar karakter, dsb.) adalah CSS (Cascading Style Sheet).
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













