Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web.
Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu.
Jadi, untuk mempercantik atau memperindah halaman web tentunya gambar yang dimasukkan harus sesuai dengan ukuran yang Anda inginkan. Lalu, apakah bisa HTML mengubah ukuran gambar sesuai dengan keinginan? Anda bisa menemukan jawabannya pada artikel ini.
Cara Mengatur Ukuran Gambar di HTML
Ada beberapa cara yang bisa Anda gunakan untuk mengatur ukuran gambar di HTML. Anda bisa mengaturnya secara langsung di dalam tag <img> atau Anda bisa menggunakan tambahan tag <style> atau CSS. Sebelum mengatur ukuran gambar, Anda harus tahu atribut dalam memasukkan gambar di HTML.
Untuk memasukkan gambar di HTML tentunya Anda membutuhkan tag <img>. Nah, nantinya Anda bisa mengatur ukuran gambar di dalam tag img ini. Bagaimana caranya? Langsung saja ikuti langkah-langkahnya berikut ini.
[ez-toc]
1. Cara Pertama
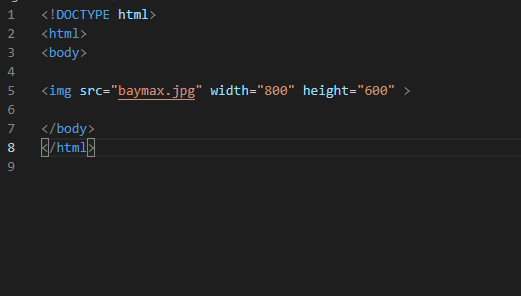
Cara pertama untuk mengatur ukuran gambar di HTML adalah dengan menggunakan atribut width dan height di dalam tag <img> atau gambar. Berikut ini script yang dapat Anda tuliskan:
<img src="baymax.jpg" width="800" height="600">Atau Anda bisa melihat lebih jelas pada gambar dibawah ini:

Keterangan:
- src adalah tempat atau direktori file gambar Anda berada
- width adalah ukuran lebar dari gambar.
- height adalah ukuran tinggi dari gambar.
- Ukuran gambar berupa piksel.
Gambar dibawah ini adalah tampilan dari contoh code atau script diatas:

2. Cara Kedua
Cara kedua untuk mengatur ukuran gambar di HTML adalah dengan menggunakan CSS atau tag <style>. Ada 2 versi yang bisa Anda gunakan. Anda bisa menggunakan tag <style> di luar tag <img> atau Anda bisa menggabungkannya menjadi satu.
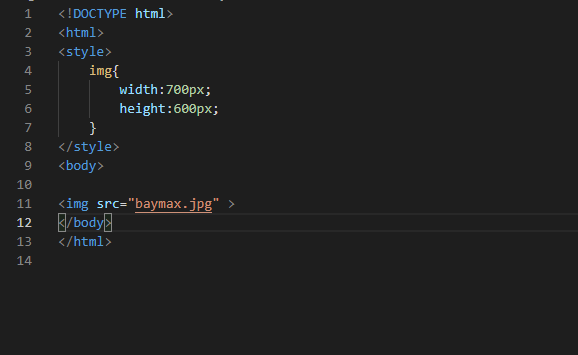
Berikut ini contoh script tag <style> yang terpisah:
<!DOCTYPE html>
<html>
<style>
img{width:700px;
height:600px;
}
</style>
<body>
<img src="baymax.jpg" >
</body>
</html>Keterangan:
- img pada style berfungsi untuk memanggil tag <img>
- pastikan tag <style> berada sebelum tag <body>
Atau Anda bisa melihat lebih jelas pada gambar dibawah ini:

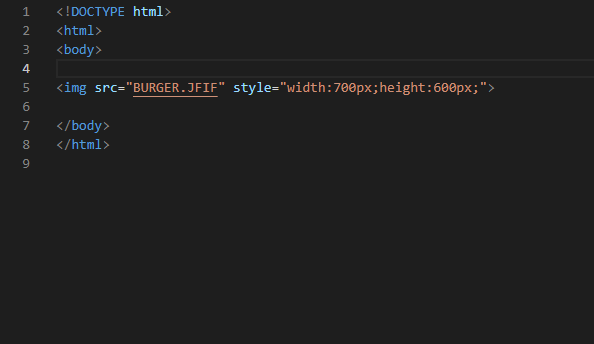
Sedangkan ini adalah contoh script tag style yang digabung:
<!DOCTYPE html>
<html>
<body>
<img src="BURGER.JFIF" style="width:700px;height:600px;">
</body>
</html>
Atau Anda bisa melihat lebih jelas pada gambar dibawah ini:

Dan ini adalah contoh dari hasil tampilan code atau script diatas.

Anda bisa memilih diantara keduanya. Di dalam tag <style>, Anda tetap memasukkan width dan height yang sesuai dengan gambar yang Anda inginkan. Atribut width dan height selalu didefinisikan dalam bentuk satuan piksel. Namun, Anda juga bisa mengaturnya dengan satuan %. Jika Anda tidak memasukkan ukuran pasti, maka gambar akan memenuhi halaman web Anda dan tentunya halaman web Anda menjadi kurang menarik.
Sekian artikel kali ini yang membahas tentang bagaimana cara mengatur ukuran gambar di HTML. Ada dua cara yang bisa Anda gunakan dengan sangat mudah. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih. Selamat mencoba 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:













